
现在二维码可以说非常常见了,当然我们见得多的一般是白底黑块,有的再中间加一个 logo ,或者将二维码嵌在一张特定的背景中(比如微信、 支付宝 的收款码);偶尔也可能看到一些酷炫的二维码,比如非黑白的、渐变色的、非方块样式的,或者说是动态的二维码
那么问题来了,走位一个 java 开发者而言,有没有什么开源库,可以简单迅速不烧脑的实现各种炫酷的二维码呢?
接下来我们将介绍下,如何借助 项目的 qrcode-plugin 来生成各种酷炫的二维码
<!– more –>
1. 配置
我们主要使用的quick-media项目其中的一个插件:qrcode-plugin,目前已提供 maven 的引入方式,最新版本为2.1
<repositories> <repository> <id>yihui-maven-repo</id> <url> </repository> </repositories> <dependency> <groupid>com.github.hui.media</groupid> <artifactid>qrcode-plugin</artifactid> <version>2.2</version> </dependency>
添加依赖之后,我们就可以愉快的玩耍了
2. 实例演示
接下来我们通过一系列的实例代码,来演示如何生成各种酷炫的二维码
a. 基本二维码
生成一个最常见的最普通的二维码,并保存到qr. png 文件,一行代码即可
String msg = "#34;;
// 生成二维码,并输出为qr.png图片
boolean ans = QrCodeGenWrapper.of(msg).asFile("qr.png");

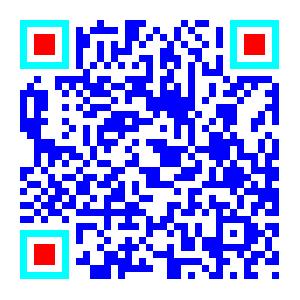
b. 颜色指定
默认的二维码为白底黑块,如果我希望生成白底蓝块(探测图形外青内红)的二维码,可以如下使用
String msg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(300)
// 定位点(探测图形)外边颜色
.setDetectOutColor(Color.CYAN)
// 定位点内部颜色
.setDetectInColor(Color.RED)
// 二维码着色点
.setDrawPreColor(Color.BLUE)
// 二维码背景图
.setDrawBgColor(0xffffffff)
.asFile("/tmp/cqr.png");

c. 带 logo 二维码生成
logo 目前支持两种样式,一个是圆角 logo,一个是直接原图不做处理;下面是一个简单的圆角 logo,并带上边框的实例
String msg = "#34;;
// 这里的图片地址,支持网络图片,本地相对路劲图片,本地绝对路径图片
String logo = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setLogo(logo)
.setLogoStyle(QrCodeOptions.LogoStyle.ROUND)
.setLogoBgColor(0xfffefefe)
.setLogoBorderBgColor(0xffc7c7c7)
.setLogoBorder(true)
.asFile("/tmp/lqr3.png");
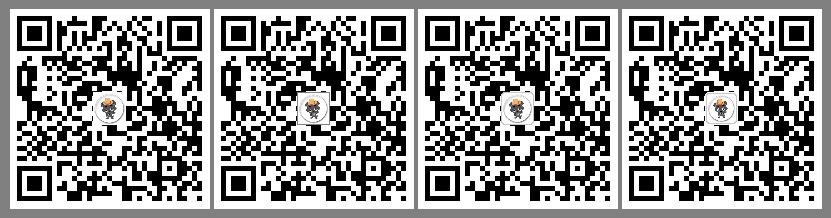
下图展示了四张带 logo 的二维码
- 原始 logo
- 直角带 logo 背景色
- 圆角带 logo 背景色
- 圆角带 logo 背景,边框

d. 指定背景图
背景图目前支持三种样式,分别是二维码全覆盖在背景图上,在背景图的自定区间进行绘制二维码,生成透明二维码但使用背景图进行 渲染 ,下面
// 默认属于全覆盖的背景模式,对应下图中左图
String msg = "#34;;
String bg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setBgImg(bg)
.setW(500)
.setBgOpacity(0.5f)
.asFile("/tmp/bqr1.png");
// 指定为填充模式,在背景图的坐标(startX, startY)处绘制二维码(左上角坐标为0,0; 对应下图中的中图
bg = "#34;;
ans = QrCodeGenWrapper.of(msg)
.setBgImg(bg)
.setBgStyle(QrCodeOptions.BgImgStyle.FILL)
.setBgW(500)
.setBgH(500)
.setBgStartX(130)
.setBgStartY(120)
.setW(260)
.setPadding(0)
.setDrawBgColor(0xfff7f7f7)
.asFile("/tmp/bqr2.png");
// 背景渲染方式,用背景图来填充二维码,对应下图中的右图
bg = "#34;;
ans = QrCodeGenWrapper.of(msg)
.setBgImg(bg)
.setBgStyle(QrCodeOptions.BgImgStyle.PENETRATE)
.setBgW(500)
.setBgH(500)
.setW(500)
.asFile("/tmp/bqr3.png");

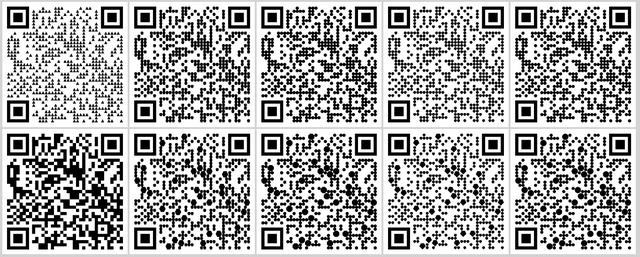
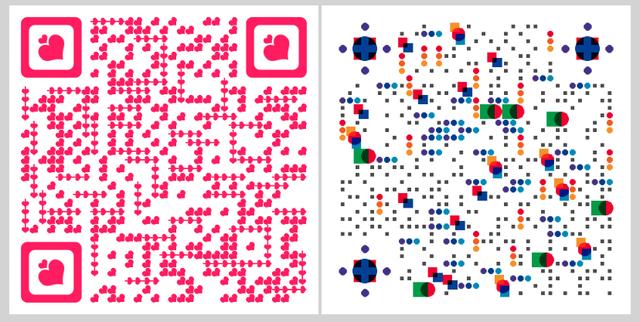
e. 几何样式二维码生成
默认的二维码的信息为黑色小方块,本插件提供了其他的几个常见的几何形式支持,如圆点,三角,钻石,六边形,八边形;通过指定 DrawStyle 参数即可
String msg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(400)
// 支持将临近相同的合并成一个大的圆点
.setDrawEnableScale(true)
.setDrawStyle(QrCodeOptions.DrawStyle.CIRCLE)
.asFile("/tmp/dqr6.png");

f. 图片填充
如果你有一套完整的素材,那么可以考虑用这些素材来生成一个更漂亮的二维码;
比如项目的测试中,给出了两套输出,一个爱心,一个集合图形
String msg = "#34;;
int size = 500;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(size)
.setH(size)
.setErrorCorrection(ErrorCorrectionLevel.H)
// 因为素材为png透明图,我们这里设置二维码的背景为透明,输出更加优雅
.setDrawBgColor(ColorUtil.OPACITY)
.setDetectImg("jihe/PDP.png")
.setDrawStyle(QrCodeOptions.DrawStyle.IMAGE)
.addImg(1, 1, "jihe/a.png")
.addImg(3, 1, "jihe/b.png")
.addImg(1, 3, "jihe/c.png")
.addImg(3, 2, "jihe/e.png")
.addImg(2, 3, "jihe/f.png")
.addImg(2, 2, "jihe/g.png")
.addImg(3, 4, "jihe/h.png")
.setPicType("png")
.asFile("/tmp/imgQr1.png");
使用这种方式,需要稍微注意一下
- 必须制定 DrawStyle 为图片模式
- addImg(row, column, img) 来声明素材对应的应用场景,这个表示当出现一个 row 行,column 列都有信息时,用 img 来填充
下面是一个是 quick-media 提供的两种样式模板

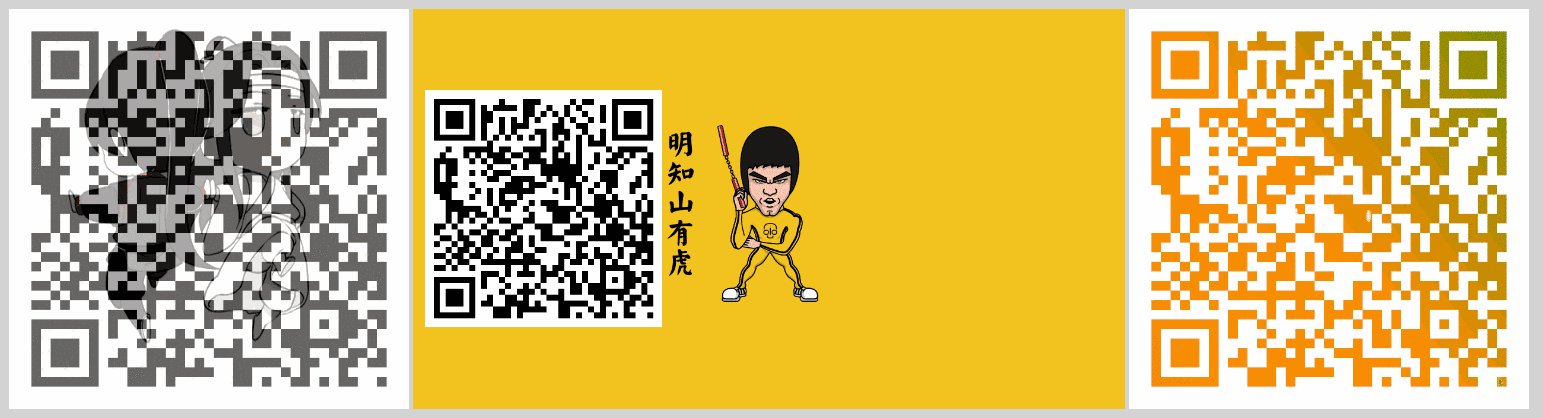
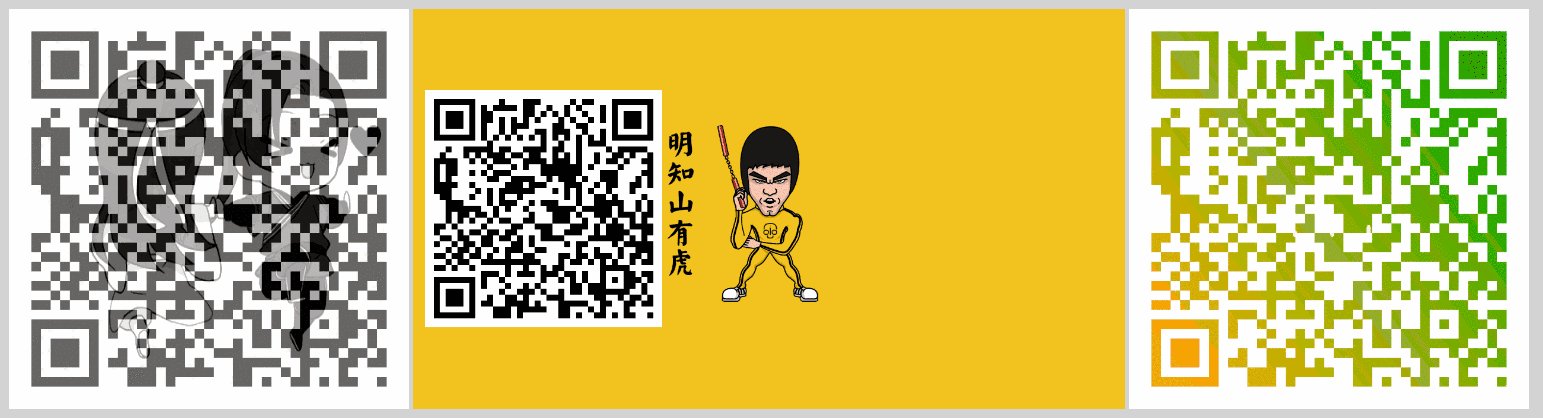
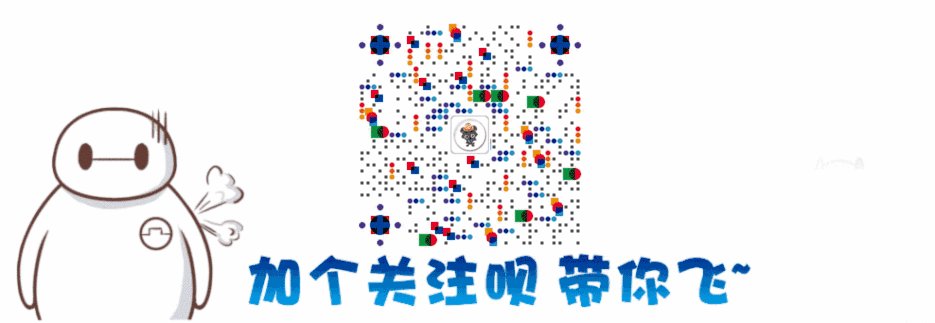
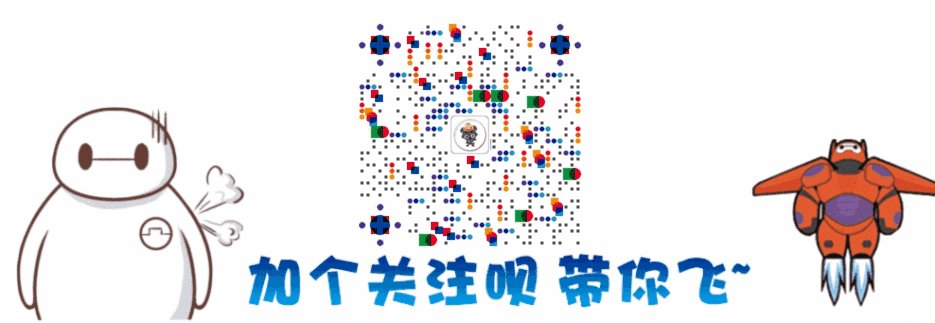
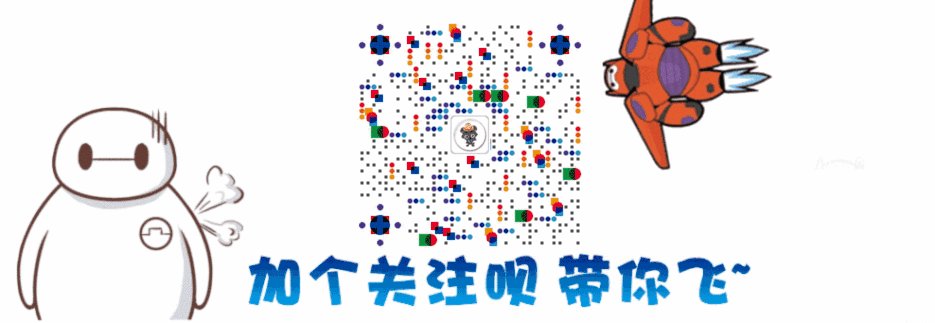
g. 动态二维码
接下来介绍一下动态二维码的生成,和背景图的使用姿势基本上完全以往,唯一的区别就是背景图为 gif 动图
// 全覆盖模式,指定二维码的透明度(如下图左)
String msg = "#34;;
String bg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(500)
.setBgImg(bg)
.setBgOpacity(0.6f)
.setPicType("gif")
.asFile("/tmp/gifQr1.gif");
// 填充模式,在背景图的指定位置上绘制二维码,属于常见的一种动图模式(如下图中)
bg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setW(400)
.setBgImg(bg)
.setBgStyle(QrCodeOptions.BgImgStyle.FILL)
.setBgStartX(20)
.setBgStartY(137)
.setPicType("gif")
.asFile("/tmp/gifQr2.gif");
// 背景渲染模式,直接用背景图来填充二维码信息,因此可以实现炫酷的二维码(如下图右)
bg = "#34;;
boolean ans = QrCodeGenWrapper.of(msg)
.setBgImg(bg)
.setBgW(500)
.setBgH(500)
.setBgStyle(QrCodeOptions.BgImgStyle.PENETRATE)
.setW(500)
.asFile("/tmp/gifQr3.gif");

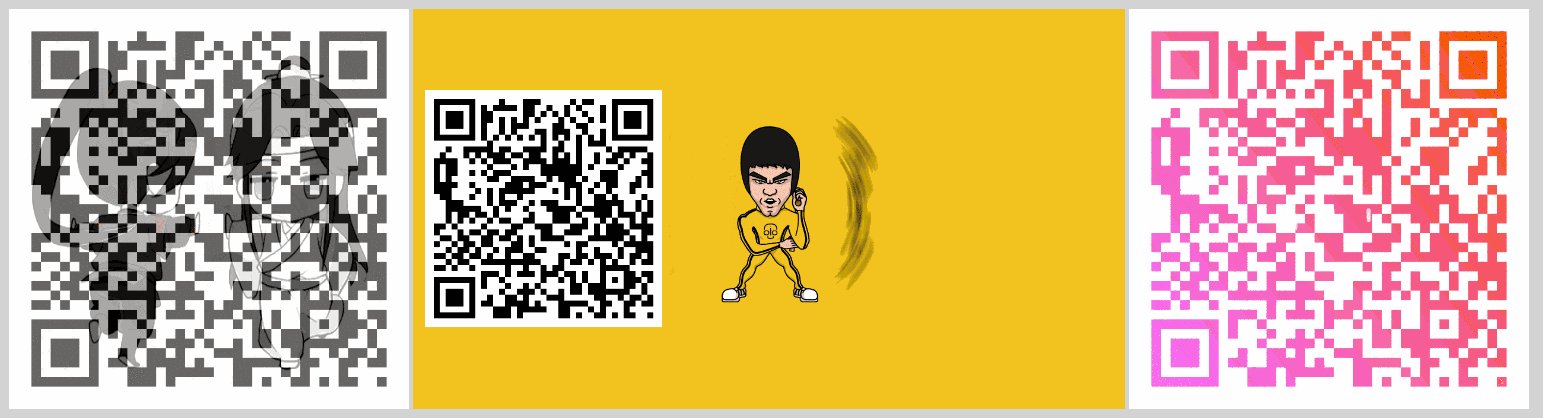
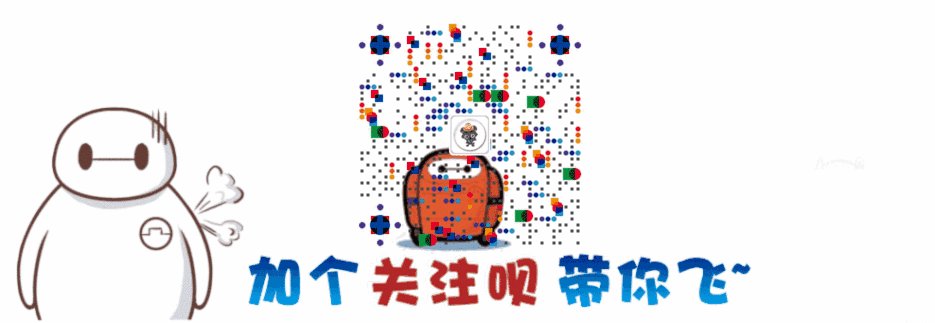
h. 综合
上面的几种 case,是可以组合使用的,最后给一个综合的”求关注”动态二维码的生成实例
String msg = "#34;;
// 网络动图背景
String bg = "#34;;
// 本地logo
String logo = "logo.jpg";
boolean ans = QrCodeGenWrapper.of(msg)
.setW(500)
.setDrawBgColor(ColorUtil.OPACITY)
.setDrawStyle(QrCodeOptions.DrawStyle.IMAGE)
.setDetectImg("jihe/PDP.png")
.addImg(1, 1, "jihe/a.png")
.addImg(3, 1, "jihe/b.png")
.addImg(1, 3, "jihe/c.png")
.addImg(3, 2, "jihe/e.png")
.addImg(2, 3, "jihe/f.png")
.addImg(2, 2, "jihe/g.png")
.addImg(3, 4, "jihe/h.png")
.setPadding(1)
.setErrorCorrection(ErrorCorrectionLevel.H)
.setLogo(logo)
.setLogoBorder(true)
.setLogoStyle(QrCodeOptions.LogoStyle.ROUND)
.setLogoBgColor(0xfffefefe)
.setLogoBorderBgColor(0xffc7c7c7)
.setBgImg(bg)
.setBgW(1870)
.setBgH(646)
.setBgStyle(QrCodeOptions.BgImgStyle.FILL)
.setBgStartX(690)
.setBgStartY(20)
.setBgOpacity(0.9f)
.setPicType("gif")
.asFile("/tmp/gifQr4.gif");

项目地址:


