最近的文章都是关于ES6的新特性的,今天我们继续学习ES6新特性之一的变量解构赋值,变量的解构赋值包括数组,字符串,函数参数等等,首先我们来看一下数组的解构赋值
解构赋值
那么什么是解构赋值呢?给变量赋值时,如果等号两边的写法模式是一样的,那么左边定义的变量就会自动赋予右边对应的值,这种写法叫“模式匹配”。
基本用法
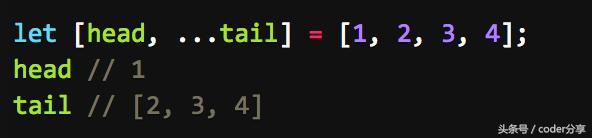
先看下数组解构赋值的基本用法

基本用法
在解构时,还可以使用变成参数的形式

变长参数
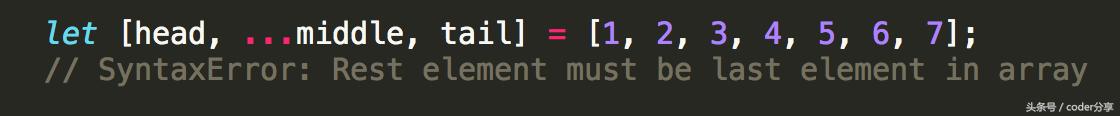
但是需要注意的是,变成参数只能存在一个,而且只能存在于参数的最后一个,类似于以下的方式是错误的

错误的变长参数
不完全解构
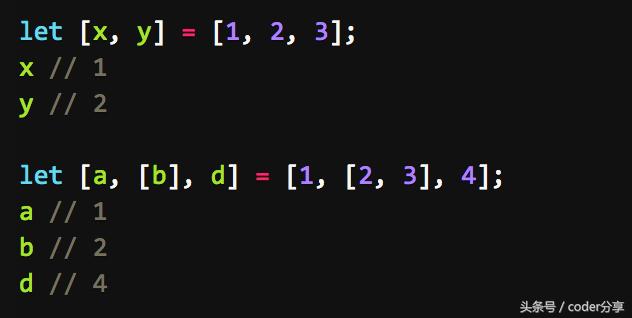
在解构的过程中,可能会存在不完全解构的匹配模式,等号左边的变量只能部分匹配等号右边的数组,这种情况依然能解构成功,会根据对应的索引与值形式进行匹配

不完全解构
解构不成功
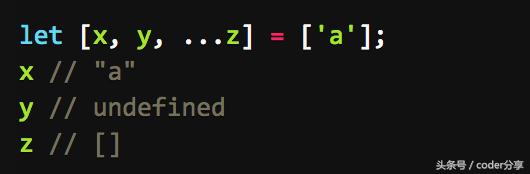
对于解构不成功的变量值为undefined

解构不成功
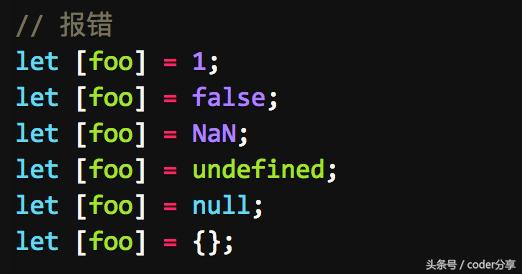
解构失败
在解构的过程中,如果右边的值不为数组,更严格的来说是不可遍历的解构,则会直接报错

解构失败
默认值
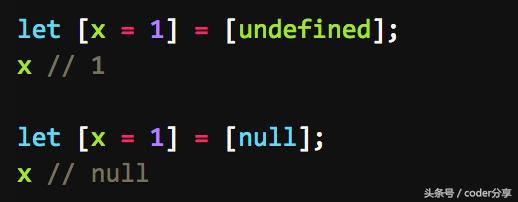
在解构的时候,可以给定义的变量赋予默认值,如果在右边的部分为undefined,则会启用默认值。
需要注意的是,在ES6内使用严格等于(===)判断数组是否有值,如果不是严格等于undefined,则会用数组中的值给其赋值

默认值
在上述代码中,因为null不严格等于undefined,因此不能启用默认值,因此x=null
表达式
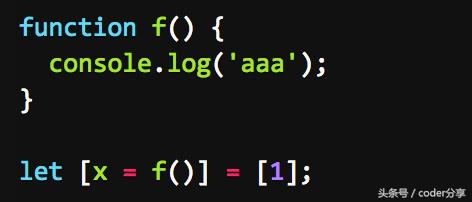
变量的默认值可以设置为表达式,如下形式

表达式
但是我们发现,使用表达式的时候,f函数并未执行,这是为什么呢?
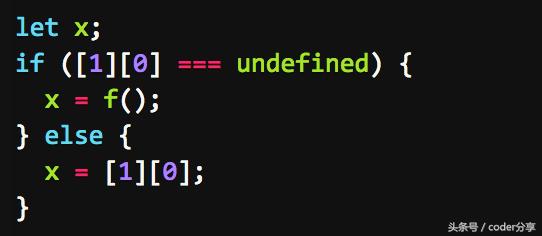
因为,这个表达式是惰性执行的,只有在等号右边对应值为undefined时,才会执行,上述代码执行过程实际为

执行过程
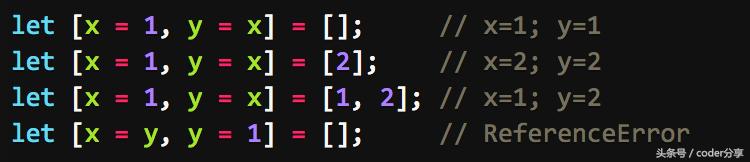
解构赋值顺序
在解构赋值的过程中,是按照索引顺序进行的,因此,如果是变量之间的赋值,则需要赋值的变量进行初始化。如果变量未初始化,就赋值给另一个变量,则会直接报错

解构赋值顺序
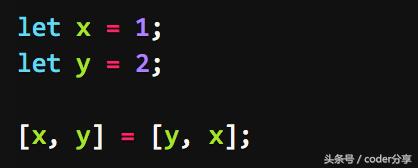
用途
解构的用途有很多,我们在这里举一个最简单的例子-交换变量
在以前的写法中,我们会使用一个中间变量temp来交换两个变量值,但是使用解构赋值,就会变得很简单,只需要一行代码即可

用途
总结
本篇文章主要讲的是数组的解构赋值,希望能给大家带来帮助,以下是之前写的关于ES6新特性的文章
ES6新特性系列之let命令
ES6新特性系列之const命令


