先转发,然后关注,然后私信“vlog”即可免费获取 源码 下载地址
后端技术栈
后端主要采用了:
1.SpringBoot2.SpringSecurity3.MyBatis4.部分接口遵循 Restful 风格5.MySQL
前端技术栈
前端主要采用了:
1.Vue2.axios3.ElementUI4.vue-echarts5.mavon-editor6.vue-router
还有其他一些琐碎的技术我就不在这里一一列举了。
快速运行
1.克隆本项目到本地
先转发,然后关注,然后私信“vlog”即可免费获取源码下载地址 2.找到blogserver项目中resources目录下的vueblog.sql文件,在MySQL数据库中执行3.根据自己本地情况修改数据库配置,数据库配置在SpringBoot项目的 application .properties中4.在IntelliJ IDEA中运行blogserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入http:// localhost :8081/index.html即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vueblog目录中,在命令行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev 由于我在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用 WebStorm 等工具打开vueblog项目,继续开发,开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令:
npm run build 该命令执行成功之后,vueblog目录下生成一个dist文件夹,将该文件夹中的两个文件 static 和index. html 拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对 NodeJS 、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue官方教程。
先转发,然后关注,然后私信“vlog”即可免费获取源码下载地址
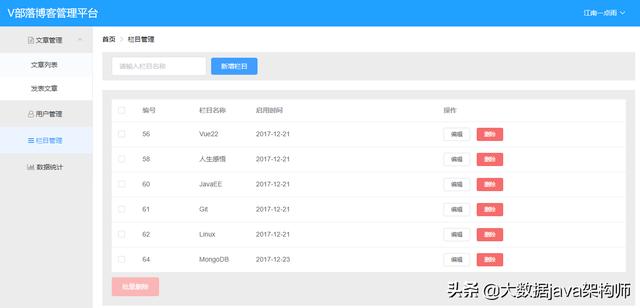
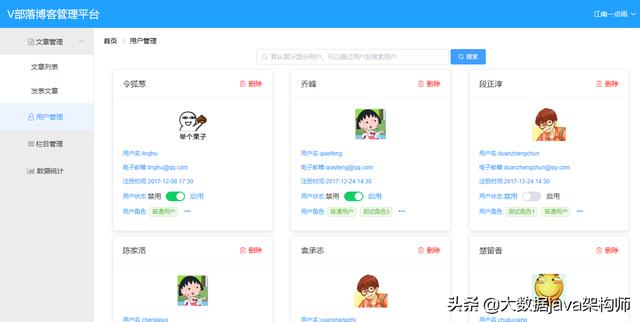
项目效果图