
vscode
环境搭建
去官方网站下载最新的vscode,地址:

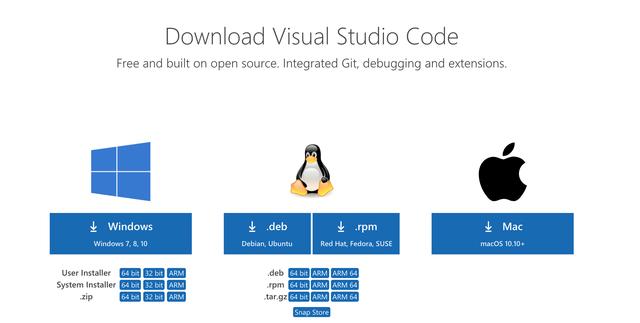
vscode版本选择
大家可以根据自己的平台来选择对应的版本,下载完成后就可以看到如下界面。

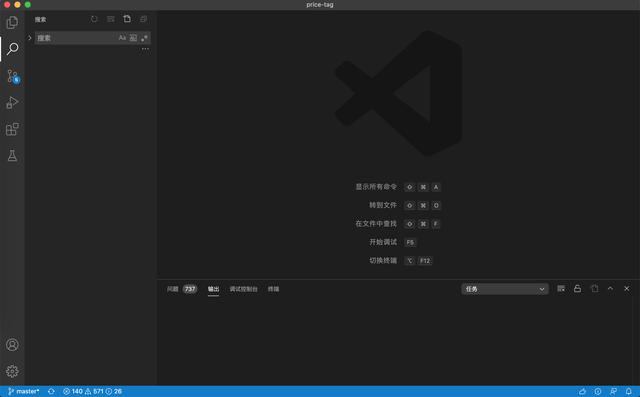
vscode界面
接下来就需要确定安装哪些插件来支持vscode中的java应用开发了,最简单是跟着官方文档走,地址:,总结下来就是如下步骤:
- 下载code pack for java进行安装
- 如果没有 jdk ,需要安装jdk extension pack
- Language Support for Java(TM) by Red Hat和Debugger for Java
- 在vscode中设置jdk home路径
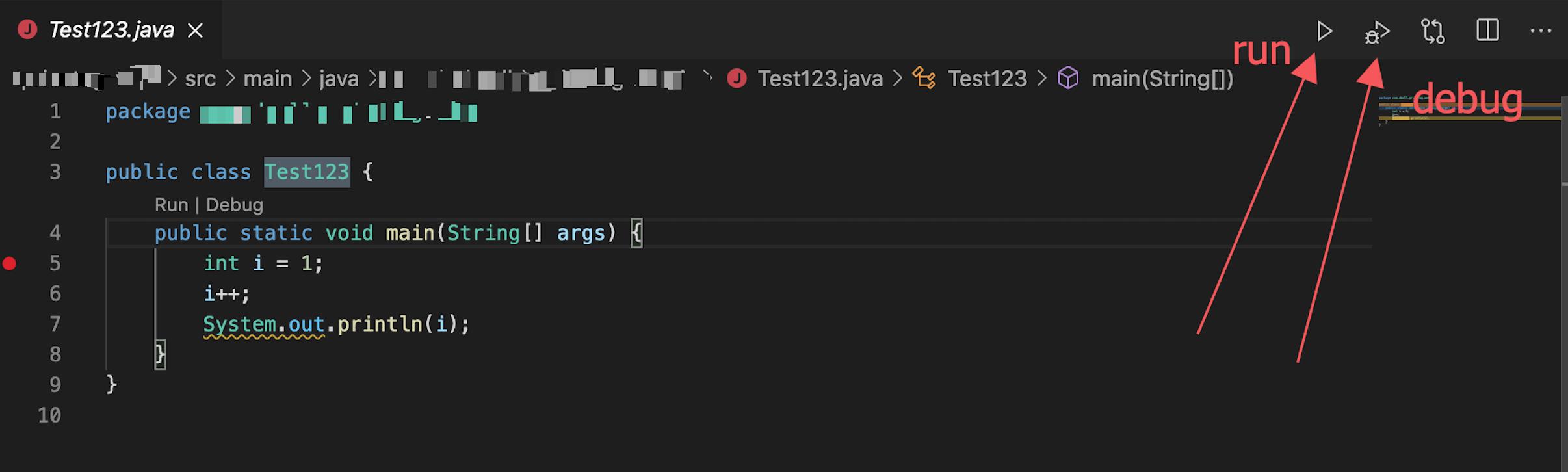
以上工作都完成后,就可以开始java开发了。创建一个类Test123,在编辑器面板上就能看到run 和debug按钮了如图:

debug & run
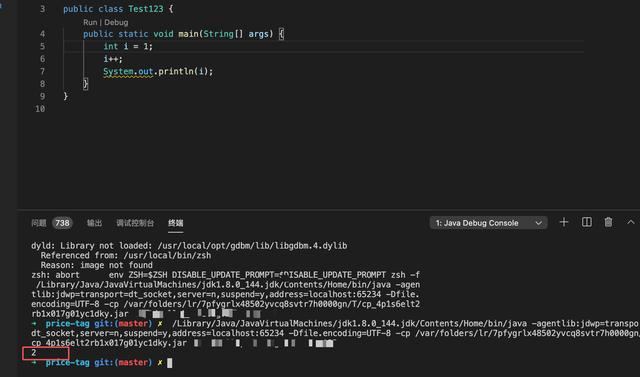
点击debug or run,就可以在控制台查看结果:

结果
可视化 debug?
在这里给大家介绍一个debug工具,插件: Debug Visualizer,可视化debug,应该是开发同学梦寐以求的东西,对于java的支持还在完善中,值得期待。
如何配置云同步?
通过插件setting sync实现配置上传到云端,在新的客户端机器上也需要安装setting sync插件完成配置下载即可。
插件安装完成后需要绑定账号,可以使用 github 账号。绑定完成后通过快捷完成配置的上传与下载。
mac:
上传配置:shift+option+U
下载配置:shieft+option+D
简直不要太爽
其他有趣的插件
寻觅中。。。大家也可以在评论区写上你认为有趣的插件哦,好东西大家一起分享 : )
配置完成后运行spring boot等应用都没有任何问题,以上是我使用vscode进行java开发的一些简介与分享,希望对大家有所帮助。


