有人说我只会只会简单的html 能不能做安卓(android)手机上的app呢?答案是可以的。什么是android呢,用过手机的估计都知道了。App就是手机上的应用软件,一种移动客户端软件。掌握html,你就可以做一个HTML的网站了,这也不是APP啊。其实 我们利用html写出手机屏幕大小的web页面 让后放入手机浏览器内执行,就是一款web app了。在几年前的工作中有做过手机App项目,pc前端和android和ios程序员配合完成整个项目的开发,这也让我产生了学习android和ios程序开发的兴趣。于是写了第一个android程序first_app,分享给其他也想学习android移动开发的朋友或是好奇安卓app是怎么制作的朋友。Web app 也是app 的一种。可以把这个Html页面打包成app。本质上都是web,都是利用html、css、js构建的网站,不同的是,webapp利用框架技术等让你有了在使用App的感觉(比如页面不跳转刷新等)。这方面做的最好的是 HBuilder。使用它,你可以使用网页(html+css+js)快速地创建APP应用程序。并在android手机中展示和使用。(当然如果网页做得好的话,采用 响应式布局 ,即可在手机上完美展示)。hbuilder优点:速度快,所需要的环境少,加快了开发者速度,不会因为各种 JDK ,java,Android环境而无法打包生成 apk 或ipa头疼,大大减少了开发繁琐操作。
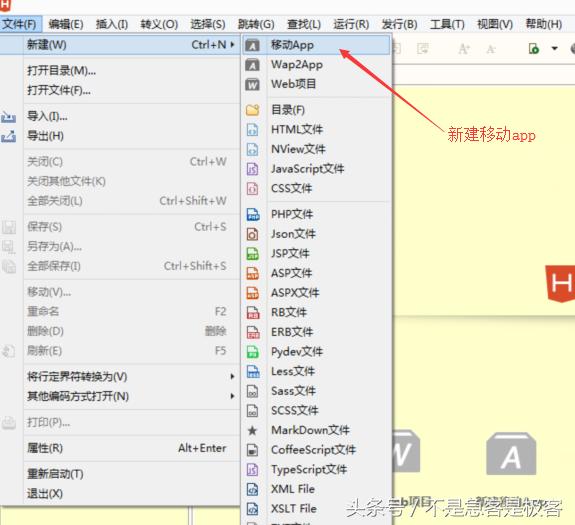
我们首先打开web开发工具hbuilder,新建一个项目如图:

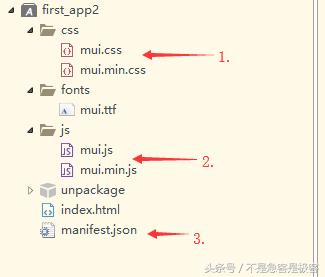
新建完成后, 在项目管理器会显示新建的项目目录,其中css,img,js和index.html这几个文件可删可改可替换。

unpackage文件夹是放置app图标和启动界面的图片。
1和2是mui框架,需要的css和js文件,不懂可以不用动。
页面入口默认是index.html,根据自己项目需要,更改APP的启动页面,3是 manifest .json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息,当然如果你要设置 APP 的启动图和图标,你只需要在 manifest.json 里面进行设置即可,这就是为什么不要删掉的原因!
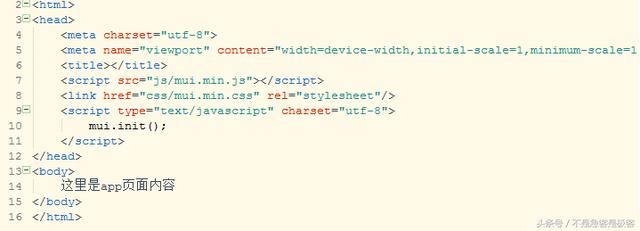
下图为index.html的内容,很简单,在html的body中写入内容。


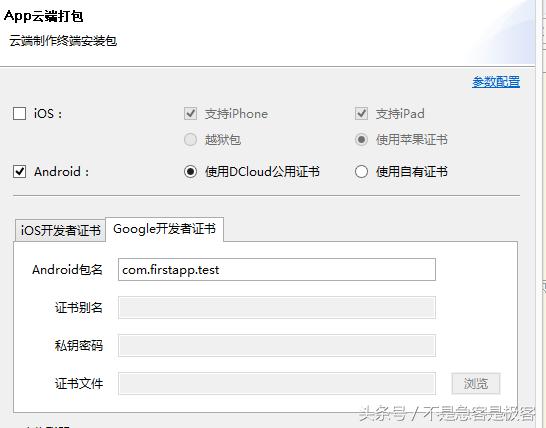
云打包的好处就是我们不需要在本地搭建环境,直接提交上去,打包好会返回下载链接让我下载安装包,除了生产 Android 安装包之外,还可以生成 ios 的,我们这边只测试生成 Android 的安装包。

配置完成后,点击页面下方的图标配置:配置APP在手机上的显示图标;默认是HBuilder的图标:
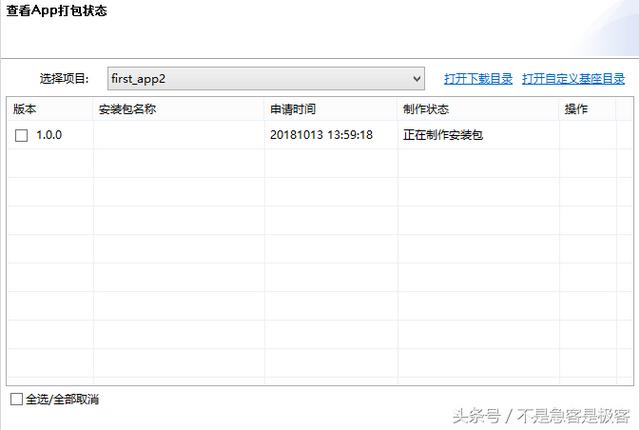
点击”打开下载目录”,找到app所在目录

提交之后会需要 2-5 分钟的打包,然后生成一个 apk 安装包,就可以在手机安装使用你开发得 app 了,什么签名这些全都不用搞。

打包成功后就可以将apk文件装到到android手机上查看效果了。如图: