在学习 Java 之前,我们需要了解一定的前端知识。毕竟页面才是用户真正看到的,而且也是体现Java后端逻辑结果的地方。
学习 html 后,能够制作界面美观大方的静态网站(更复杂的功能需要JavaScript脚本一起来实现)。

HTML制作的网页。
所需要的Html开发工具,可使用Hbuilder。
下载路径:
第一次写文章,不知道链接会不会被屏蔽,如果看不到可以自行百度,直接搜索Hbuilder,进入官网下载安装,安装完打开软件后,点击暂不登陆,你懂的(免费使用)。
网页一般使用Chrome,IE的兼容性比较差,学习建议使用Chrome。
下载路径:
作者推荐的学习用软件,都为免费,放心下载使用。
一、在Hbuilder中如何来创建页面
1、文件->新建->web项目
2、给项目起名(也可以修改路径,命名用英文或者拼音缩写,用中文可能开发会出错)

Hbulider创建项目
3、完成
4、右击新建的项目:新建->HTML文件
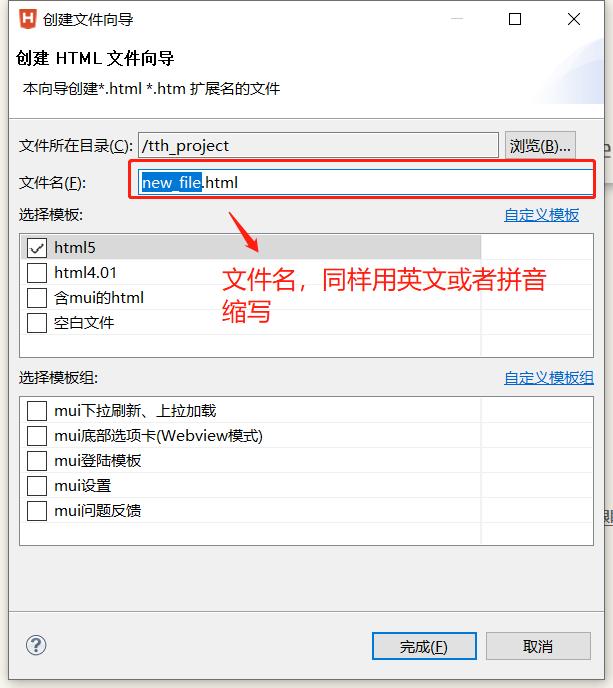
5、为新的文件重命名,以html作为后缀
6、完成

Hbuilder创建Html文件
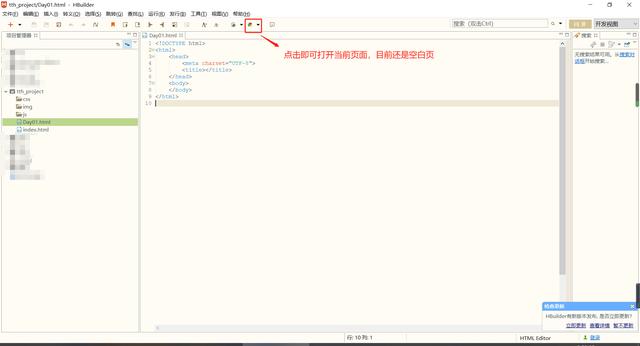
7、选择页面,点击在浏览器中运行按钮

在浏览器中运行按钮
以下新手笔试或者面试容易考
HTML是HyperText Markup Language缩写,意为超文本标记语言,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
特点:
1、简易性
2、可扩展性
3、平台无关性
4、通用性
HTML的结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Hello Java</h1>
<h2>Hello Html</h2>
</body>
</html> HTML的结构详解:(了解即可,一般开发软件会自动生成,如不生成,那就找个会生成的软件,复制黏贴)
<!DOCTYPE html>:文件类型声明,H5中就这么一种写法。
<html>:告知浏览器其自身是一个 HTML 文档,限定了文档的开始点和结束点
<head>:文档的头部描述了文档的各种属性和信息,包括文档的标题、字符集等信息。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。在head中可以定义样式,引用样式,也可以定义脚本和引用脚本
<body>:文档的主体部分,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。),body部分的内容一般就是直接呈现给用户的部分
网页中的乱码问题:
<!DOCTYPE html>
<html>
<head>
<meta charset=" gb2312 ">
<title></title>
</head>
<body>
<h1>Hello Java</h1>
<h2>Hello Html</h2>
你好
</body>
</html> 运行以上代码,可以在网页中看到,“你好”两个字为乱码。这是<meta charset=”gb2312″>搞的鬼。
当文件本身的字符集 编码 以与网页head部分指定的字符集编码不一致时,就会产生乱码问题,可以在head部分的 meta标签 中指定和文件一样的字符集编码来解决这一问题。<meta charset=”utf-8″ />
从执行上面的代码也可以看出,html是按从上到下的顺序来显示的。
下一篇内容:


