我电脑使用的是WIN10系统,2020版本的PS!从最基本的0基础开始,一点点地介绍,有基础的同学看后期的作品!上期给大家介绍了PS主要能做些什么?它是很多软件小程序的基础,那么我们正式进入PS的一个基础教学,PS的整个界面就跟一个画板是一样的,利用周围的一些工具和菜单,来制作我们的画面,今天我们先来认识一下PS的界面!

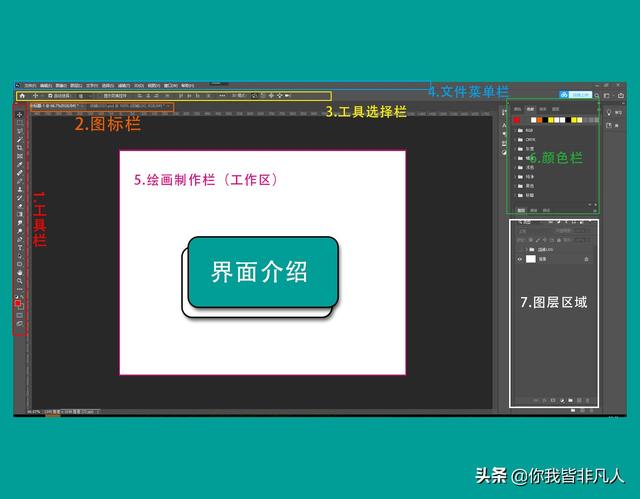
整个PS的界面区域划分图
默认的PS分为7个区域,如上图所示,顶部分别是菜单栏、工具选择栏、和文档标题栏;左侧是工具栏;右侧上部是面板;中间是画布;画布之外是工作区。
如上图我们分别介绍一下:
1.工具栏 我们所有用的工具都在这里,我们可以点击使用,也可以用对应的快捷键来使用,快捷键在工具栏上面有显示,多使用就熟悉了。工具图标上有小箭头,里面隐藏了很多的工具,都是有不同功能的,没事点开看看,它就像我们的画笔,具体功能以后会慢慢介绍的!
注意: 使用快捷键的时候一定是英文状态,中文状态是点不出来的
2.图标栏 这个栏目是我们给这个画布起的一个名字,没有名字的时候会显示未标题,起了名字以后就会显示我们起的名字,或者我们打开存储的图片的时候,显示的是我们存储的名字
3.工具选择栏 它的作用就是工具栏的一个延伸,对工具的一个细化功能,让我们更方便快捷地实现我们想要的效果!
4.菜单栏 这里是PS一些大的功能,比如保存呀,存储图片格式,画布大小,颜色调整,抠图,滤镜,效果,等一些大的动作都在这一栏里!
5.画布会画制作工作栏 这里就像我们的画纸一样在上面制作我们的作品,按住 CTR+和-可以实现画布的放大和缩小,还可以用移动工具把一个画布的图像拉到另外一个画布里面去。
6.颜色画板 每个版本不一样 颜色是PS里面的一个大学问(#ff0000这个代码是纯红色),专业的调色师,他们使用的都是代码来确定颜色,精细到极致,那么我们就只靠眼睛就好了,自己喜欢就好,颜色我们通常看到的有 RGB颜色 (3色广告设计里喷绘,写真里用,颜色很鲜艳), CMYK (4色广告设计里做门头广告牌子使用的颜色,比RGB颜色暗一些,对画面要求不高)灰度(通常的黑白色或者说中间色过渡用效果很好)暖色(像我们说的 :红紫色、红橙色、黄橙色、裸粉色、棕色、杏黄色、红茶色、橘褐色、秋橙色、明黄色、金黄色、落叶黄、米色、咖啡色、驼色、小麦色、黄土色、浅土色、珊瑚粉、樱草黄、菩提绿 等一般只得是阳光一点,开心的画面) 冷色(系包括 绿,蓝,紫 , 象征着:森林、天空、大海)。颜色学问很大,以后专门拿出一节课来讲。
7.图层栏 它的作用就像我们画画的顺序,我们可以随时更换图层的顺序,不同的顺序可以让我们达到不同的效果,快捷键 CTR+[和]可以实现图层的上移和下移,同时按CTR和SHIFT+[和]可以实现直接移动到最底层或者直接移动到最顶层。
如下图图层区:

我制作背景图的案例
这个简单的画面就是把我们的素材,一层层放上去,最后得到我们想要的效果!如果我们做的图非常复杂的话,双击图层改一下名字,方便我们记忆,不至于找不到了!图层上面有小眼睛,可以隐藏图层,当我们暂时不需要的时候不要着急删除,先隐藏,等做完以后不需要的再删除!

两张照片就可以合成这样的效果
这样的效果其实并不复杂,复杂的是素材和光,整体颜色的调配,那么学习PS我们要注意观察现实生活中的场景,影子的位置,远看和近看的区别,白天和晚上的区别、高低的区别等等,留意了以后,我们作图的时候都能用的到,比如说一个风景画面远处的山是比较发白模糊和小的,那么我们在制作视频的时候不论是人物还是鸟往远处走的时候会是个什么样子的就清楚了!
我没有专业的团队课程,我只是把我的经验分享给你们,希望对你们做自媒体能有所帮助
下一期我们就说一下工具栏的各个应用,感谢你们的欣赏!


