浏览器同源策略
同源:如果两个页面拥有相同的协议(如http,https等),端口(80,443)和域名(www.happyjava.cn),那么这两个页面就属于同一个源。
同源策略:浏览器的一套安全机制,这些安全机制都以同源为限制条件。同源策略,隔离了不同源网站的 cookie ,拦截不同源的请求,只允许同源网站的脚本运行,保证了web网站的安全。
如果没有同源策略,当你打开银行网站,同时又打开了另外一个恶意网站。这时,恶意网站就有能力修改你这个网站的dom,使你后续发送的请求都发送到恶意网站的服务器上,然后恶意网站就能获取到你的cookie等信息,将会对个人的隐私财产构成巨大的威胁。
同源策略的缺点和权衡
如果严格的遵循同源策略,也会面临很多的问题。比如,图片,css,js等都得从同域名网站下去获取,个人网站,小网站这样是没问题的。但是对于用户量很大的网站,显然对服务器的压力将会很大,图片等大文件都会占用服务器的带宽。
不要安全不行,不要性能也不行。在安全和性能上的考虑,使得现代浏览器在安全性和可用性之间选择了一个平衡。所以,现在的浏览器,对于一些资源标签,都开了后门权限。比如,img script style等标签,都允许垮域引用资源,严格说这都是不符合同源要求的。
跨域请求
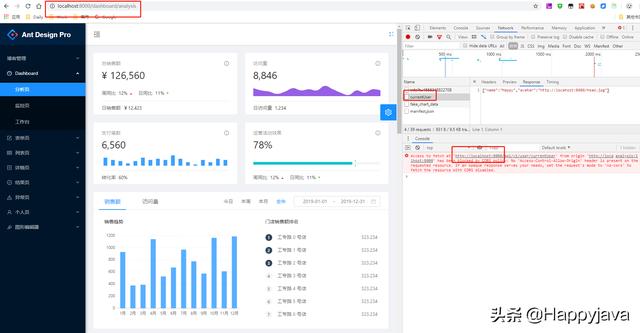
了解了浏览器的同源策略之后,可以接着谈谈跨域请求的问题了。因为同源策略的存在,所以跨域的 AJAX 都是会被浏览器拦截下来的。我们先来看一个例子:
这是一个andt-pro的页面,有个请求当前用户的方法,然后把用户信息显示在右上角。由于是前后端分离开发的,所以前端页面在上,后端接口在上,这就是不同源了。请求的结果如下:

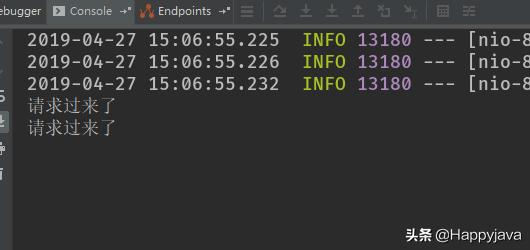
我在后端的接口里也做了请求输出:
@GetMapping(value = "/currentUser")
public Object currentUser() {
System.out.println("请求过来了");
Map map = new HashMap();
map.put("name", "Happy");
map.put("avatar", "");
return map;
}

通过上面两个结果,可以明显看出,请求是成功了的。但是,结果却被浏览器给拦截了: xxx has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource。
解决跨域问题
之前我写了 ,在这篇文章里,我介绍了如何通过springboot的配置解决跨域问题。其实解决跨域问题有很多种方式,这里暂时不做其他探讨了。有时间会再写一篇文章来总结。
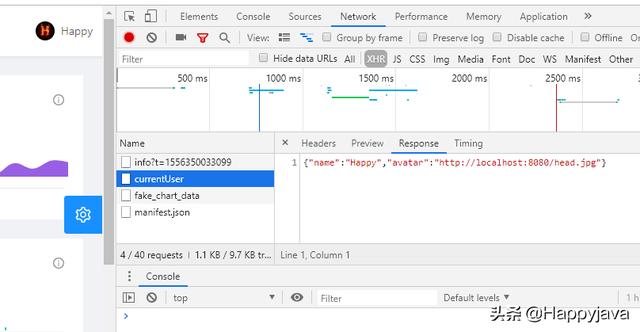
解决了跨域问题之后,刷新之前的页面:

请求成功,昵称和头像都出来了。
安全防范
现在的浏览器,在安全和性能上做了权衡,并不是严格遵循同源策略的。所以,在开发web的时候,要注意防范XSS攻击等。别被利用XSS漏洞,通过输入框,给你注入了恶意的js代码等。


