从今天起为大家带来玩转 VS Code 系列。
作为第一篇,我想先聊聊各大文本编辑器,这是程序员最喜欢争论的话题之一。
我还在读研究生时,很喜欢折腾各种编辑器,还写了一系列文章,当时受【善用佳软】邀请发布在了他的博客上(刚访问,发现他的博客已经 4 年没更新了,还好可以访问),文章列表见: [序列文章] 打造全能的文本编辑器[1] 。
当时把文本编辑器做了一个分类(别在乎这个分类了):
- 武林泰斗——Vi/Vim、Emacs、jEdit(免费、开源、所有平台)
- 武学宗师——UltraEdit、Editplus、TextPad、EmEditor 等(共享、Windows)
- 普通高手——Notepad++、Notepad2 等(开源免费,可替代Notepad)
以上编辑器,除了 Emacs,我都折腾过。一眨眼十年过去了,很多编辑器可能大部分人都不使用了。几乎和所有事物类似,编辑器也有其生命周期。借用李善友的《第二曲线创新》一书中提到的 S 曲线,无论是技术、产品、公司还是产业,生命周期都符合 S 型曲线。而编辑器属于产品,生命周期自然也符合 S 型曲线。

图片来源:第二曲线创新
当然有些编辑器可以说是经久不衰,比如编辑器之神 Vim 和神的编辑器 Emacs。然而由于门槛高,这两款编辑器相对用户量会不如新兴的编辑器,但它们的用户都是忠粉。比如我折腾了 Vim 后,现在任何编辑器(或 IDE)没有 Vim 模式就难受,包括浏览器都安装 Vim 插件,它的模式和快捷键方式太好用了。
这次对比选择哪些编辑器呢?根据自己的接触,社区的讨论和网上的资料,同时只考虑跨平台(Linux、Mac 和 Windows)的编辑器,最后选择了如下 3 款编辑器作对比。(注意 IDE 不在比较的范围内,当然文本编辑器和 IDE 不一定好严格区分,但一般认为 Goland 是 IDE,而 VS Code 是文本编辑器)。
- Sublime Text
- Atom
- VS Code
这三款编辑器的用户应该包含了绝大部分使用文本编辑器的用户。为什么没有 Vim 和 Emacs?太难了,很多人入不了门,而且 Emacs 我也没用过。
注意:本文基于 MacOS 操作系统,涉及到的快捷键也是 Mac 系统下的。
Sublime Text
这是一个漂亮的功能丰富的文本编辑器。它是一款共享软件,购买许可需要 80 美元,不过不购买不影响使用,只是保存文件时可能会提醒你一下。据说该编辑器作者当时辞职,找一个酒店,全身心投入开发,所以收费也是可以理解的,都得吃饭不是。目前最新大版本是 Sublime Text 3,不建议 2 了,因为很多插件可能不支持。
官方网站:。
我印象中,2011 年左右,该编辑器爆发式增长,特别对前端开发很友好,感觉是超现代的编辑器。我也成为了它的用户,据我观察,不少非程序员也在使用它,比如产品经理。为什么它能够在众多编辑器中脱颖而出?经过这么多年的发展,一起看看有哪些用户喜爱的特性。
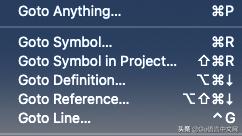
1、Goto Anything
该功能让打开文件、跳转到 symbols(符号)、某行或某个词很方便、快捷,相关的快捷键如下:

其实下面几个基本通过上面 Goto Anything 的对话框实现,你可以:
- 输入文件名的一部分可以打开文件;
- 输入 @ 加上 symbols 可以跳转到对应的 symbols;
- 输入 # 加上任意字符,可以在当前文件搜索;
- 输入 : 加上数字可以跳转到当前文件某一行;
以上的快捷方式可以组合在一起,比如输入 io.go@Reader 可以打开文件 io.go,并定位到接口 Reader。类似地,io.go:100 将定位到文件 io.go 的第 100 行。
polaris 点评 :这是 Sublime Text 编辑器最大的亮点,是开创者,之前编辑器都没有。正因为好用,VS Code 等编辑器也提供了类似的功能。
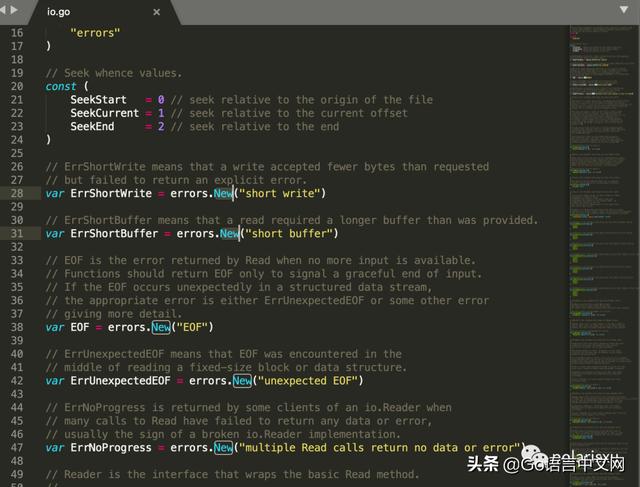
2、多重选择
双击文件中某个单词或选中某个词,该文件中其他词会“虚拟”选中,通过 ⌘ + D 扩展选择,然后修改,这样可以同时修改多处,起到批量重命名的效果。

polaris 点评 :这是不是也是 Sublime Text 的创新点?之前我之前用的编辑器没发现。因为好用,VS Code 也提供了。
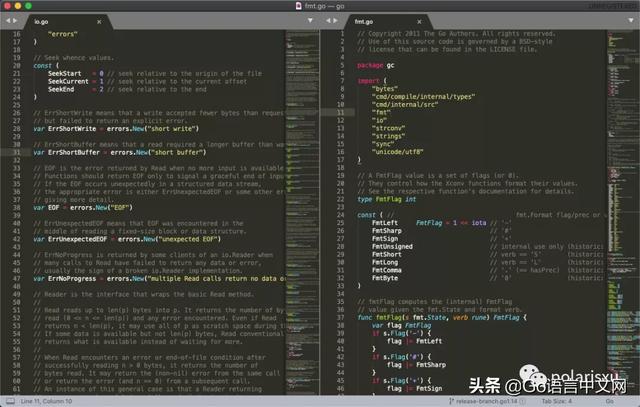
3、分离编辑
如果你的显示器够大,可以在一个窗口分离多个编辑区域,可以并排编辑文件。

4、命令面板
Command Palette 保存了各种需要的功能,比如排序、更改语法和缩进设置。只需敲击几下键盘,你就可以搜索你想要的东西,而不需要浏览菜单或者记住模糊的快捷键。通过 ⇧*+ ⌘ +*P 打开该面板。也许这也是 Sublime Text 首创,之后 VS Code 和 Atom 都有该功能。
5、生态(扩展性)
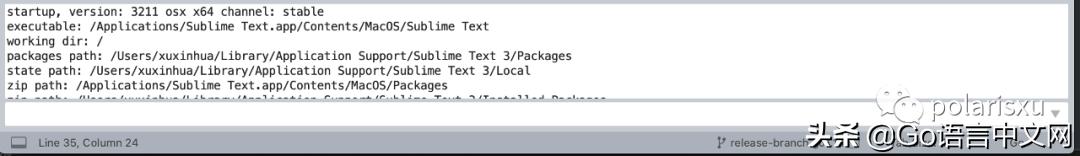
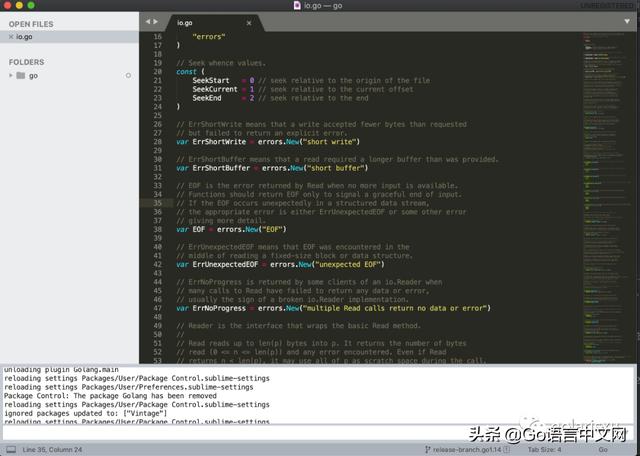
极强的扩展性是 Sublime Text 的一大特色。在此之前,除了 Vim 和 Emacs,很多其他的文本编辑器,可扩展性是比较差的,因此也完全没有生态可言。Sublime Text 的出现,让简单易用的文本编辑器也有了极强的扩展性。而且 Sublime Text 的扩展是使用 Python 来实现的,因此很多人可以实现自己的扩展,因为 Python 用户量大嘛。而且 Sublime Text 可以显示一个 Console,这个直接是 Python 解释环境,这里记录相关执行信息。

Sublime Text 专门有一个 Package Control,安装其他包之前需要先安装它。打开 Command Palette,键入 Install Package Control 即可安装 Package Control。
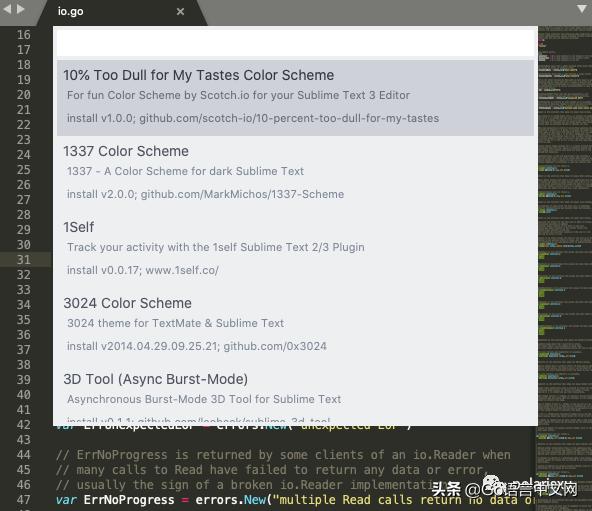
之后可以通过 Command Palette,键入 Install 来打开 Package Control,可以搜索你想要安装的包。

poalris 点评 :吐槽一下,Sublime Text 的这个包安装界面出来特别慢,而且从这个界面看不到太多详细的介绍,找到某个包,点击就是安装。详细信息只能通过 这个站点查看。
6、可定制性
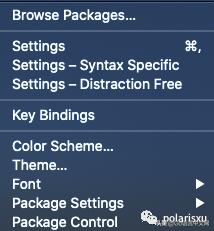
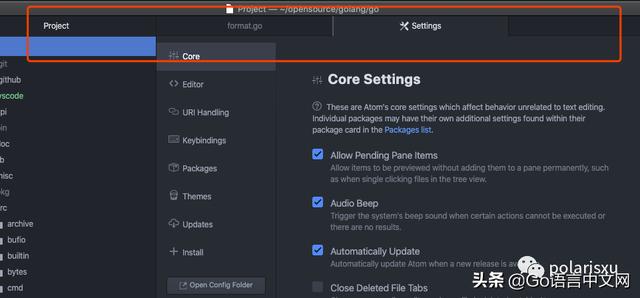
同样的,除了 Vim 和 Emacs,传统的其他编辑器大部分可定制性比较差,大多通过配置页面进行一些有限的配置。但在 Sublime Text 中,可以对快捷键,菜单,代码片段,宏,自动完成等——几乎一切都是可定制的,这通过一个 JSON 文件实现。除此之外,对于每种文件类型,每个项目和每个扩展(包)都可以有自己的配置项。在“首选项”子菜单下可以看到:

polaris 点评 :直接通过 JSON 配置还是有些原始,简单易用方面还是稍微差了些。
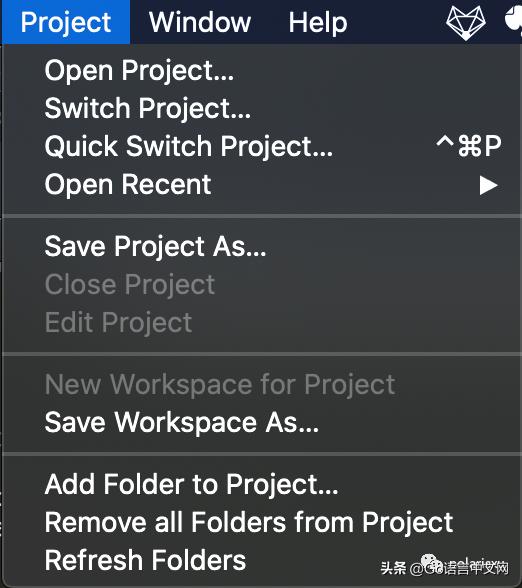
7、内置 project 支持
Project 直接是顶级菜单,可以保存、打开、快速切换项目。多项目管理很方便。保存项目时会生成 Sublime Text 特有的项目文件,记得加入 .gitignore 中。

8、minimap
在文本编辑区域的右侧,显示一个当前文本编辑区域的预览。这也是 Sublime Text 的首创吧。VS Code 也提供了该功能。
Sublime Text 的缺陷
1、Sublime Text 对字符编码的支持不全,比如不支持 GBK 编码;
2、曾经输入中文,输入法候选词对话框显示特别别扭,在 Linux 下也有些问题,不知道现在有无改进;
3、更换主题不彻底。比如左侧 Bar 和底部的 Console 是白色;

Atom
这是 GitHub 出品的一款开源文本编辑器,大概 2015 年 5 月发布,官方宣称是一款面向 21 世纪的可编程文本编辑器。所以该编辑器目标是给程序员使用的。
官方网站:,GitHub 源码地址:。
因为是 GitHub 出品,自然会有较浓重的 GitHub 特色,有两大核心特色必须进行介绍。
特色一:Teletype for Atom
Git 让多人协作更轻松、方便,基于类似的理念,Teletype 想让多人在一个编辑器同时进行代码编写。这其实和现在的在线办公软件类似,可以多人同时编辑同一个文件。具体操作如下:
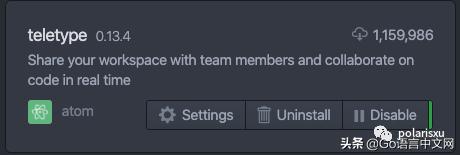
安装 Teletype。这是 Atom 官方的插件,安装人数不少。

安装好后,会在 Atom 状态栏出现下图红框的图标。

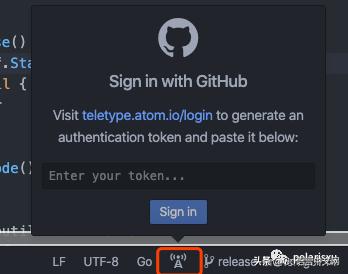
初次点击后出现登录 GitHub 的弹窗,需要进行 GitHub 授权,授权成功后,会产生一个 token,将其复制粘贴到这个弹窗中。授权成功后,弹窗是这个样子:

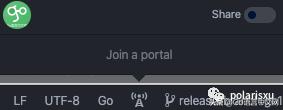
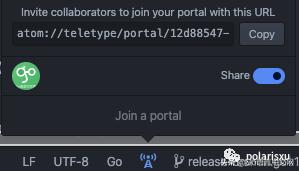
点击 share,copy 它生成的链接,分享给别人。别人加入后就可以一起愉快的进行“结对”编程了,好基友一辈子~

官方有一个使用该插件的演示视频:。
特色二:和 Git 和 GitHub 无缝集成
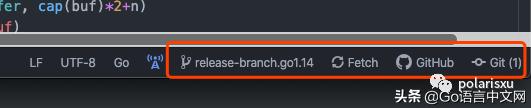
Git 和 GitHub 内置集成进了 Atom 编辑器中,你可以直接使用。在编辑器状态栏可以看到相关信息:

和 Git 集成,在编辑器里进行 Git 相关的操作,其他编辑器通过扩展也很容易实现,不过 Atom 的该功能是否更好用,主要体现在 GitHub 官方的实现细节和编辑器对 GitHub 的高度集成了。
其他特色
因为 Sublime Text 的强大影响力,在介绍 Atom 时,甚至会说它是一个类 Sublime 的编辑器。除了配置上比 Sublime Text 纯 JSON 的方式更友好外,目前我没有发现其他更特别的点。唯一值得一提的是 Atom 是使用 HTML,JavaScript,CSS 和 Node.js 集成,基于 Electron 构建的。Electron 是使用 Web 技术构建跨平台应用程序的框架。因此 Atom 依赖 Node 进行包管理,扩展自然也是使用 JS 实现。
此外虽然 Atom 支持 GBK,但当一个文件是 GBK 编码时,打开却不能正确识别,虽然通过状态栏的编码可以修改编码格式,但内容却并不能正确显示。也就是说,它能保存文件为 GBK,但无法正确打开 GBK 文件。
另外 Atom 和其他编辑器不一样的地方是,它所有的窗口都跟文件一样,在一个新 Tab 打开。

VS Code
VS Code 全称 Visual Studio Code,是一个轻量级但功能强大的源代码编辑器,同时支持 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C ++,C#,Java,Python,PHP,Go)和运行时(例如 .NET 和 Unity)扩展的生态系统。这是一个免费开源的编辑器。
从名称可以看出,VS Code 有微软牛逼的 IDE Visual Studio 的影子。
VS Code 官方网站:,GitHub 地址:,截止 2020 年 8 月 25 日已经有 102k Star。
2015 年微软公开了首个 VS Code 预览版,1.0 正式版是 2016 年发布的。发布后受到了众多开发者的喜爱,我个人感觉把曾经很流行的 Sublime Text 打趴下了,可见其发展势头。有 StackOverflow 各年度调查报告数据为证(我们只关注本文讨论的三个文本编辑器的变化)。
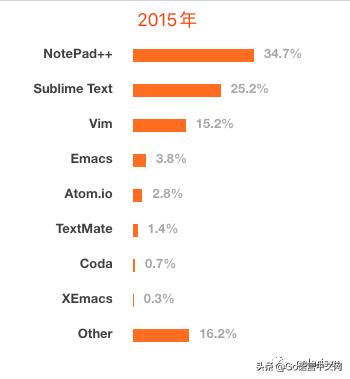
1、2015 年,VS Code 还未出现在名单中(可能还未发布?)。Sublime Text 是 25.2%。(注意 NotePad++ 只有 Windows 版本,也是老牌的编辑器,可定制性较差,不过较轻量,而且免费,可以替代 Windows 下自带的记事本)(参与调查人数:26,086)

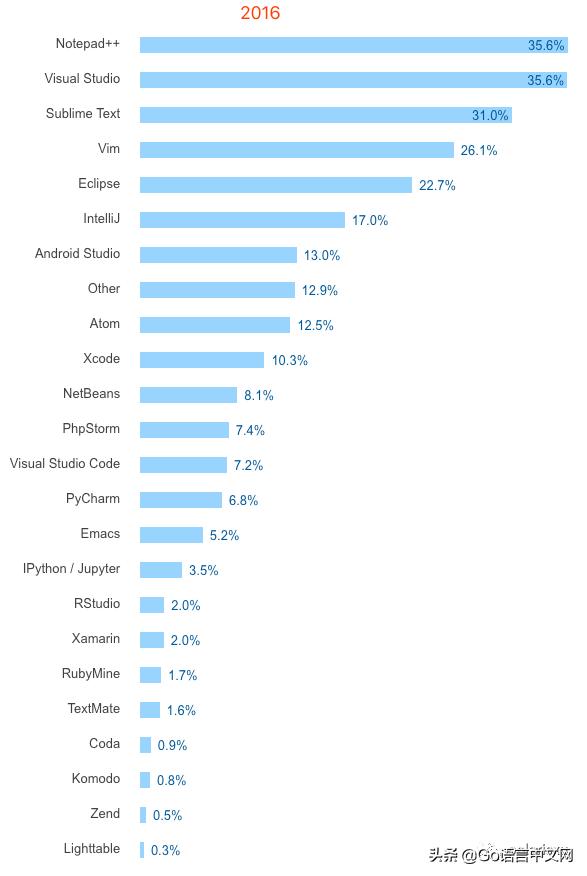
2、2016 年似乎将 IDE 加入了,因为 2015 年列表中没有出现 IDE,而 2016 年有。从下图看出,这三款编辑器中,Sublime Text 依然遥遥领先,虽然 VS Code 出现了,不过才 7.2%,落后于 Atom 的 12.5%。(参与调查人数:50,000)

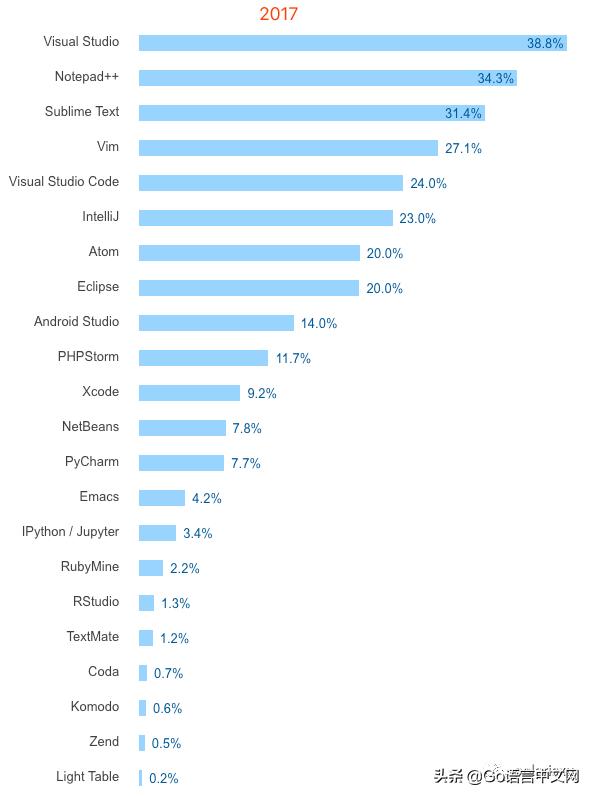
3、从下图看到,2017 年 Sublime Text 依然靠前,不过 VS Code 已经超过了 Atom,达到了 24%。(参与调查人数:64,000)

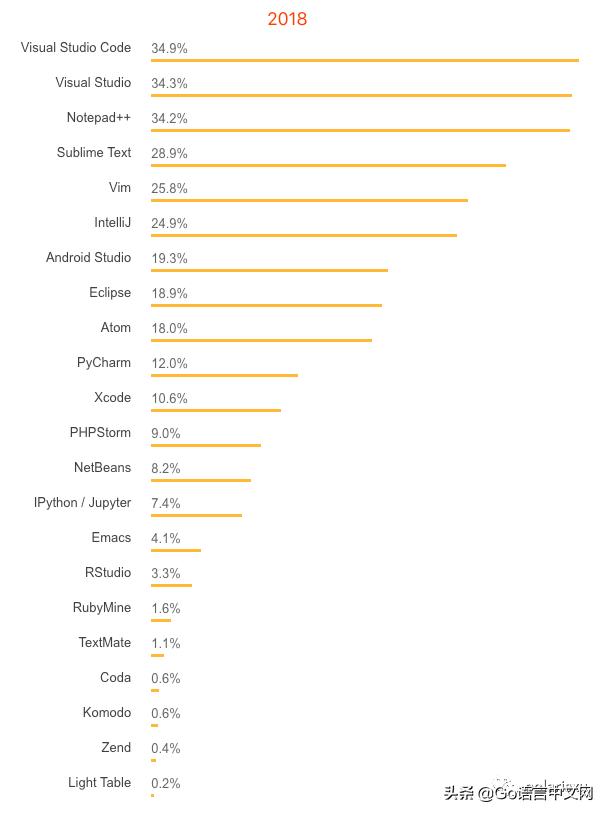
4、2018 年 VS Code 爆发了,达到了 34.9%,排在了第一位,超过了 IDE Visual Studio 和 Notepad++。(参与调查人数:100,000)

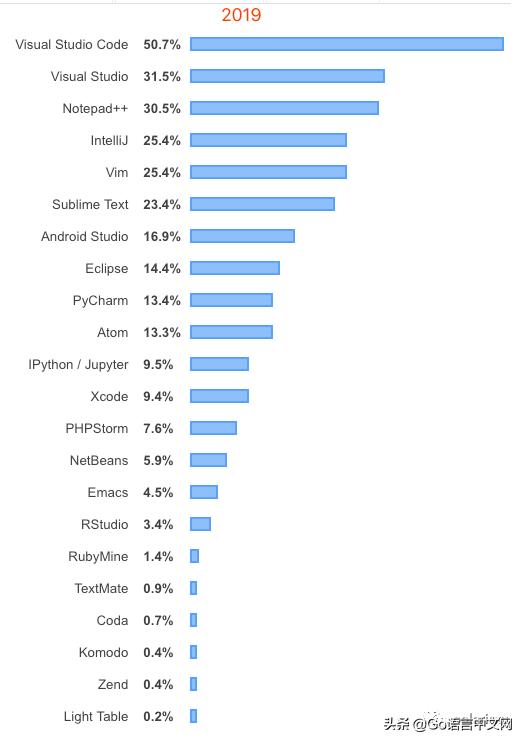
5、2019 年 VS Code 已经过半,达到了 50.7%。Sublime Text 才 23.4%,Atom 是 13.3%。(参与调查人数:90,000)

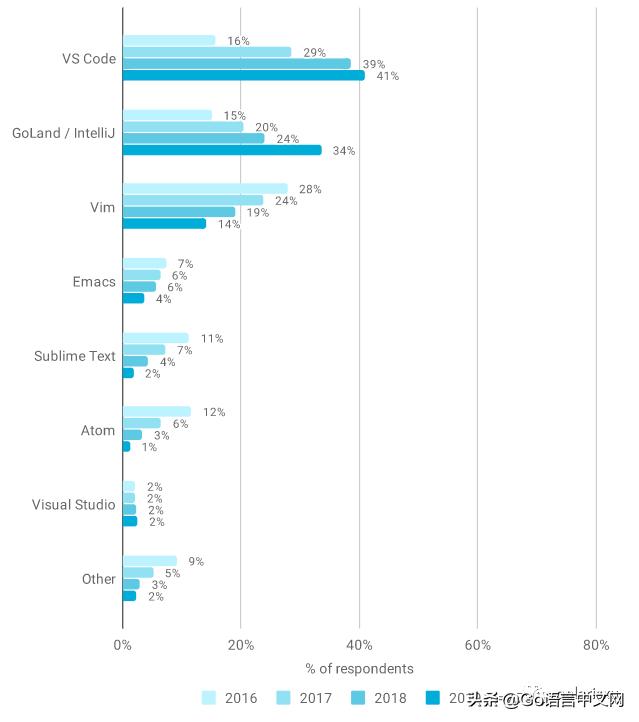
此外,根据 Go 官方 2019 年的调查报告显示,使用 VS Code 开发 Go 的用户占比从 2016 年的 16% 上升到 41%,排在第一位,比 Goland 这个 IDE 用户量还大;Sublime Text 由 2016 年的 11% 减少到 2%;Atom 由 2016 年的 12% 减少到 1%。

以上都表明,VS Code 获得了绝大多数人的喜爱,纷纷放弃原来的编辑器,使用 VS Code。
那到底 VS Code 有什么出色的地方,受到这么多人的喜爱?
首先我认为 VS Code 也是类 Sublime 编辑器,上文也提到,一些特色功能是 Sublime 首创。但如果只是模仿别人的功能肯定不会如此火爆。一起看看 VS Code 有哪些优秀的特性。(当前 VS Code 版本 1.48.0)
遇见 IntelliSense(智能感知)
用过 Visual Studio 的人应该深有感受。VS Code 继承了这个优秀的特性。不止是简单的语法高亮和自动完成,它能够根据变量类型、函数定义和模块导入进行智能感知。
Debug 和 Run
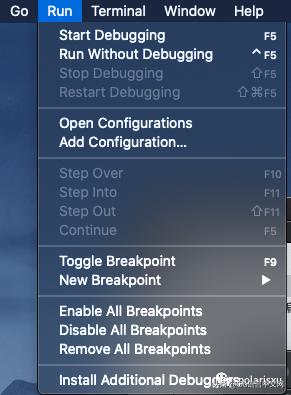
一直以来,Debug 能力是 IDE 才有的。对于编译型语言来说,支持调试还是很有必要的。这方面 Sublime Text 和 Atom 都没有很好的支持,而 VS Code 有一个菜单 Run 专门支持。

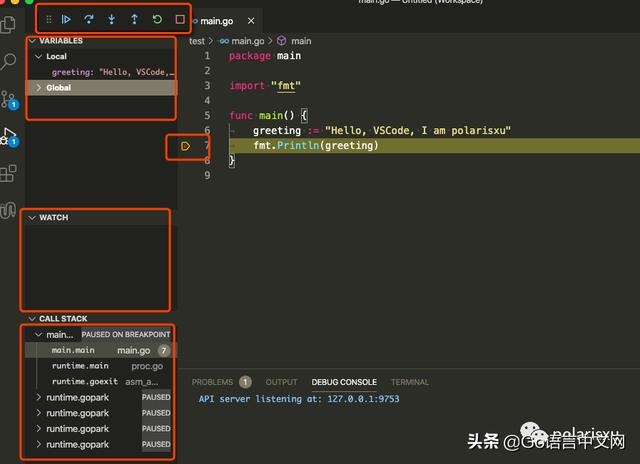
同时跟 IDE 类似,可以直接在打开的文件左边栏点击打断点。演示一个简单的 Go 程序,点击 Run -> Start Debugging 或直接按 F5,启动调试器(编辑器最左侧有一个按钮,可以进入 Debug 模式),如下图:

已经和 IDE 的调试没啥区别了。
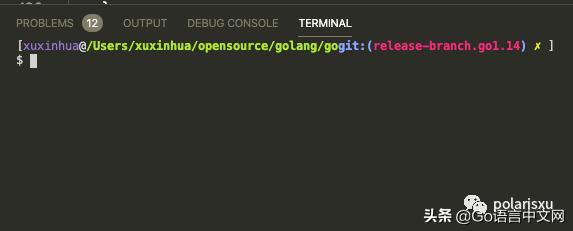
集成终端
快捷键:⌃` 会打开集成的终端。在 Sublime Text 和 Atom 中没有发现该功能。对于程序员来说,特别是服务端开发,这个真的很需要。这里面的其他几个窗口的功能也挺有用。

可扩展性
VS Code 的构建考虑了可扩展性。从 UI 到编辑体验,几乎可以通过扩展 API 自定义和增强 VS Code 的每个部分。实际上,VS Code 的许多核心功能都是作为扩展构建的,并使用相同的扩展 API。因为 VSCode 使用 TypeScript 构建,因此扩展也基于 TypeScript。在 VS Code 中几乎可以找到你想到的任何扩展:画图?听音乐?你想到的都可以试试,它几乎成为了一个平台。
扩展的安装也很友好,最左侧有按钮可以直达扩展市场,每个扩展还可以看到详细信息。同时 VS Code 还会根据你打开的文件智能为你推荐扩展。这个后面文章会介绍到。
此外,VS Code 也是基于 Electron 构建,但资源占用方面比 Atom 少。
可定制性
这方面和 Atom 类似,通过可视化的方式进行配置,简单易用。大部分扩展也支持定制。
Language Server Protocol
这个不是 VS Code 特有的,但是微软最初提出来的,专门为编辑器或 IDE 解决不同语言的特性,像自动完成、跳转到定义、查找引用等。只要语言实现了这个协议,加上对应的 VS Code 扩展就可以实现这样的功能。后文介绍的 gopls 就是一个 Go 语言的实现。
同步设置
因为强大的配置能力,每个人可能都会对自己的 VS Code 进行一番配置。家里的电脑和公司的电脑如何做到用同一份配置?将来电脑怎么避免再次折腾配置?
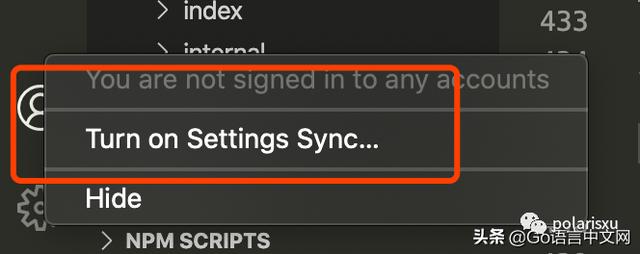
VS Code 提供了同步配置的功能。在左下角有一个图标,可以开启同步。

选择同步项,然后登录微软或 GitHub 账号即可进行同步。
其他特色
上面 Sublime Text 中提到的功能、特色,VS Code 都有,使用方式也基本类似,因此 Sublime Text 用户可以很轻松切换到 VS Code。
当然 Git 现在这么流行,VS Code 内置也支持 Git,同时还有强大的第三方扩展可以使用,后面也会专门介绍。
此外,VS Code 还可以进行 remote container 开发,只要你愿意花点心思,定会让 VS Code 成为你最得力的编程工具、助手。当然如果你不愿意折腾,你也可以跟着我一起来玩转 VS Code。
对了,Sublime Text 和 Atom 都有问题的 GBK 编码文件,用 VS Code 打开也乱码,因为识别为 UTF-8 文件了,不过可以通过点击状态栏的 “UTF-8”,打开切换编码窗口,通过 Reopen With Encoding 的方式,选择 GBK 即可正确打开文件。
不知道你有没有发现,VS Code 的状态栏很强大。
总结
VS Code 因为有微软强大的支持,在各方面确实做的很好,文档也很全。本文没有对比具体编程的体验,这部分涉及到太多具体细节。而且很显然,本文是推荐你使用 VS Code,因此编程方面的细节体验,后续只会涉及到 VS Code,只有在某些方面做的不好的时候,才会看看另外两个编辑器是否做得更好。
我认为,除了 Android、iOS 等这类强依赖特定 IDE 的开发,其他开发都可以用 VS Code 搞定。Go 更不用说了。因此如果你不想花钱购买 Goland,可以从今天开始试试 VS Code,跟着我一起玩转 VS Code。
关于资源占用方面,编辑器都是轻量级的,因此占用资源都不多。相对来说,似乎 VS Code 占用最少。
参考资料
[1]
[序列文章] 打造全能的文本编辑器:
觉得不错,欢迎关注


