本文我们来详细介绍下vue中的事件修饰符
Vue事件修饰符
事件修饰符概览
修饰符 | 说明 |
.stop | 阻止冒泡 |
.prevent | 阻止默认事件 |
.capture | 添加事件侦听器时使用事件捕获模式 |
.self | 只当事件在该元素本身(比如不是子元素)触发时触发回调 |
.once | 事件只触发一次 |
事件修饰符具体介绍
.stop
.stop用来防止冒泡,我们先来看看冒泡的场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.inner {
height: 150px;
background-color: gold;
}
.outer {
padding: 40px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="点击" @click="btnHandler">
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
},
methods: {
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
}
}
})
</script>
</body>
</html>
页面操作效果

动态图,注意操作
在这里插入图片描述
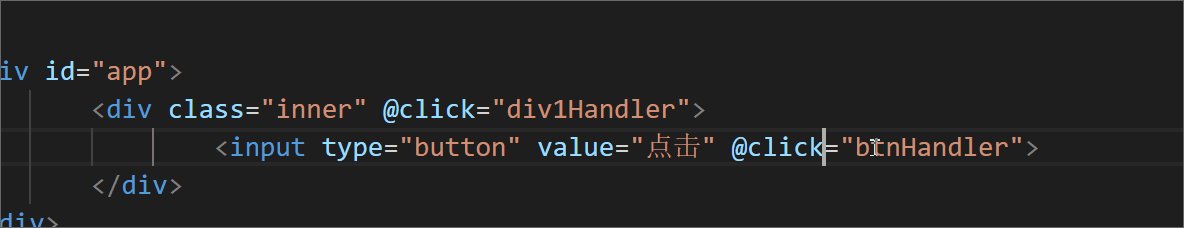
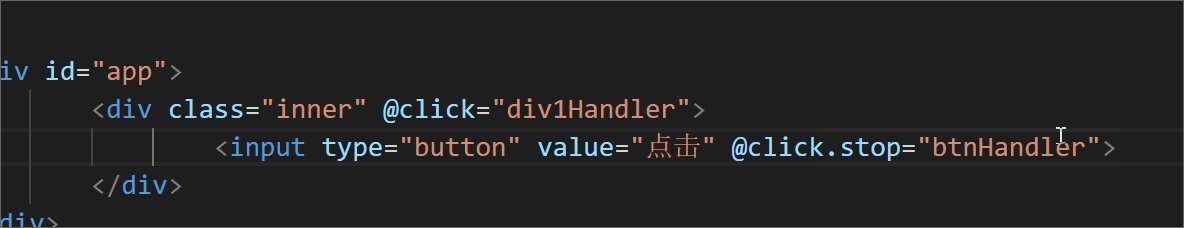
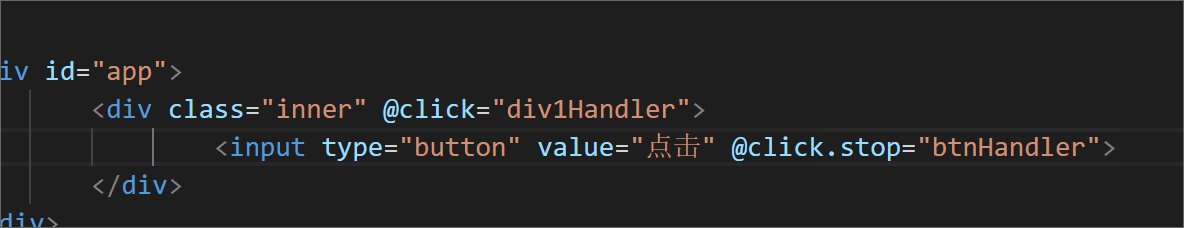
我们看到不光点击按钮的点击事件触发了,而且父容器div的点击事件也触发了,这时我们就可以使用.stop来阻止这个冒泡了,如下

动态图,注意操作
在这里插入图片描述
在访问测试

动态图
在这里插入图片描述
通过输出可以看到点击事件没有往上冒泡了!
.prevent
阻止默认行为,我们可以通过a标签来演示,先看未阻止的情况

在这里插入图片描述
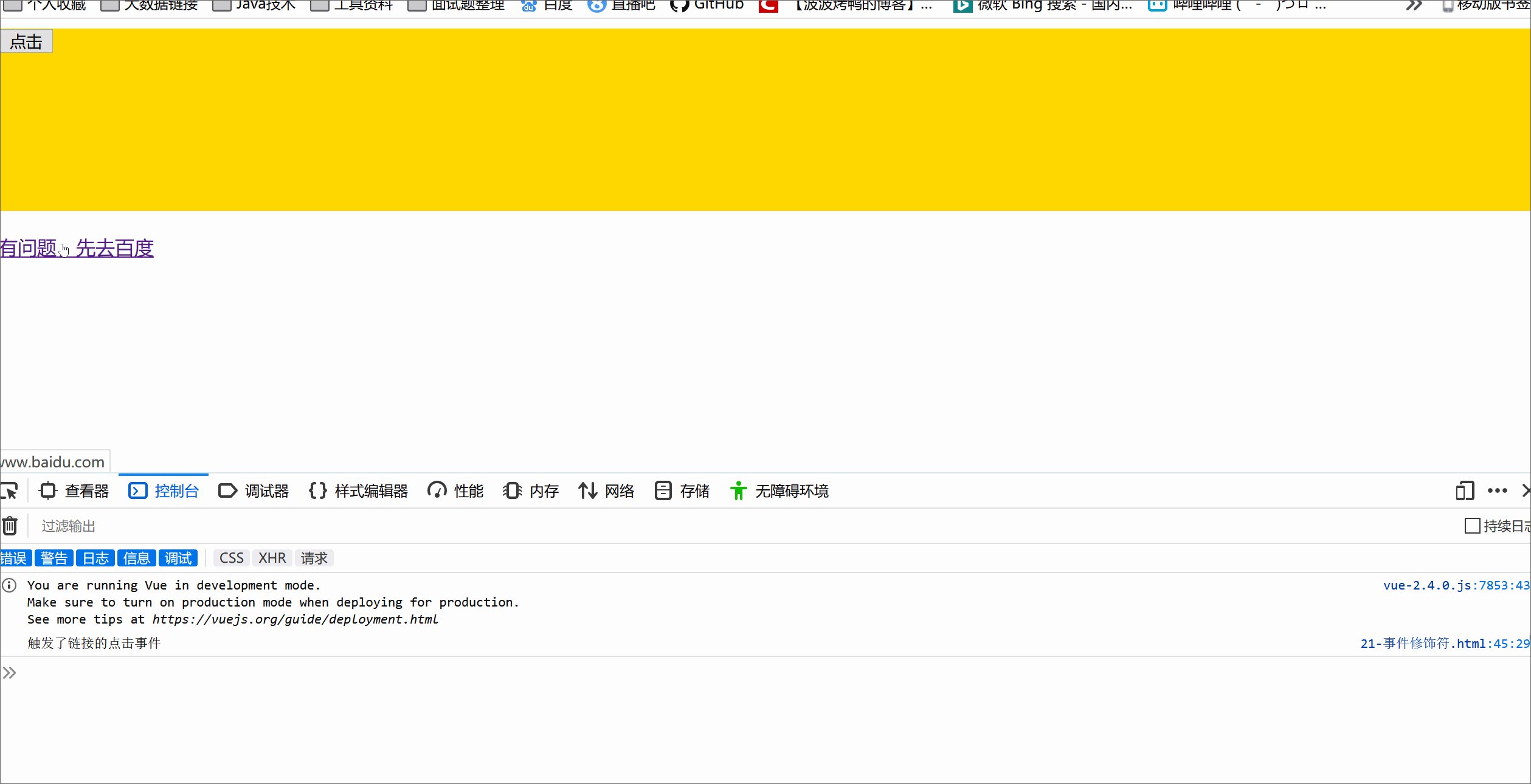
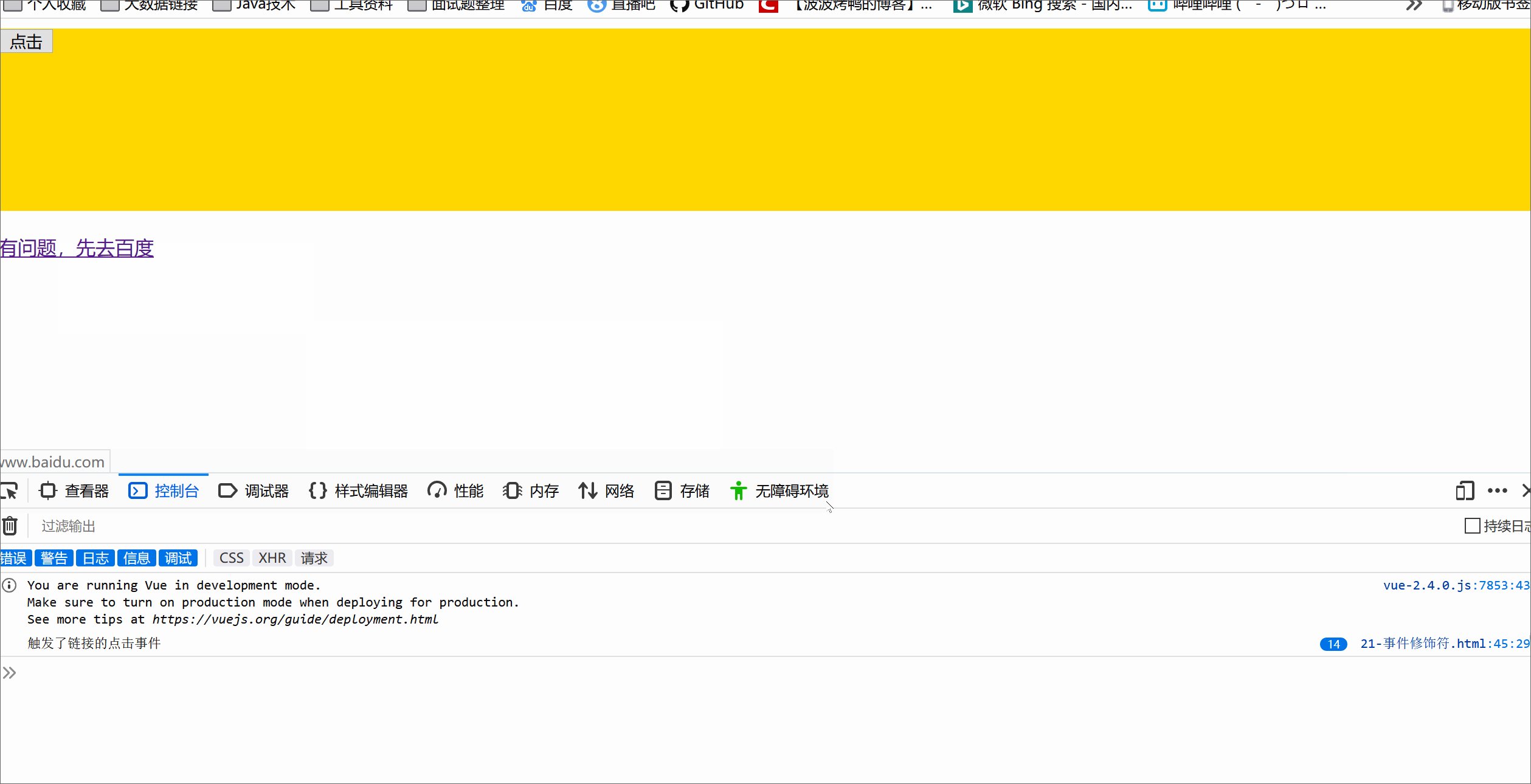
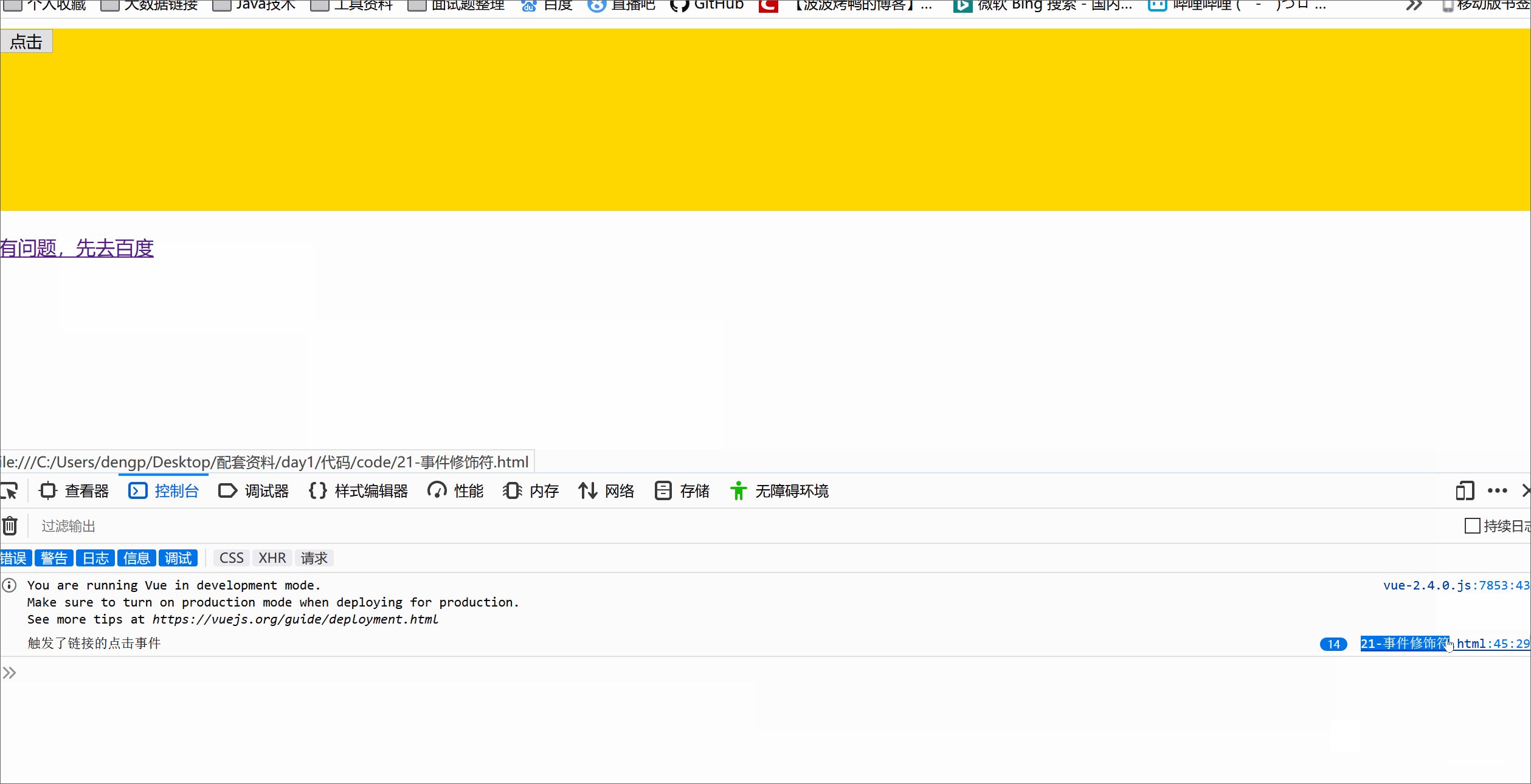
看下演示效果

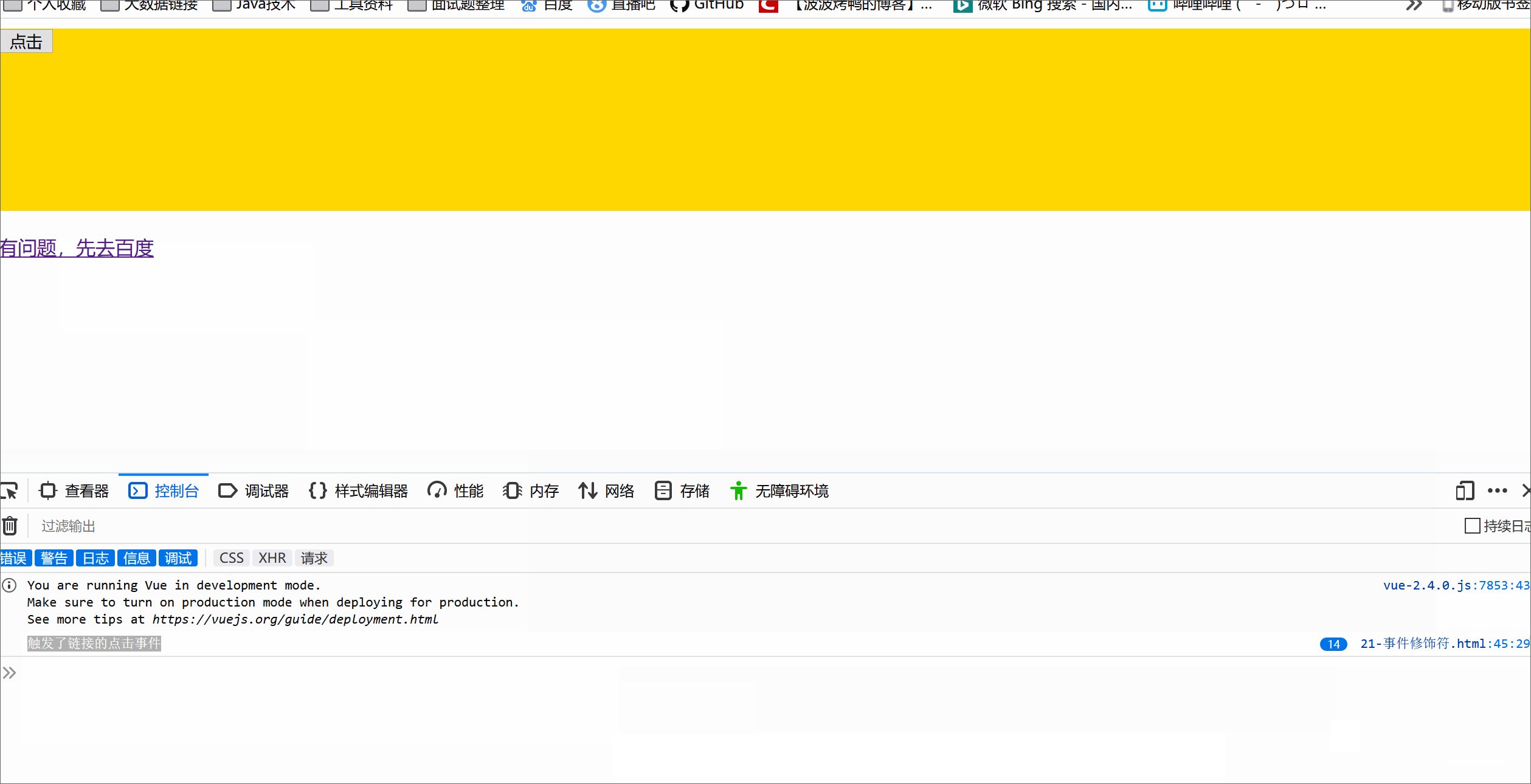
动态图
在这里插入图片描述
我们可以看到先触发了我们的弹出框,然后页面跳转了,这时我们可以阻止默认行为

动态图
在这里插入图片描述
再看效果

动态图
在这里插入图片描述
从效果中可以看出默认的跳转事件被阻止了!
.capture
实现捕获触发事件的机制,即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。
就是谁有该事件修饰符,就先触发谁。 先看没有该修饰符的操作

注意标注
在这里插入图片描述

动态图
在这里插入图片描述
输出我们可以看到先触发的 按钮的点击事件,然后触发的div的点击事件,现在我们绑定 .capture

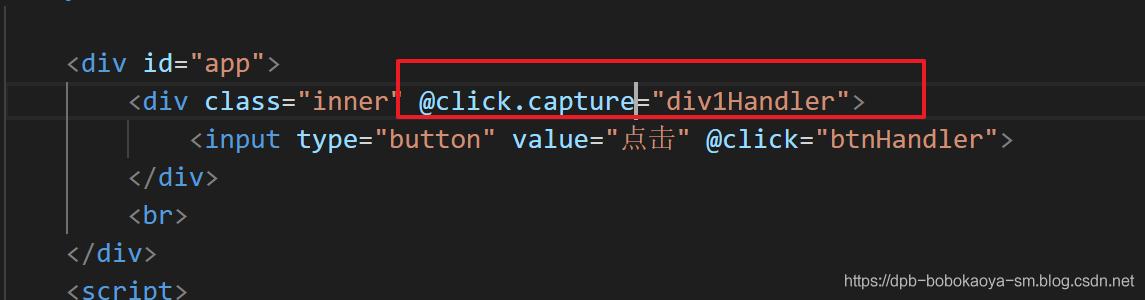
注意标注
在这里插入图片描述

动态图
在这里插入图片描述
通过输出可以看到是先触发的 绑定的有”.capture”的div,然后触发的btn按钮。
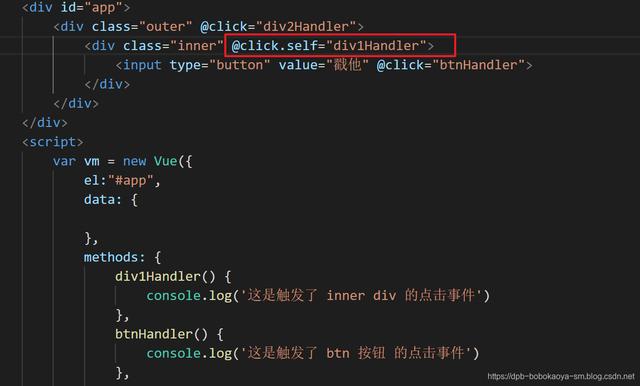
.self
实现只有点击当前元素时候,才会触发事件处理函数

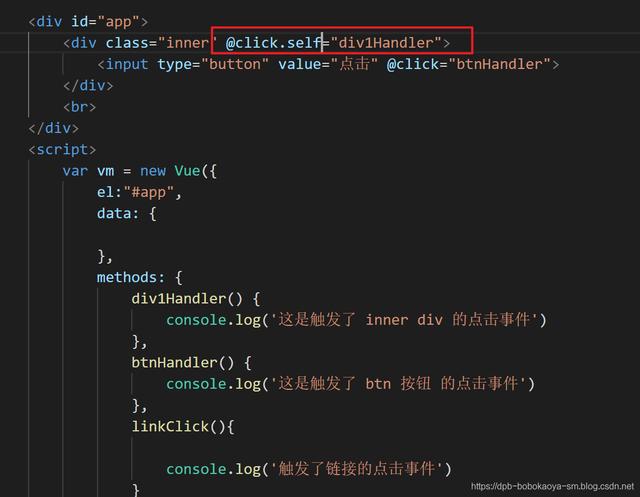
注意标注
在这里插入图片描述
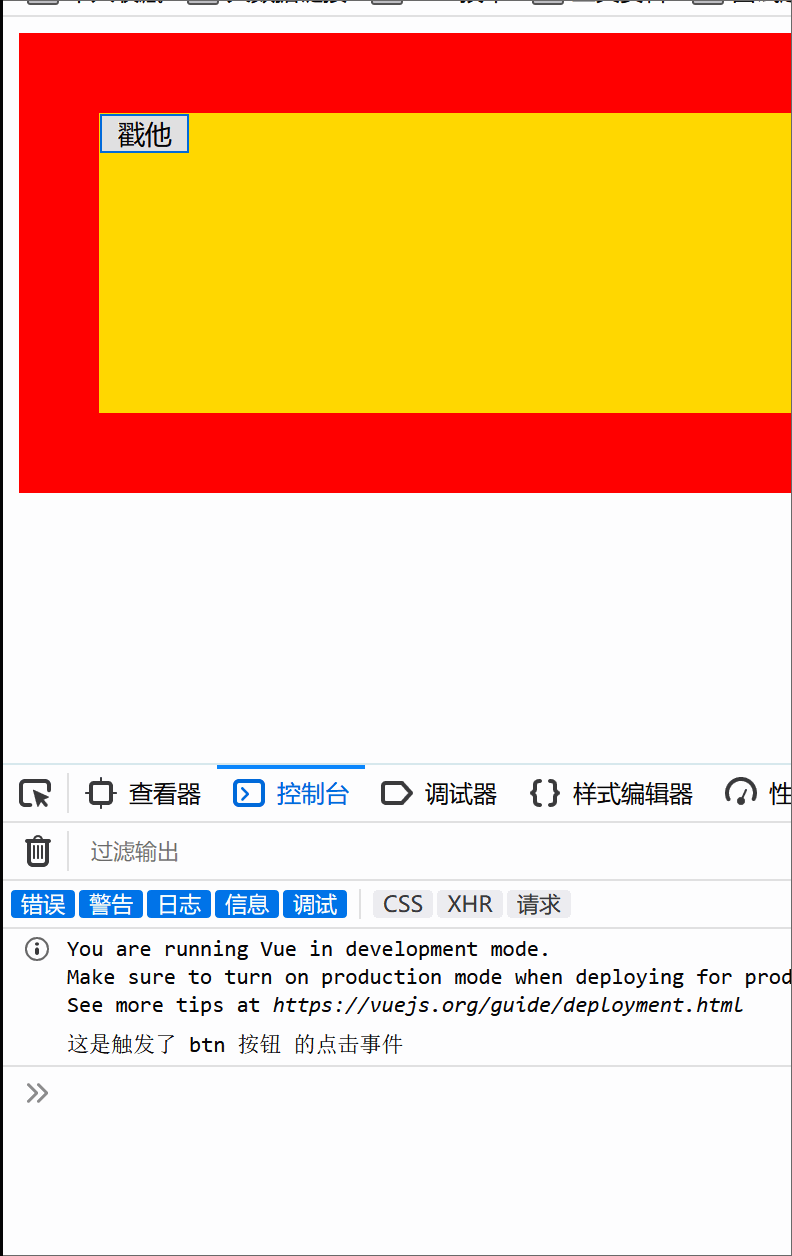
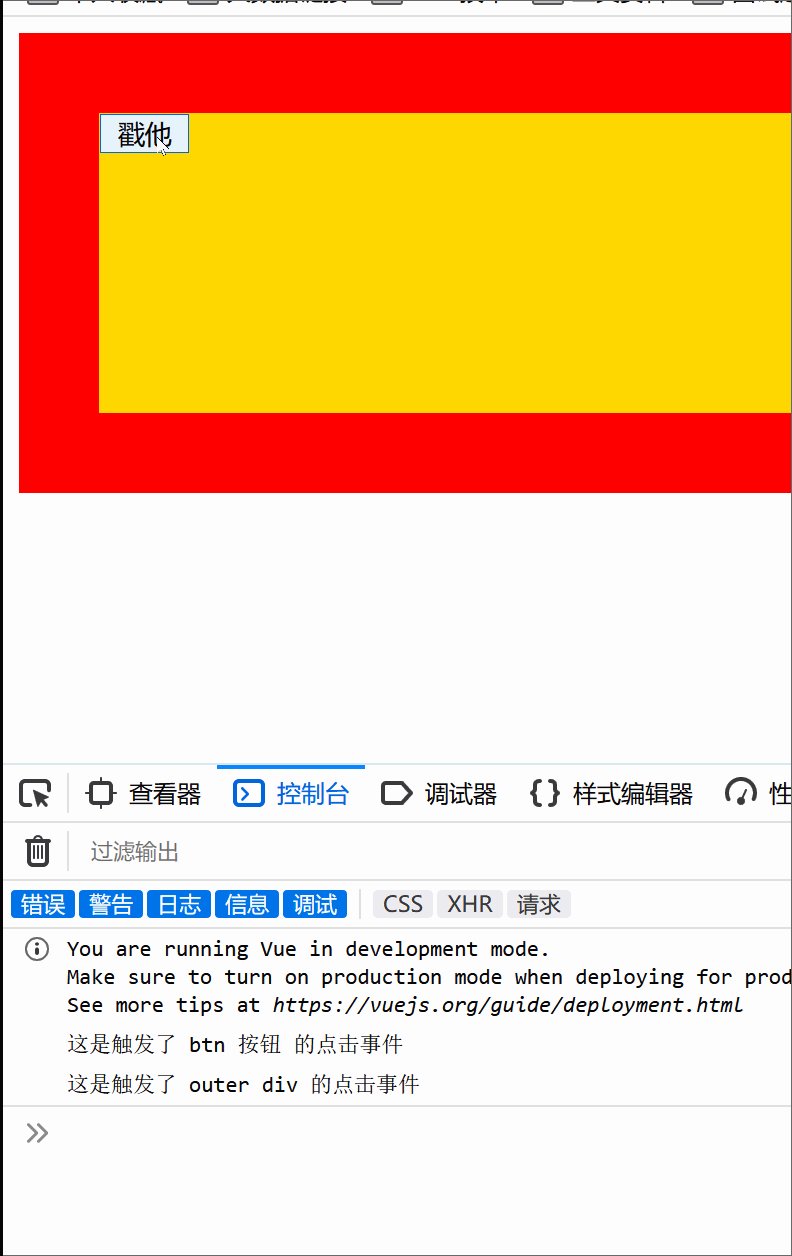
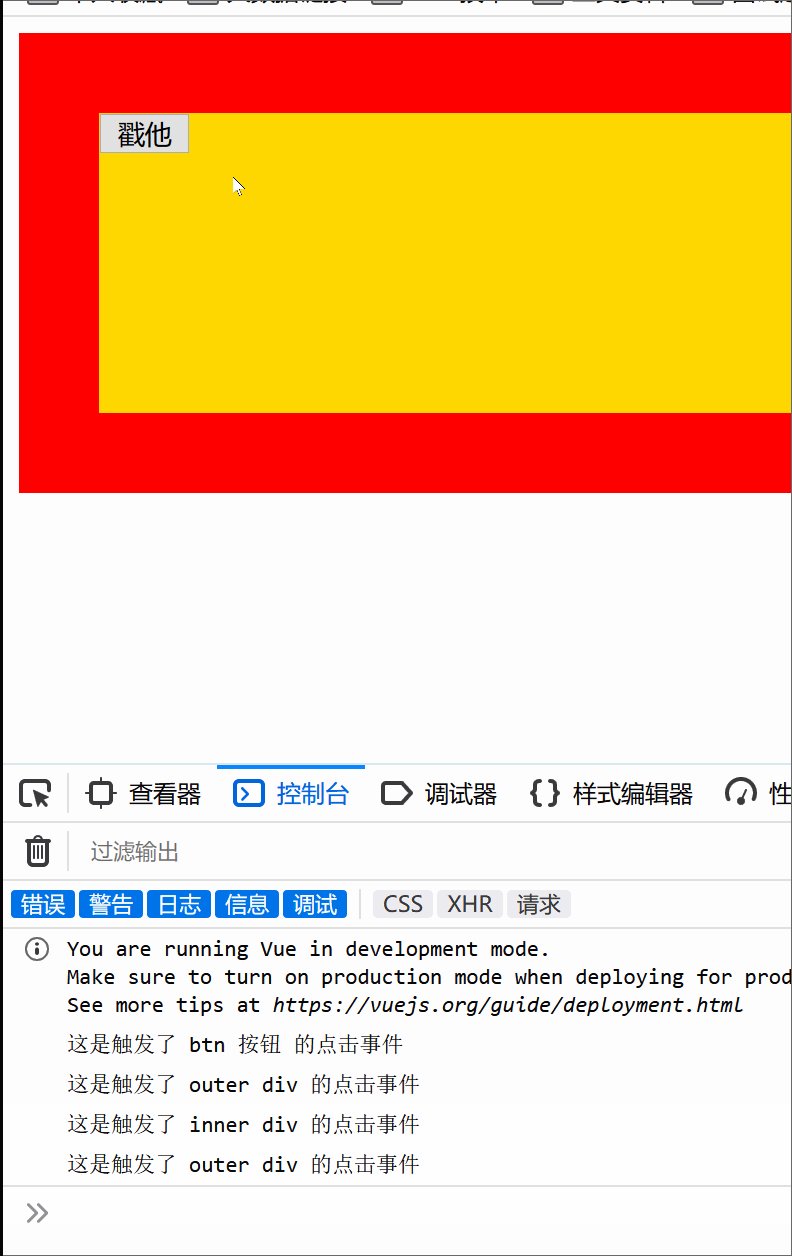
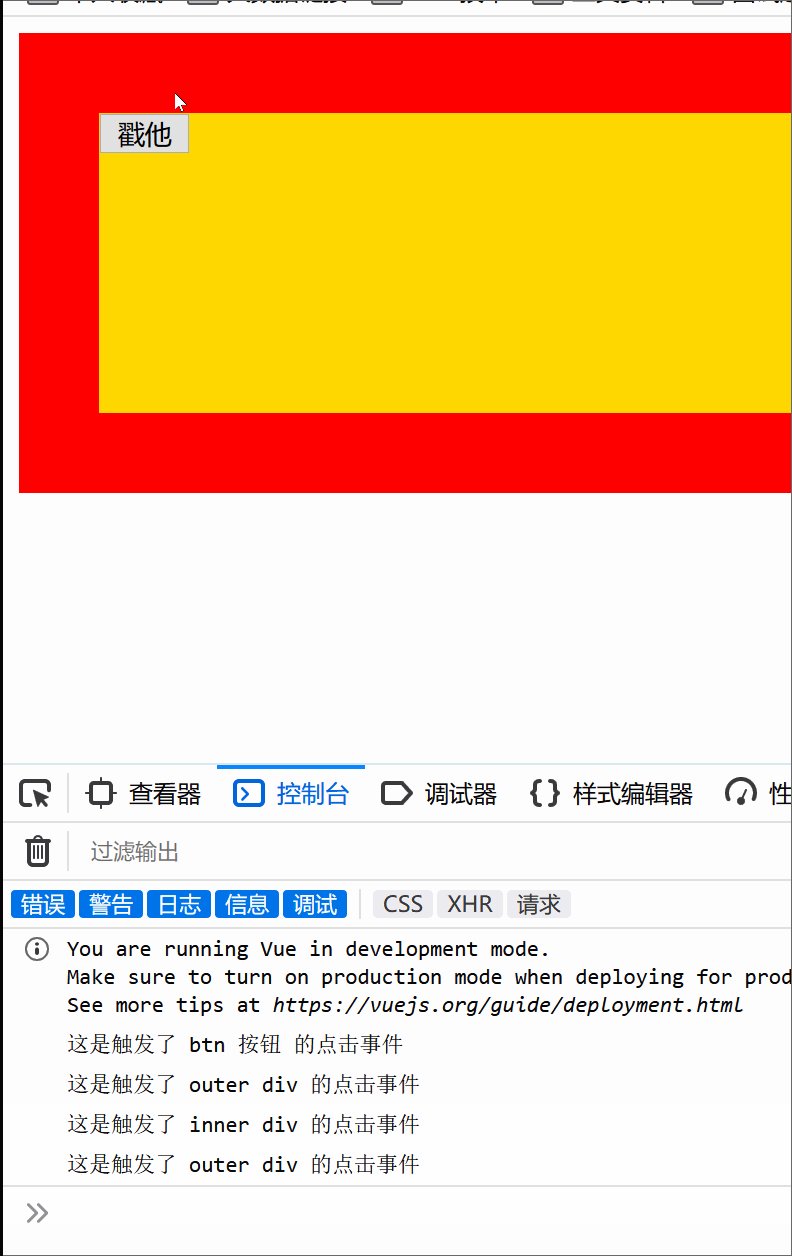
效果演示:

动态图
在这里插入图片描述
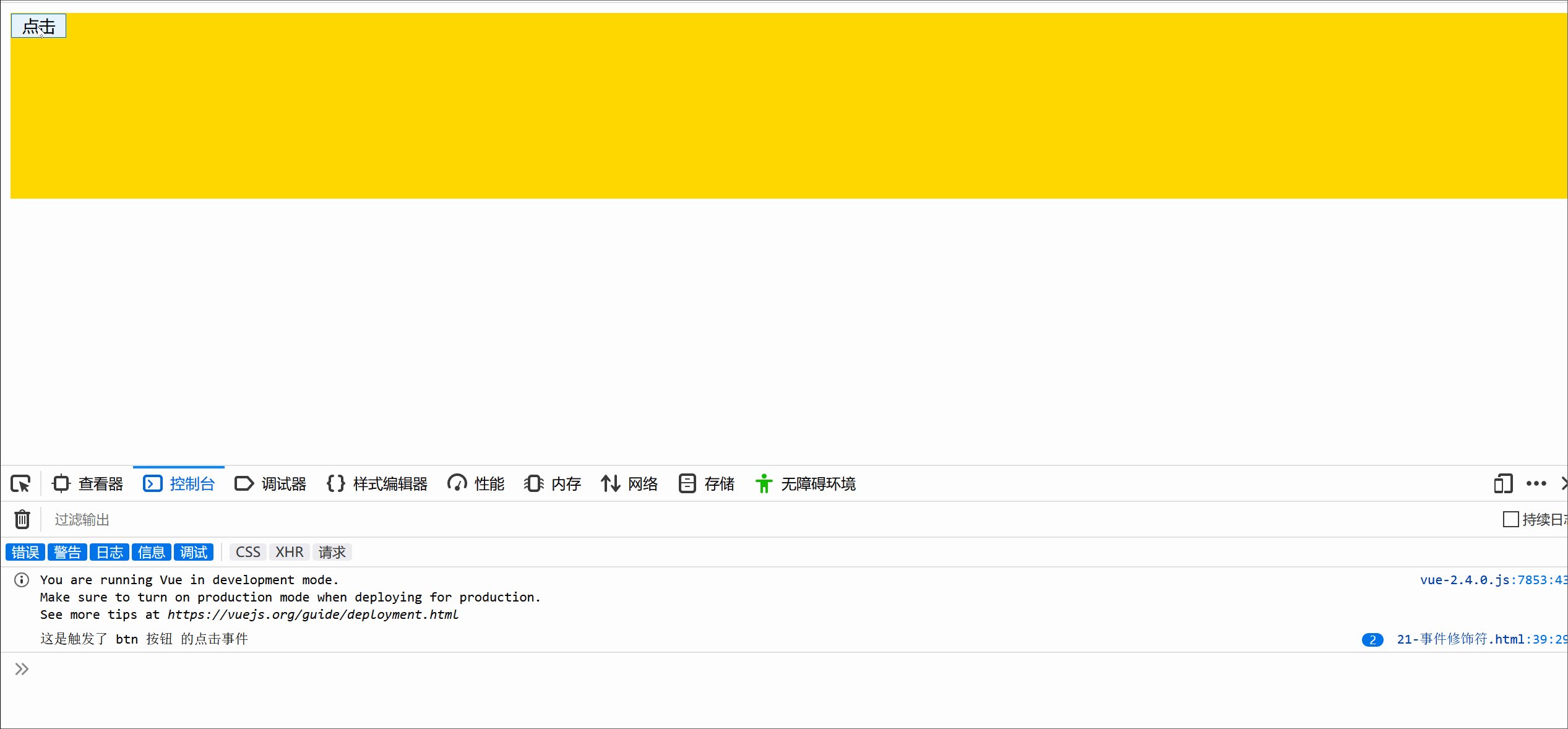
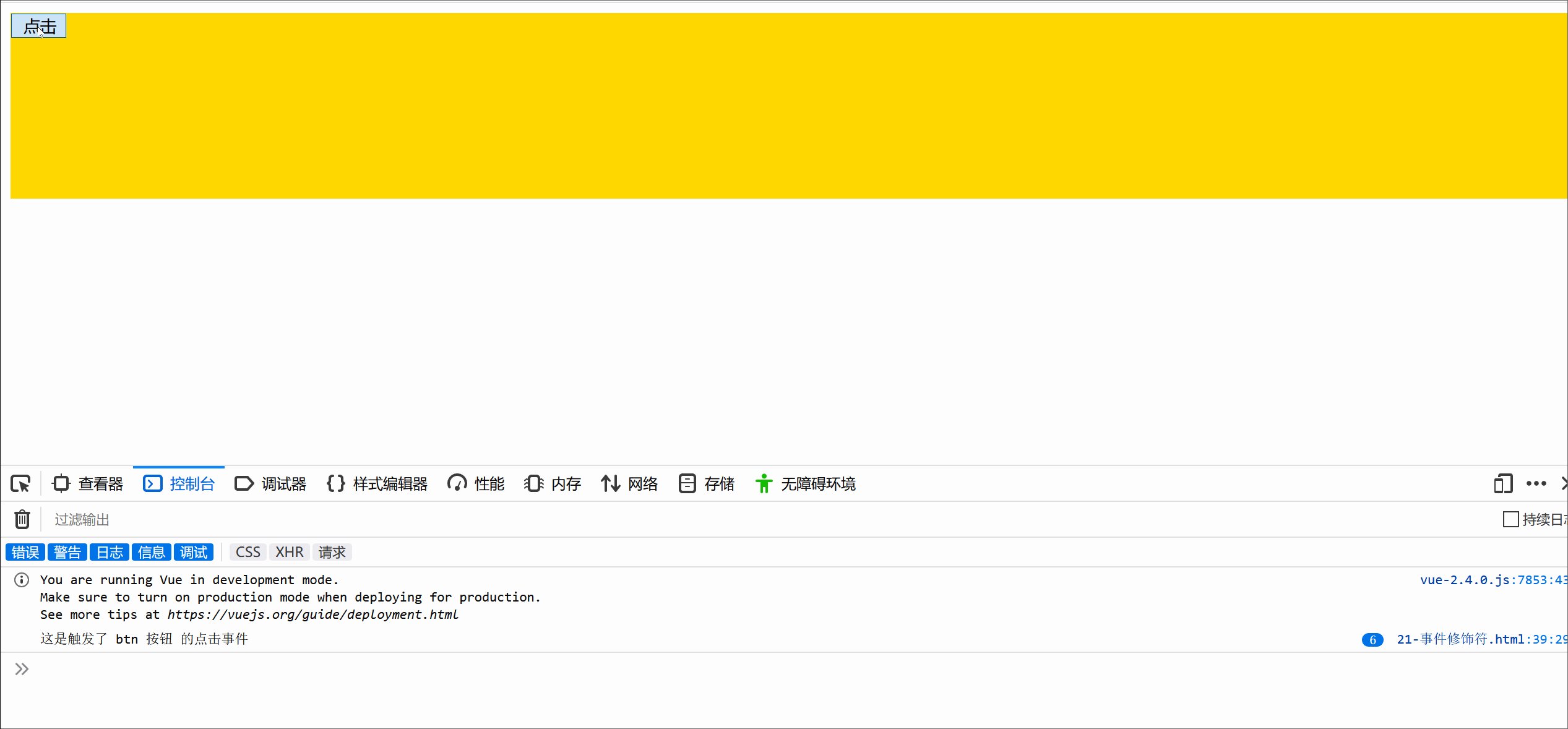
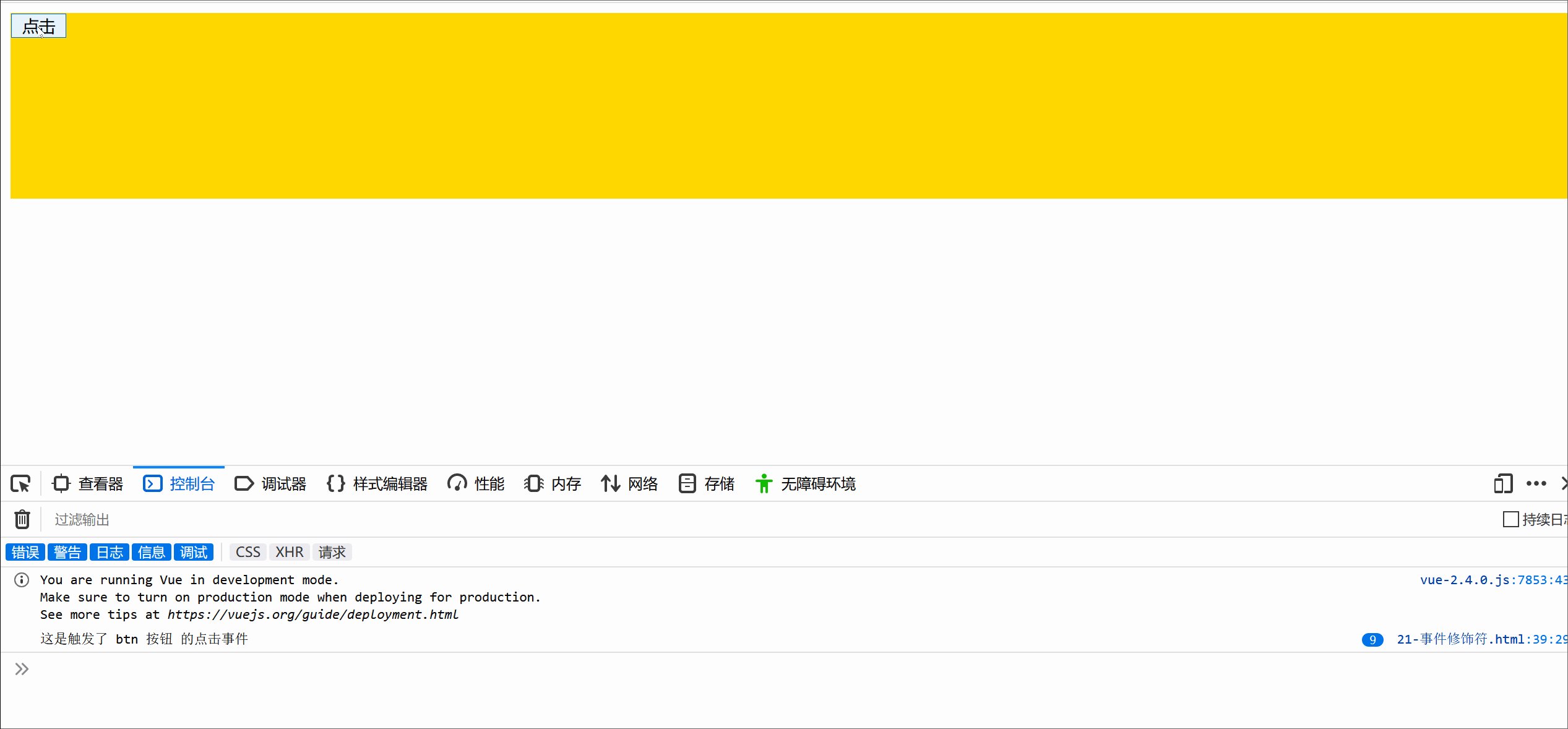
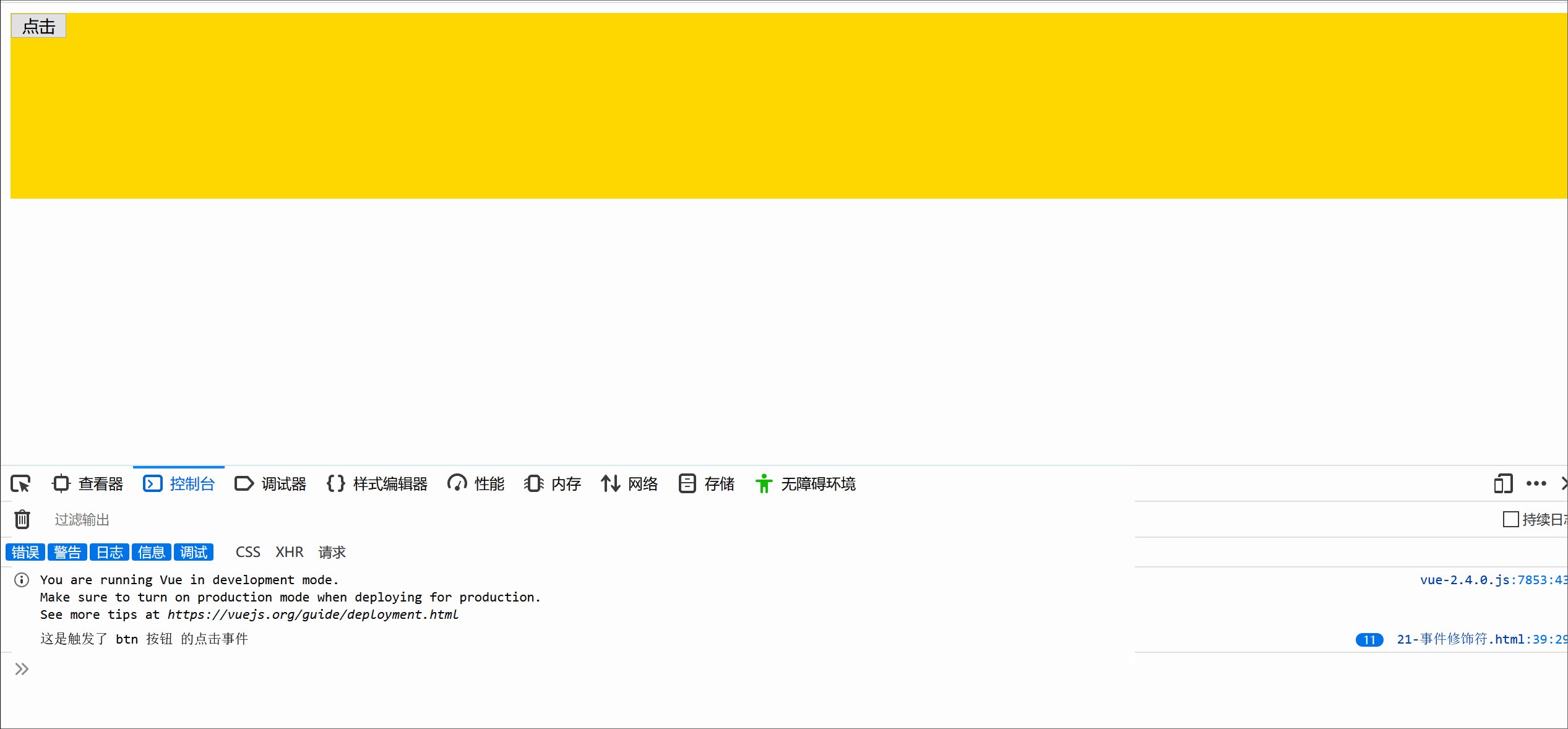
.once
只触发一次事件处理函数

在这里插入图片描述

动态图
在这里插入图片描述
通过输出效果可以看出阻止默认行为只有效了一次!
.stop 和 .self 的区别
先看.stop的行为:

在这里插入图片描述
点击btn按钮,阻止冒泡,我们看效果

动态图
在这里插入图片描述
通过演示可以看到点击按钮,两个div的事件都没有触发。
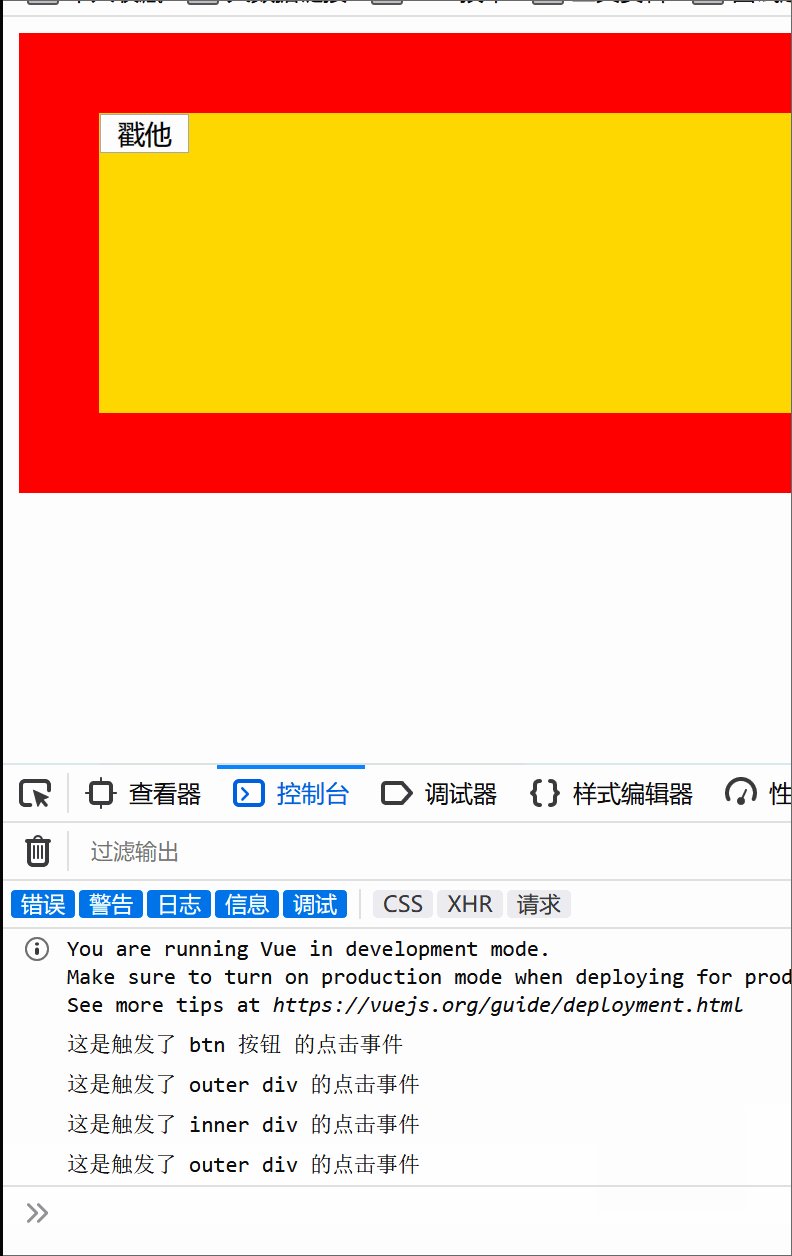
再看.self

在这里插入图片描述

动态图
在这里插入图片描述
通过演示可以看出self只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为。


