今天是刘小爱自学Java的第101天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:

一般来说绝大多数网站都会有用户注册、用户登录这些基本的功能。
那么用户注册具体是如何实现的呢?
这两天就主要学习注册的业务逻辑是如何写出来的。
先做一个简单的业务分析:
注册是用户在填写自己的相关信息,所以其本质上是在数据库中添加数据。
浏览器提交请求访问服务器,服务器去数据库查询数据判断用户注册是否成功:
- 成功:发送邮件并跳转对应页面,同时将用户提交的数据添加到数据库中。
- 失败:比如说用户名已经存在,需要提示用户注册失败的原因。
画个小图做一个说明:

以上就是一个基本的注册业务逻辑。
当然该方法是从后台检验用户提交的数据是否正确,事实上在前端中也能先进行校验。
一、表单前端校验
前端校验能起到优先判断的作用,阻止了很多不必要的请求,比如说:
- 用户名为空的时候,不能直接提交。
- 邮箱是有格式的,不能乱填。
- 手机号也有对应的格式,不能乱填。
如果用户填写的数据不满足对应的格式,无法提交请求,这样也能节省更多资源。
所以前后端各自分工明确:
- 前端校验数据的完整性与合法性。
- 后台校验数据的唯一性。
而如何进行前端校验呢?
使用jQuery表单校验工具validate即可:

①表单校验工具validate
引入 jquery.validate.js 之后,就可以使用该工具了。
registerForm是我项目中注册表单对应的id,通过id选择器可以选择注册表单,从而进一步校验。
②表单校验规则
rules即可以定义表单的校验规则。
- username和email:对应了表单中的属性。
- required:表示该属性对应的值不能为空。
- email:表示邮箱对应的校验规则。
当然表单中的属性不止这两个,都需要校验。
我只是以这两个作为例子,不然属性太多,截图放不下,代码编写其实都是大同小异的。
③自定义报错信息
如果不自定义信息,错误信息是英文的,所以使用messages将错误信息设置成对应的中文字符串。
二、自定义校验规则
上述都是插件validate自带的校验规则,但是有些需要我们自定义。
比如说电话号码各个国家不一样,所以就需要自定义一个校验规则。
代码的编写都是差不多的,只不过加入了自定义的判断逻辑。

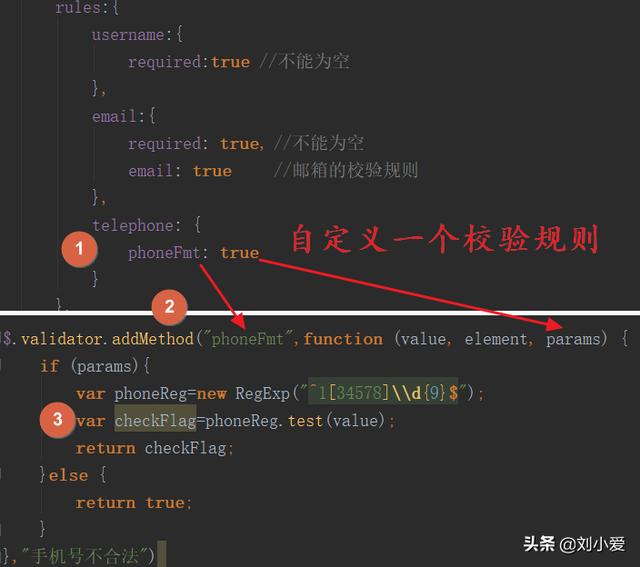
①自定义校验规则
我这边自定义的名称为phoneFmt,后面的参数为:true。
也就是说需要满足对应的校验要求,不然会出现错误提示信息。
②addMethod方法
使用该方法可以实现具体的校验逻辑,其有三个参数:
- 校验规则名:也就是和①中的名称相对应。
- 一个函数:也就是具体校验逻辑。
- “手机号不合法”:也就是错误信息。
其中第二个参数,函数也有三个参数:
- value:被校验的文本框的value值,这里指用户在电话栏里填入的数据。
- element:被校验规则的文本框,这里是指整个telephone标签。
- params:接受校验规则参数,这里是指①中后面的true。
③具体校验逻辑
new RegExp()表示创建一个对应的正则匹配规则。
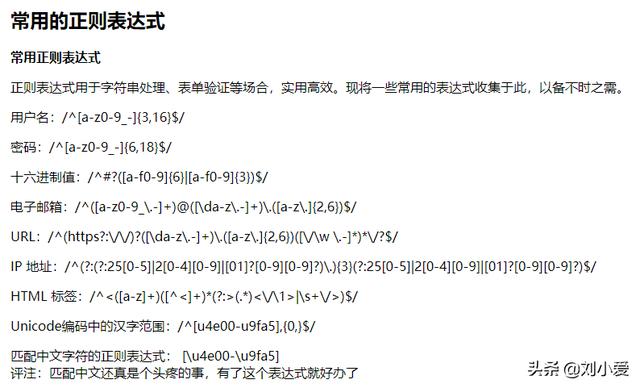
关于正则表达式,想要完全把它记下来是很难的,所以很多时候需要借助于网络查询。
不过就算网络上的资源有很多,但是也要能看得懂,查询资料如下:

该资料创建正则表达式的方式,是使用两个斜杠将具体的匹配规则包裹起来:/ /
而我一开始使用的是new RegExp(),这两种方式都可以。
而”^1[34578]d{9}$”这个表示的是什么意思呢?
- 1:表示的是第1个数字必须为1。
- [34578]:表示的是第2个数字必须得是34578中的一个。
- d{9}$:表示的是还有9个数字,可以是任意数。
加起来一共11个数字,也正是我们国家手机号码的长度。
以上就是自定义校验规则的代码编写。
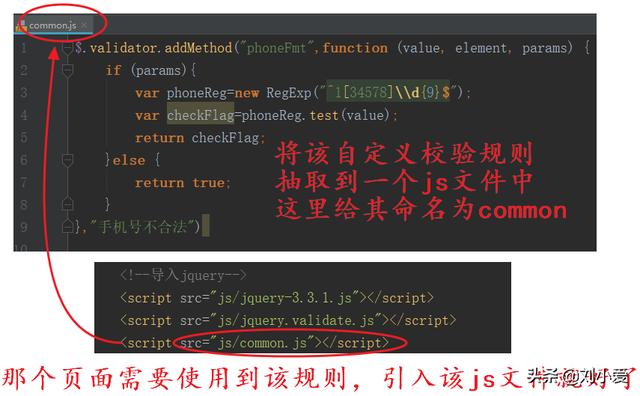
事实上多个页面都需要该规则,比如注册页面需要,登录页面也需要。
既然如此,将其封装到一个js文件中,哪个页面需要使用该校验规则,引入js文件就好了:

上述便是对自定义校验规则的封装,有点类似于Java代码中工具类的封装。
最后
因为遇到了一个bug未解决,导致这两天学习效率有点低,希望自己能早日调整过来。
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。


