使用 ajax 上传文件 ,指望这个对象:
let fd = new FormData();
html代码:
<input type=" file " id="inputFile" accept="image/*" multiple="multiple" onchange="uploadLogic(this)"/>
使用onchange来触发事件比较简洁。this参数就是这个type=”file”的input元素本身。

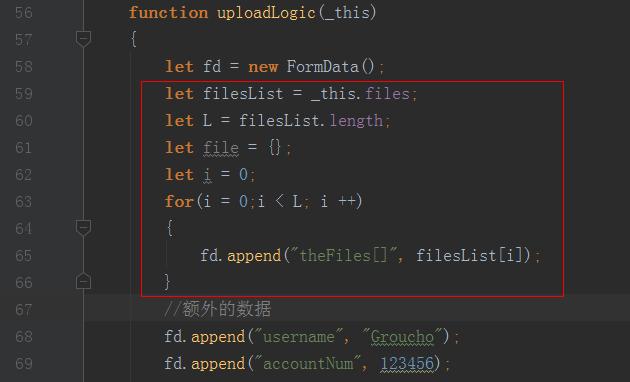
ajax上传多文件,一次上传多张图片 关键代码
这个元素有一个files成员,files是一个数组。一次上传一个文件还是 一次上传多个文件 ,就在于是否像上图那样循环。
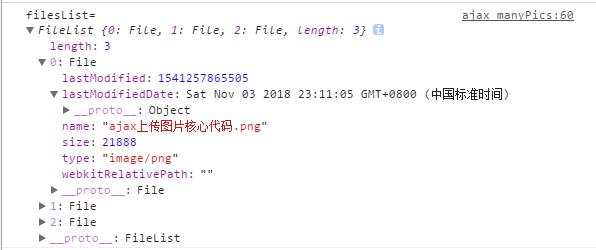
在控制台看一眼files成员(打印上图的filesList变量):

由此,此属性在以下场景可以发挥作用:
- 文件大小有限制,可以先用files成员旗下的size成员获得文件大小,判断是否超过限制,而不需上传完成才获得服务端的反馈;
- 文件扩展名有限制,可以先用files成员旗下的name成员获得文件扩展名,判断是否允许,而不需上传完成才获得服务端的反馈;
- 文件类型有限制,可以先用files成员旗下的type成员获得文件类型,判断是否允许,而不需上传完成才获得服务端的反馈;
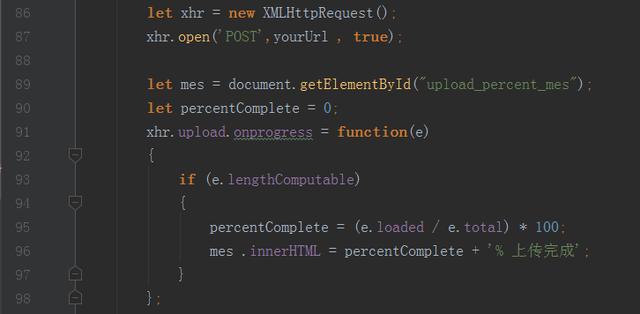
其他js代码:

ajax上传文件,完成百分比

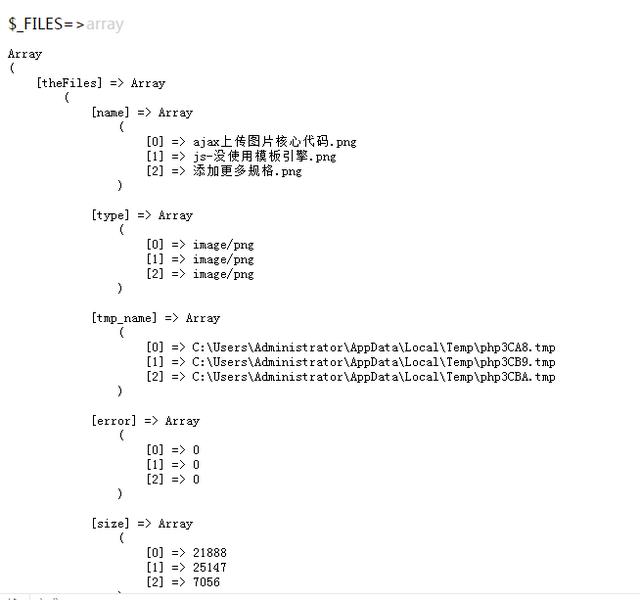
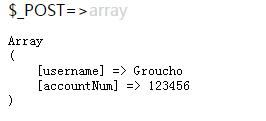
至于服务端php代码,使用表单/刷新式/上传/多文件/怎么处理/就怎么来。因为php收到的数据是这样的:


以上js代码在chrome70下运行,文件传不上去,在UC、搜狗高速浏览器下可以。知道为什么吗?知道怎么办吗?可以上头条搜一搜。


