文章目录
- :partly_sunny:跨域的解决方法
- :hourglass_flowing_sand:安装Live Server 为html开启端口启动
- 三、跨域问题的解决方案
- :black_nib: Spring Boot 跨域解决方案:hotsprings:SpringCloud Alibaba Gateway 跨域解决方案
一、什么是跨域问题?
在了解什么是跨域的时候,我们首先要了解一个概念,叫 同源策略 ,什么是同源策略呢,就是我们的浏览器出于安全考虑,只允许与 本域 下地接口交互。不同源的客户端脚本在没有明确授权的情况下,不能读写对方的资源。
大致意思就是,比如刚刚登录了淘宝或 京东 购买商品,但又点进了另外一个网站,那么现在淘宝或京东账户是处于登录状态,并没有退出登录,所以点进去这个网站可以看到淘宝或京东的登录信息,可以直接操作账户信息,所以就很危险!
再来了解一个概念: 本域 ,什么是本域呢?就是同一种协议,同一种域名,同端口,就是本域。
浏览器请求的三种报错:
1、请求未发送
2、请求发送后,服务器发现不一样,服务器未反应。
3、请求发送,服务器有反应,数据返回的时候,浏览器发现不对,被拦截。
域名不一致就是跨域,主要包括:
- 域名不同,例如:www.taobao.com、www.jd.com
- 域名相同,端口不同, 、
跨域问题:浏览器禁止请求的发起者与服务端发生跨域ajax请求,请求被浏览器拦截的问题
:partly_sunny:跨域的解决方法
跨域的解决方案有很多,例如最常见的
前端解决方案:
- JSONP 解决跨域
- Nginx 反向代理解决跨域
- 通过Webpack工具解决跨域
- CORS 跨域资源同享 解决跨域
后端解决方案:
- 在Controller层加注解 @CrossOrigin 解决跨域
- 通过设置config配置类,放行指定url
二、模拟一个跨域问题
新建 html 界面,并通过 live server 插件为html页面开辟一个端口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset ="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Document </title>
</head>
<body>
<pre>
spring:
cloud:
gateway:
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: # 允许哪些网站的跨域请求
- "#34;
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowed header s: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期
</pre>
</body>
< script src="#34;></script>
<script>
axios.get("#34;)
.then(res => console.log(res.data))
.catch(err => console.log(err));
</script>
</html> :hourglass_flowing_sand:安装Live Server 为html开启端口启动
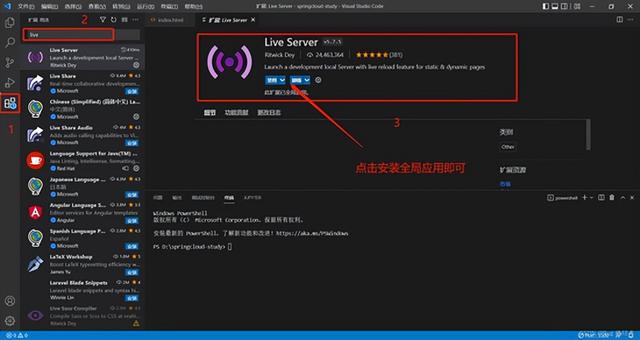
安装 live server 插件

配置成功!
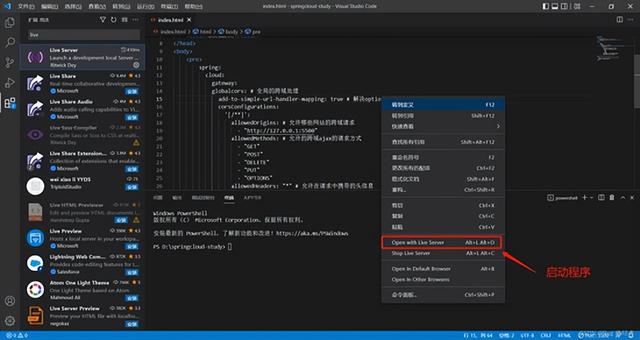
:zap:运行程序
运行程序调用接口
安装成功后,在html页面 右击,单击 Open Live Server 启动

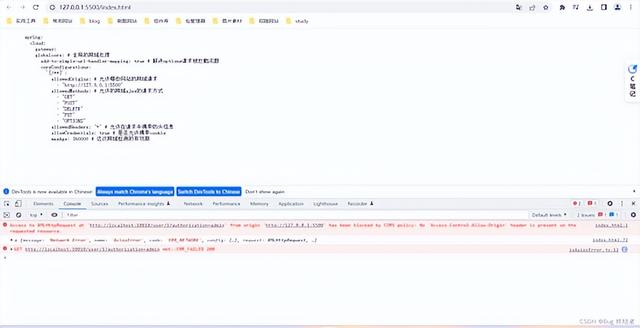
运行程序后出现如下问题

出现跨域问题,下面给出解决方案!
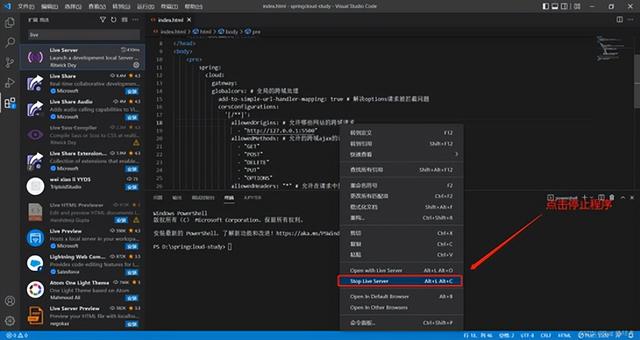
停止Live Server
右击直接选中Stop Live Server 即可

完成停止!
三、跨域问题的解决方案
:black_nib:Spring Boot 跨域解决方案
采用 注解的方式
/**
* @author whc
* @date 2022/7/9 11:11
*/@RestController
@CrossOrigin
public class TestController {
} @CrossOrigin 注解解析:
声明该注解允许该接口跨域访问
@CrossOrigin 表示所有的URL均可访问此资源
@CrossOrigin(origins = “”)
- 表示只允许这一个url可以跨域访问这个controller 代码说明:
- @CrossOrigin这个注解用起来很方便,这个可以用在方法上,也可以用在类上。如果你不设置他的value属性,或者是origins属性,就默认是可以允许所有的URL/域访问。
采用配置类的方式
通过JavaConfig来配置跨域
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation. cors Registration;
import org.springframework.web.servlet.config.annotation.Cors Registry ;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
// mvc拦截器配置跨域
@Override
public void addCorsMappings(CorsRegistry registry) {
// 跨域路径
CorsRegistration cors = registry.addMapping("/**");
// 可访问的外部域
cors.allowedOrigins("*");
// 支持跨域用户凭证
cors.allowCredentials(true);
cors.allowedOriginPatterns("*");
// 设置 header 能携带的信息
cors.allowedHeaders("*");
// 支持跨域的请求方法
cors.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS");
// 设置跨域过期时间,单位为秒
cors.maxAge(3600);
}
// 简写形式
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedOriginPatterns("*")
.allowedHeaders("*")
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600);
}
} 两种方式均可解决跨域问题。
:hotsprings:SpringCloud Alibaba Gateway 跨域解决方案
配置 yaml 网关信息,放行指定url请求
server:
port: 10010 # 网关端口
spring:
application:
name: gateway # 服务名称
cloud:
nacos:
server-addr: localhost: 8848 # nacos地址
gateway:
routes: # 网关路由配置
- id: user-service # 路由id,自定义,只要唯一即可
# uri: # 路由的目标地址 http就是固定地址
uri: lb://userService # 路由的目标地址 lb就是负载均衡,后面跟服务名称
predicates: # 路由断言,也就是判断请求是否符合路由规则的条件
- Path=/user/** # 这个是按照路径匹配,只要以/user/开头就符合要求
- id: order-service # 路由id,自定义,只要唯一即可
# uri: # 路由的目标地址 http就是固定地址
uri: lb://orderService
predicates:
- Path=/order/**
- Before=2022-07-09T17:42:47.789-07:00[Asia/Shanghai]
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: # 允许哪些网站的跨域请求
- "#34;
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期 配置完成后,前端访问,如下

:boat:小结
以上就是 Spring Cloud Alibaba 之 Gateway 服务网关跨域问题 的简单介绍, Gateway 服务网关是我们比较常用的技术 ,全方位解决问题, 不断提高自己的技术水平,加油!


