作者:字母哥博客
来源:博客园
一、什么是跨域访问
说到跨域访问,必须先解释一个名词:同源策略。所谓同源策略就是在浏览器端出于安全考量,向服务端发起请求必须满足:协议相同、Host(ip)相同、端口相同的条件,否则访问将被禁止,该访问也就被称为跨域访问。
虽然跨域访问被禁止之后,可以在一定程度上提高了应用的安全性,但也为开发带来了一定的麻烦。比如:我们开发一个前后端分离的易用,页面及js部署在一个主机的 nginx 服务中,后端接口部署在一个tomcat应用容器中,当前端向后端发起请求的时候一定是不符合同源策略的,也就无法访问。那么我们如何解决这个问题?就是本文需要向大家说明的内容。
二、跨域访问的解决方案有哪些?
2.1.第一类方案:前端解决方案
虽然浏览器对于不符合同源策略的访问是禁止的,但是仍然存在例外的情况,如以下资源引用的标签不受同源策略的限制:
- html 的script标签
- html的link标签
- html的img标签
- html的iframe标签:对于使用jsp、 freemarker 开发的项目,这是实现跨域访问最常见的方法,
除了基于HTML本身的特性实现跨域访问,我们还可以使用 jsonp 、window的postMessage实现跨域访问。这些都是前端实现跨域访问的方式。
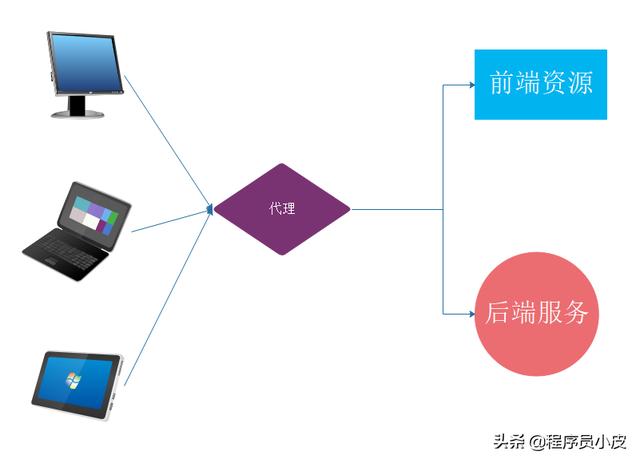
2.2.第二类方案:使用代理
实际上对跨域访问的支持在服务端实现起来更加容易,最常用的方法就是通过代理的方式,如:
- nginx或haproxy代理跨域
- nodejs 中间件代理跨域
其实实现代理跨域的逻辑非常简单:就是在不同的资源服务:js资源、html资源、css资源、接口数据资源服务的前端搭建一个中间层,所有的浏览器及客户端访问都通过代理转发。所以在浏览器、客户端看来,它们访问的都是同一个ip、同一个端口的资源,从而符合同源策略实现跨域访问。

2.3 第三类方案: CORS
跨域资源共享(CORS):通过修改Http协议 header 的方式,实现跨域。说的简单点就是,通过设置HTTP的响应头信息,告知浏览器哪些情况在不符合同源策略的条件下也可以跨域访问,浏览器通过解析Http协议中的Header执行具体判断。具体的Header如下:
CROS跨域常用header
- Access-Control-Allow-Origin: 允许哪些ip或域名可以跨域访问
- Access-Control-Max-Age: 表示在多少秒之内不需要重复校验该请求的跨域访问权限
- Access-Control-Allow-Methods: 表示允许跨域请求的HTTP方法,如:GET,POST,PUT,DELETE
- Access-Control-Allow-Headers: 表示访问请求中允许携带哪些Header信息,如:Accept、Accept-Language、Content-Language、Content-Type
三、SpringBoot下实现CORS的四种方式
为大家介绍四种实现CORS的方法,两种是全局配置,两种是局部接口生效的配置。一般来说,SpringBoot项目采用其中一种方式实现CORS即可。
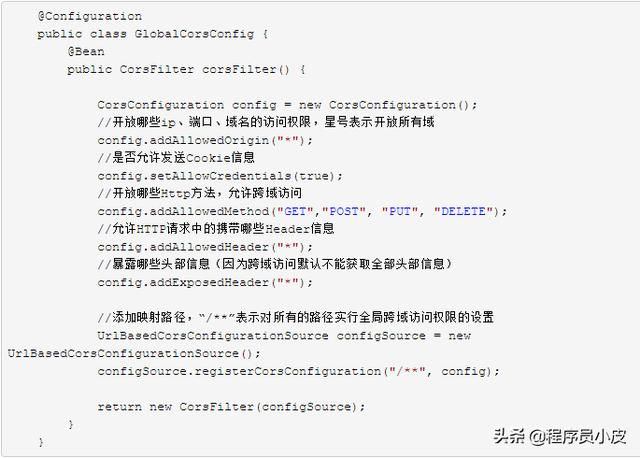
3.1.使用CorsFilter进行全局跨域配置

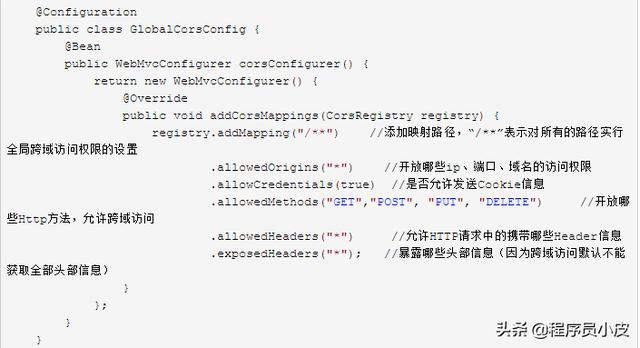
3.2. 重写WebMvcConfigurer的addCorsMappings方法(全局跨域配置)

3.3.使用CrossOrigin注解(局部跨域配置)
- 将CrossOrigin注解加在Controller层的方法上,该方法定义的RequestMapping端点将支持跨域访问
- 将CrossOrigin注解加在Controller层的类定义处,整个类所有的方法对应的RequestMapping端点都将支持跨域访问

3.4 使用HttpServletResponse设置响应头(局部跨域配置)
这种方式略显麻烦,不建议在SpringBoot项目中使用。

四、实现与测试
在SpringBoot 项目外 随便定义一个HTML,并写代码触发如下的 ajax 代码。(触发过程我就不写了,定义一个按钮加一个监听函数即可)。以下是跨域AJAX请求验证的核心代码: