1.昨日回顾
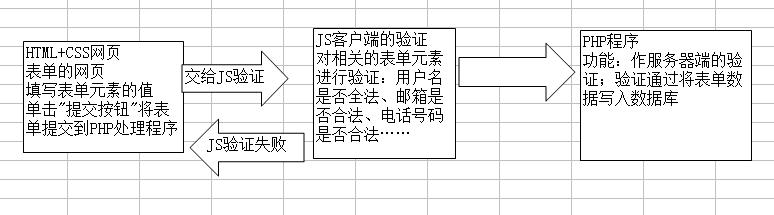
表单
主要功能:收集客户的信息。
表单的开发分两个部分:前台静态页面制作、后台PHP程序来处理。

<form name= “form1”action=“register.php”method=“GET” enctype=“application/x-www-form-urlencoded”>
用户名:<input type=“text”name=“username” />
密码:<input type=“password” name=“userpwd” />
<input type=“submit” value=“提交表单” />
</form>
Method提交方式
POST方法:提交大量数据、相对安全些、可以提交多样化的格式数据,提交的数据用户不可见。
GET方法:提交少量数据,安全性比较低、数据的格式比较单一,提交的数据显示在地址栏
Username=itcast
Userpwd=itcast
enctype:有两个值:普通的表单数据编码application/x-www-form-urlencoded”
上传文件时,数据编码multipart/form-data
框架
在框架定义页面,不能包含<body>及其子标记。<body>和<frameset>只能使用其中一个。
一个框架由框架集(frameset)和框架页(frame)构成。
<frameset>标记:定义框架的类型、大小、位置,主要定义框架的结构。
<frame>标记:指定窗口的默认页面、是否可以改变大小、是否出现滚动条。
<frameset rows=“64,*”frameborder=“0”border=“0”>
<frame src=“topFrame.html”noresize=“noresize” scrolling =“no”name=“topFrame” />
<frameset cols=“182,*”frameborder=“0”border=“0”>
<frame src=“leftFrame.html”noresize=“noresize”scrolling=“auto” />
<frame src=“mainFrame.html”name=“mainFrame” />
</frameset>
</frameset>
<noframes></noframes> 标记
含义:当浏览器不支持框架时,显示的提示信息。
< iframe ></iframe> 浮动框架
<iframe>是<body>有标记,相当于在一个普通网页中,开了一个小窗口,小窗口中可以引入一个普通的网页。
<iframe src=“文件URL”width=“宽度”height=“高度”scrolling=“”align=“对齐”></iframe>
2.网页标准
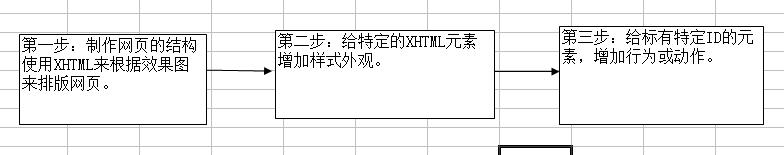
一个网页由三个部分构成:结构、表现、行为。对应的标准也有三个,分别为XHTML、 CSS 、JS
3.CSS基础
CSS,Cascading Style Sheets层叠样式表,“级联样式表”、“样式表”。用户可以自己定义 HTML 元素的样式外观 。

CSS样式表由多个CSS样式规则构成;
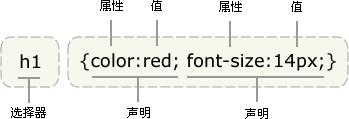
一个CSS样式规则,由 选择器 和样式 格式声明语句 构成,比如:选择器body或h1
选择器就是指给不同的 HTML元素 指定样式的一个名称;
格式声明语句,必须放在{}中;
一个格式声明语句,由“ 属性名 : 属性值 ”形式构成;比如:color:#FF000
每一条格式声明语句,必须以分号(;)结束;
CSS属性值,不需要加引号;
CSS的数值属性值,一般都要加单位px;比如:div{width:500 px ;}
CSS中不区分大小写,建议一般都用小写。
<style type=”text/css”>
body{margin:0px;padding:0px;}
h1{color:#FF0000;}
</style>
4.CSS选择器
一、基本选择器
(1) 通用选择器 :将匹配所有的HTML元素,举例: *{margin:0px;padding:0px;}
注意:* 在IE6 不支持、门户网站会增加客户端负担
(2) 标签选择器 :所有的HTML标记,都可以做为CSS的选择器,它们是一一对应的关系
举例:h1{color:#FF0000;}
(3 )类选择器 :给一类HTML元素定义样式。每个HTML元素都有一个 class 的属性 ,在CSS中class的写法,是以“.”开头。
CSS样式写法: .news{color:#FF0000;}
HTML元素:
<div class=“news”></div>
<p class=“news”></p>
<h1 class=“news”></h1>
提示:类样式可以给任何HTML元素增加,只需要在HTML标记,增加一个class的属性即可。
(4 )ID 选择器 ,也就是说:每一个HTML元素,都有id属性,在CSS中id选择器的写法,是以“#”开头。
CSS样式的写法: #title{color:#FF0000;}
HTML元素: <span id= “title ”></span>
提示:ID样式只能给某一个HTML元素增加样式,不能是多个同名ID。ID相当于身份证号,具有唯一性。
5.二、组合选择器
(1)多元素选择器(E,F,G,H):同时匹配E\F\G\H元素。 并列关系
举例:body,h1,p,a{margin:0px;padding:0px;}
(2)后代元素选择器(E F):将匹配E元素下的所有F元素。( 后代关系 )
举例:div.news div.title{font-size:24px;}
说明:div.news表示,class=news的<div>元素
Div#news表示id=news的<div>元素

没有清除margin 和padding 之前的效果

去除margin 和padding 的效果

(3) 子元素选择器 (E > F):将匹配E元素下的子元素F。( 父子关系 )
举例: .news>h2{color:#FF0000;font-size:24px;font-family: 黑体;}
三、伪类选择器:主要是给链接的不同状态加样式
一个链接有四种状态:正常状态、鼠标放上状态、激活状态(时间太短)、访问过的状态
正常状态:a:link{color:#0000FF;text-decoration:none;}
放上状态:a: hover {}
激活状态:a:active{}
访问过的状态:a:visited{color:#0000ff;text-decoration:none;}
全局链接样式设置
平常使用时,请将a:link和a:visited写一致的样式。
a:link,a:visited{color:#0000FF;text-decoration:none;}
a:hover{color:#FF0000;text-decoration:underline;}
自定义链接样式,也就是增加类样式
<a class=“ a1 ” href=“#”>网首首页</a>
a .a1 :link,a .a1 :visited{color:#FF0000;}
a .a1 :hover{color:#0000FF;}
6.CSS尺寸属性
Width:设置元素的宽度;
Height:设置元素的高度;
7.CSS字体/文本属性
font-size:设置元素的文本大小,默认单位px。比如:font-size:24px;
color:设置元素的文本颜色;
font-family:设置元素的文本字体;比如:font-family:宋体,楷体,黑体;
注意:如果是英文字体,并且英文字体由多个单词构成,请使用引号引起来
Font-family :”Times New Roman”,Georgia,Serif;
font-weight :加粗;比如:font-weight:bold;
font-style:斜体;比如:font-style:italic;
text-align:水平对齐,取值:left、center、right
line-height:设置行高,取值:固定值或百分比。比如:line-height:150%、line-height:24px;
text-indent:首行缩进,比如:text-indent:24px;
letter-spacing:字符间距;
word-spacing:单词之间的距离
text-decoration:文本修饰线,取值:underline(下划线)、overline(上划线)、line-through(删除线)、none(无)
8.CSS列表属性
List-style-type:设置列表前的符号,取值:none、disc、circle、square
List-style-position:设置符号的位置,取值:inside(内)、outside(外)
List-style-image:设置图片项目符号,举例:list-style-image: url(images/li01.gif) ;
简写的形式:list-style:disc inside; //将上面三项的值分别写入,中间用空格隔开
实现一个<div> 中的单行文本上下居中,需要设置两个属性:
div{ height:30px; line-height:30px; }
9.HTML文件引入CSS的方法
(1 )通过<style></style> 来书写CSS 代码 嵌入式
<style>标记可以放到任何地方,一般放在<head>标记中。
<style>标记中写的CSS代码,只能对当前网页起作用。
格式:
<style type= “text/css ”>
body{margin:0px;padding:0px;}
</style>
(2)通过<link>标记引入外部的CSS文件(.css) 链入式
格式: <link href= “css/public.css ” rel= “stylesheet ” type= “text/css ” />
属性:
Href:指定外部CSS文件的路径;
Rel:指定外部CSS文件与当前网页的关系,取值:stylesheet
Type:指定引入的文件类型,取值:text/css
说明:这种方式,可以实现多个网页共享同一个CSS 文件。
(3)每个HTML元素都有一个style属性,通过该属性设置“ 行内样式 ”
格式:<div style=“ color:#FF0000;font-size:24px; ”></div>
总结: HTML 元素的公共属性有哪些? name 、 id 、 style 、 title 、 class 等
10.CSS的继承性和优先级
1 、 CSS 继承性
HTML中,内层元素将继承外层元素的样式;多个外层元素的样式,最终 叠加 到内层元素上。
如果里面元素的CSS属性与外层元素的CSS属性相同时,将替换外层的CSS属性。
以下CSS 属性具有继承性:
文本相关的属性是继承的
text-align 、color 、text-indent 、font-family 、font-size
font-style 、font-weight 、 letter-spacing 、word-spacing
text-transform 、line-height 等
2 、 CSS 优先级
( 1 )单个选择器的优先器
!important > 行内样式 > ID 选择器 > 类选择 > 标签选择器
注意:!important 兼容性不太好,在IE6 下不支持,尽量少用。
h1{color:#FF0000 !important ;}
( 2 )组合选择器的优先级
当多个选择器组合在一起时,如何判断其优先级?我们平常这么做,假设:标签的优先为1、类选择器优先级为10、ID选择器的优先级为100,行内样式的优先级为1000。
.news h1{} 优先级值为11
.title 优先级值为10
div.news h1{color:#FF0000;} 优先级为12
#title{color:#009900;} 优先级为100


