我想构建一个本地 Go 桌面应用程序,有几种方法可以做到:
- Electron[1] :将 Node.js[2] 和 Chromium[3] 浏览器绑定在一起,以创建一个打包的本地 Web 应用程序。可与 Go 框架(例如 go-app[4] 或 go-astilectron[5] )一起使用。
- Lorca[6] :使用本地安装的 Chrome 浏览器,通过 dev-tools communication protocol[7] 实现。
- Webview[8] :使用 webview[9] 创建一个本地窗口,并使用 CGo 绑定在其中渲染应用程序。
我已经写过有关 构建一个简单的 electron 应用程序的文章[10] ,因此本文将探讨如何使用 Lorca 和 Webview 构建应用程序,然后比较这三种的不同。
Lorca
Go 中一个简单的 Lorca[11] 应用:
func main() {
// Create UI with data URI
ui, _ := lorca.New("data:text/html,"+url.PathEscape(`
<html>
<head><title>Hello</title></head>
<body><h1>Hello, world!</h1></body>
</html>
`), "", 600, 200)
defer ui.Close()
// Create a GoLang function callable from JS
ui.Bind("hello", func() string { return "World!" })
// Call above `hello` function then log to the JS console
ui.Eval("hello().then( (x) => { console.log(x) })")
// Wait until UI window is closed
<-ui.Done()
}
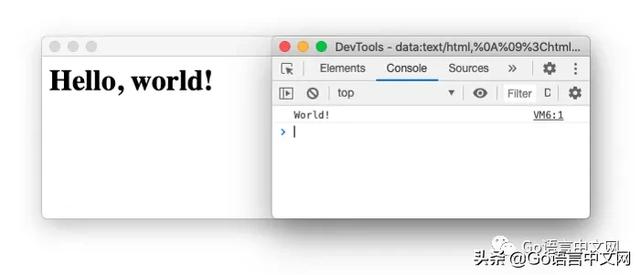
因为复杂性被隐藏了,所以看起来非常简单! 上面的代码打开一个 Chome 窗口,通过 websocket 连接到其 dev-tools[12] 端点,发送要加载的 HTML,并提供 Go 和 JS 之间的通信:

更酷的是,您可以 在 Chrome 中调用 JS 函数并在 Go 中获取输出 :
n := ui.Eval(`Math.random()`).Float()
fmt.Println(n)
使用这个库是如此容易,如此直观,如此实用,以至于我刚使用它时感到困惑。我以为一定有陷阱,不会这么简单。但是没有,它就是这么简单。
另外一个好处是您可以使用 Chrome 开发工具来帮助调试任何问题或调整布局。另外,鉴于我 自 2014 年以来[13] 一直在写 Promise,我喜欢使用 JS Promise 在 Go 和 JS 之间实现异步调用。
Lorca 的最大缺点是,由于它使用 Chrome,因此某些应用程序详细信息(如系统菜单,图标,标题)无法自定义。然后,需要在应用程序优化和简单应用程序之间进行权衡。根据您构建内容的不同,有好有弊,例如,如果您正在构建内部工具,那会很好,但是对于企业应用程序,这可能看起来并不好。
Webview
Webview[14] 是一个库,可帮助直接在本地组件之上构建 Web 应用程序。执行此操作的代码如下:
func main() {
w := webview.New(true)
defer w.Destroy()
w.SetSize(600, 200, webview.HintNone)
// Create a GoLang function callable from JS
w.Bind("hello", func() string { return "World!" })
// Create UI with data URI
w.Navigate(`data:text/html,
<!doctype html>
<html>
<head><title>Hello</title></head>
<body><h1>Hello, world!</h1></body>
<script> hello().then((x) => { console.log(x) }) </script>
</html>`)
w.Run()
}
这与 Lorca 非常相似,我认为 Lorca 也是基于 Webview 的。尽管与 Lorca 相似,但输出还是有些不同:

从上图可以看到 Webview 应用程序窗口没有阴影,没有边框,并且在屏幕的左下角进行了初始化。可以通过将Window返回一个 unsafe.Pointer到 OS 依赖的窗口对象的方法(在 macOS 中是 NSWindow)进行定制。 这是开始难的地方。
要使用该 Window 对象,我们必须将 Go 的绑定写入本地组件。举例来说,如果我们希望我们的窗口居中启动,我们会调用 NSWindow 的 Center 方法。因此,我们需要在三个文件中写绑定(改编自 gogoa[15] ):
ns_window.go
package main
// #cgo CFLAGS: -x objective-c
// #cgo LDFLAGS: -framework Cocoa
//#include "ns_window.h"
import "C"
import "unsafe"
type NSWindow struct {
ptr unsafe.Pointer
}
func (self *NSWindow) Center() {
C.Center(self.ptr)
}
ns_window.h
#include <Cocoa/Cocoa.h>
void Center(void *);
ns_window.m
#include "ns_window.h"
void Center(void *self) {
NSWindow *window = self;
[window center];
}
然后在main()函数中,我们可以将窗口居中:
window := NSWindow {w.Window()}
window.Center()
与 Lorca 不同,Webview 可以针对我们的应用程序进行完全自定义。问题在于它需要一些工作。
Webview 的一些其他部分使得用它变得有些困难:
- 如果使用 Bazel 和 gazelle,则webview生成的Build.bazel文件不正确,clinkopts = [“-framework WebKit”] 必须对其进行修补。
- 调用 w.Init 仅在w.Navigate被调用时有效,但随后w.Eval调用将停止工作。
- 要设置标题,您可以如上所述编写绑定,或者您必须使用Dispatch方法w.Dispatch(func() { w.SetTitle(“Title”) })。
我不确定有多少是Webview,有多少是 NSWindow。我需要进行更多的调查和学习,才能更清楚地说明这些发生的原因。
Electron
我 之前的文章[16] 是关于构建一个简单的 Electron 应用程序的,该应用程序如下所示:

Electron 用于许多大型产品,例如 VSCode。这可能是因为将所有内容捆绑到一个应用程序中使可移植性变得更加简单,并且可以广泛地定制应用程序。将应用程序与浏览器和 Node.js 捆绑在一起的不利之处在于,它导致程序 非常庞大 。
让 Go 与 Electron 一起工作也有些困难。但有一些框架可以 简化[17] 此过程,例如 go-astilectron[18] ,不过这些框架很复杂,并且大多数功能不完整。另一种方法可能是使用我 之前写过的[19] Go 编译为 WASM ,但这也不是简单的解决方案。
Electron 的优势在于它是便携式的,可定制的,并且经过了应用程序分发的严格测试。只是和 Go 结合有点复杂。
三者比较
我认为要进行的主要比较是可定制性与简单性。到目前为止,Lorca 是最简单的,其可定制性非常有限,Webview 可以完全自定义,但有些困难,而 Electron 则可以完全自定义,但很难与 Go 一起使用。
同样,框架之间的捆绑包大小也有很大差异。Lorca 的二进制文件大小为 8.7 MB ,Webview 的 大小为 3.7Mb ,Electron 的大小为 157Mb 。
调试工具也有所不同:Lorca 和 Electron 使用 Chrome 开发工具,而 Webview 使用 Safari 开发工具。
结论
Lorca 和 Webview 都可以与 Go 一起很好地使用,最终二进制较小,并且具有类似的 API。主要区别在于基础渲染器(本机)和调试工具。
我认为 Electron 与 Go 一起使用可能太复杂了,但没有太多困难。
一个潜在的工作流程是在开发和 Webview 分发期间使用 Lorca。Lorca 提供了用于调试和开发的熟悉工具,其中 Webview 提供了可分发的可定制性。Lorca 也是很好的备份,可以交叉编译到 Webview 不支持的其他操作系统。
注意:还有更多类似的选项, wails[20] 或 gotk[21] 可以提供其他方式来构建/分发应用程序。
参考资料
[1]
Electron:
[2]
Node.js:
[3]
Chromium:
[4]
go-app:
[5]
go-astilectron:
[6]
Lorca:
[7]
dev-tools communication protocol:
[8]
Webview:
[9]
webview:
[10]
构建一个简单的 electron 应用程序的文章:
[11]
Lorca:
[12]
dev-tools:
[13]
自 2014 年以来:
[14]
Webview:
[15]
gogoa:
[16]
之前的文章:
[17]
简化:
[18]
go-astilectron:
[19]
之前写过的:
[20]
wails :
[21]
gotk :


