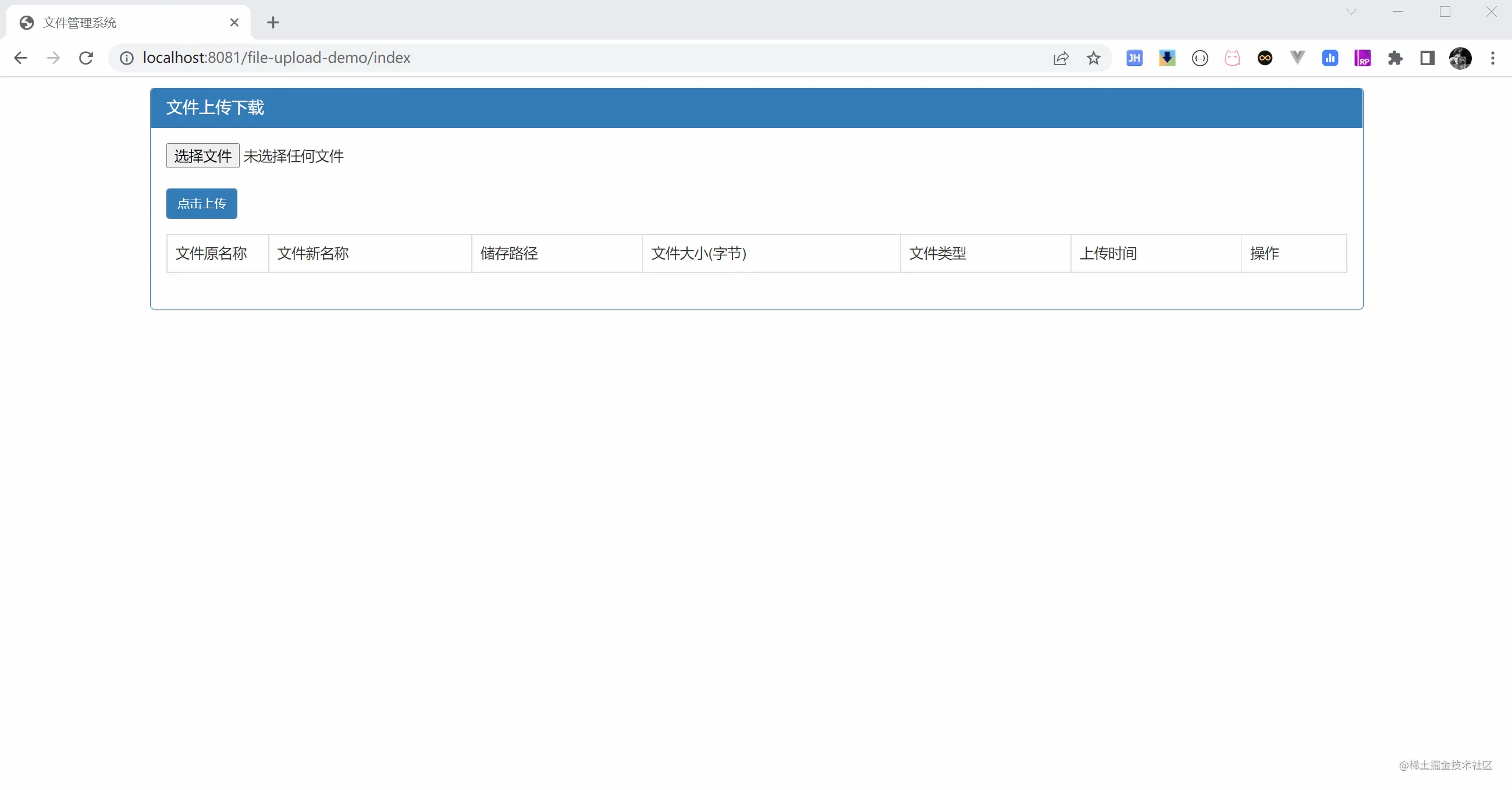
1.效果演示

2. 技术栈
- maven
- spring boot
- mybatis-plus
- mysql
- thymeleaf
- bootstrap
3.数据库表

CREATE TABLE `t_upload_ File ` (
`id` bigint(11) NOT NULL AUTO_INCREMENT,
`old_name` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`new_Name` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`url_path` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`size` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`file_type` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`created_date` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=40 DEFAULT CHARSET=utf8;
复制代码 4.创建 springboot 项目


5.引入依赖
这里我们主要引入以下依赖:
- web
- mybatis-plus
- mysql 驱动
- thymeleaf
- commons-fileupload
- lombok
commons-fileupload 是一个上传文件的组件,该组件封装了一些上传文件的方法。
<!-- web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mybatis-plus 依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>
<!-- mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope> runtime </scope>
</dependency>
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
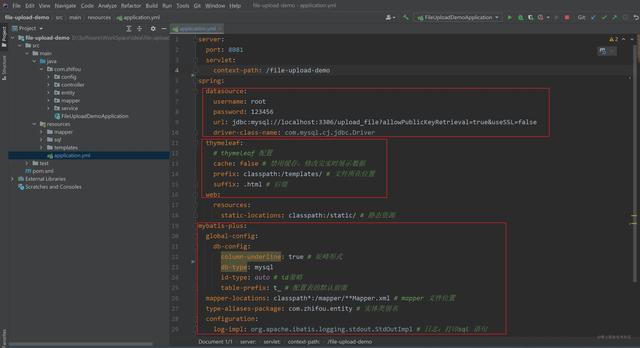
复制代码 6.修改配置文件
这里主要包含数据源、thymeleaf、mybatis-plus 三个模块的配置。

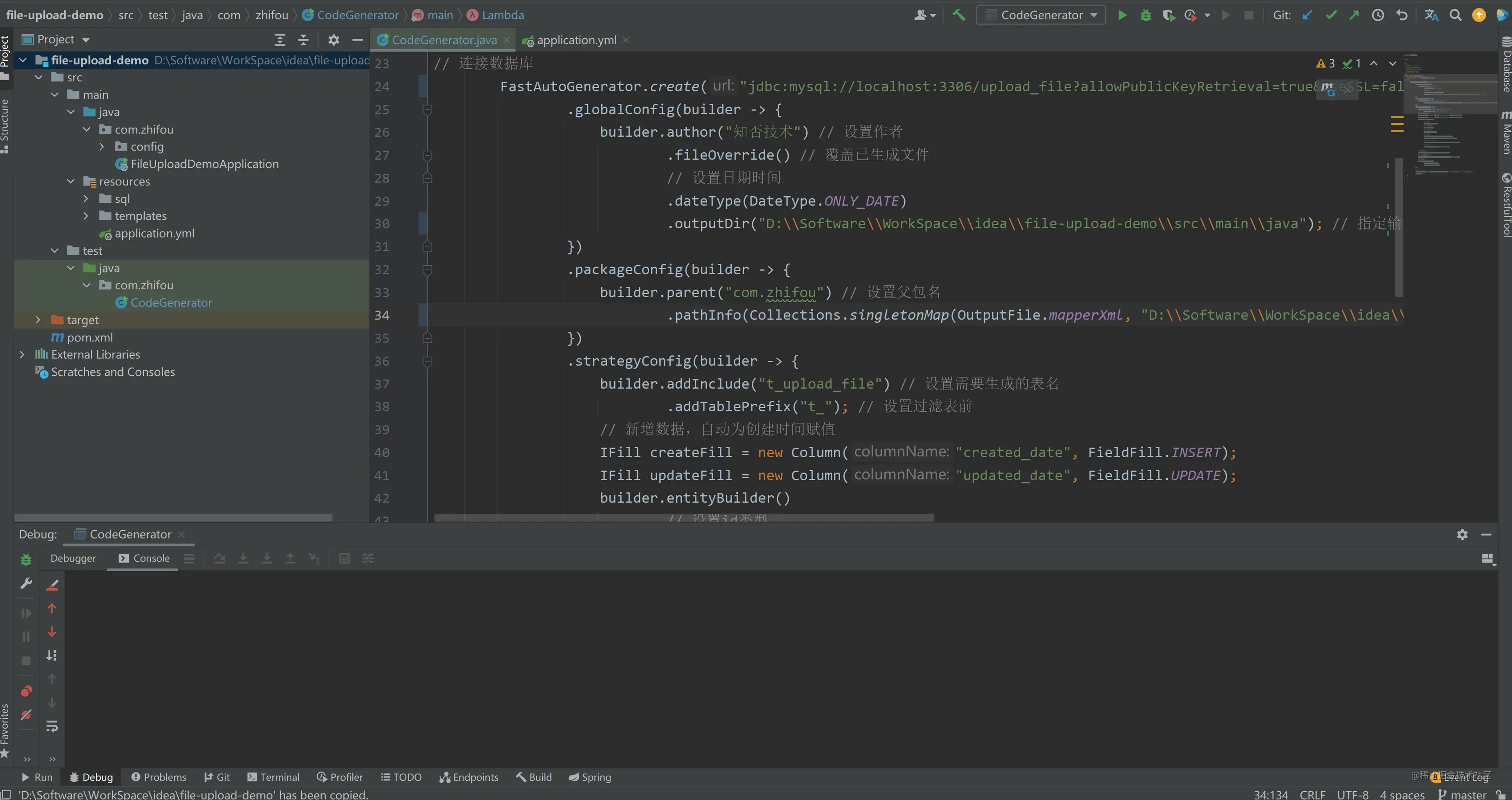
7.代码生成
这里使用 mybatis -plus 的代码生成工具自动生成 controller、entity、service、mapper,极大地提高代码开发效率。
记得添加以下依赖:
<!-- 代码生成器 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
</dependency>
复制代码 输入表名然后运行该程序:


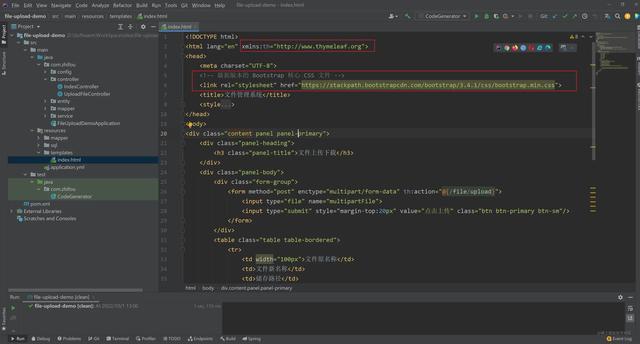
8.前端
前端主要使用了 thymeleaf 和 bootstrap。Thymeleaf 是一种模板引擎技术,bootstrap 是 Twitter 推出的 前端开发 框架。
新建 index.html 文件,分别引入 bootstrap 的 css 和 Thymeleaf 的命名空间。

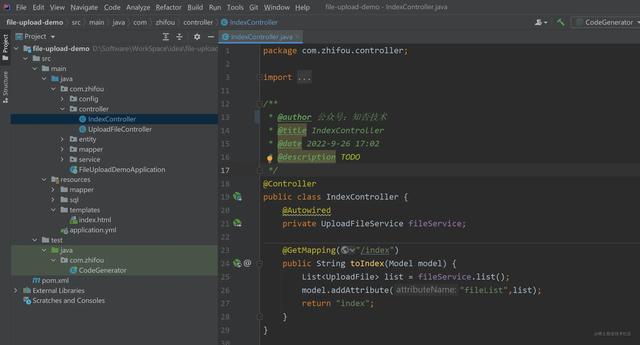
9.文件列表功能
后端:
查询列表数据,封装到 model 里面,然后跳转到列表页面。

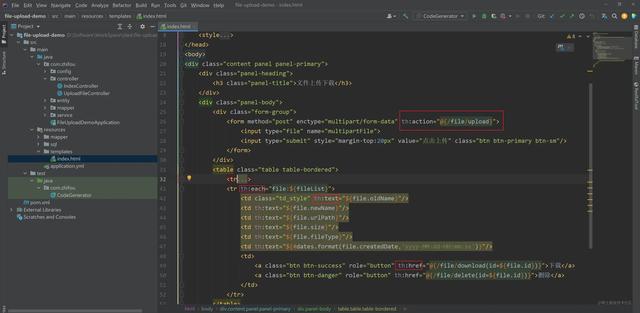
前端:
列表页面使用 Thymeleaf 常用的标签:

10.文件上传
前端表单发起 post 请求,切记 enctype 格式是 multipart/form-data。
<form method="post" enctype="multipart/form-data" th:action="@{/file/upload}">
<input type="file" name="multipartFile">
<input type="submit" style=" margin -top:20px" value="点击上传" class="btn btn-primary btn-sm"/>
</form>
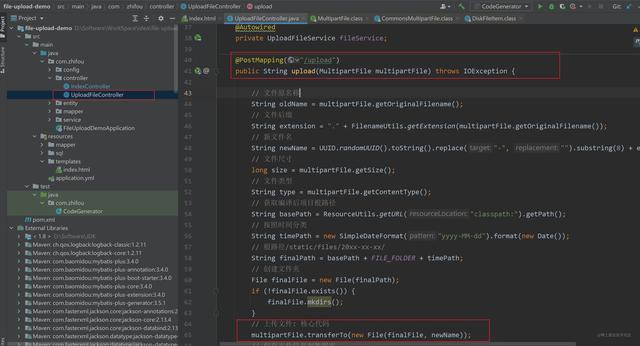
复制代码 后端用 Multipart file 类型的对象接收文件,然后将文件拷贝到固定格式文件夹下:

/项目根路径/ static /files/20xx-xx-xx/xxxx.jpg
复制代码 其中上传文件的核心代码:
multipartFile.transferTo(new File(finalFile, newName));
复制代码 我们发现 transferTo 方法核心还是 IO 的读写操作:

11.文件下载
1.先根据文件 id 查询文件信息,然后根据文件所在路径和文件名获取文件输入流。
2.设置响应头的扩展头、下载文件的名称。
3.获取文件输出流
4.关闭文件输入输出流

12.删除文件
1.先根据文件 id 查询文件信息,然后根据文件所在路径和文件名获取 file 对象。
2.如果 file 对象存在就删除该文件。
3.删除数据库中该文件信息。

13.项目完整代码
链接:
提取码:1234 

