上一节我们讲到系统概括,这一节我们详细讲解一下 nginx 的使用, nginx-rtmp-module的使用
rtmp {
server {
listen 1935;
chunk_size 4000;
#HLS # For HLS to work please create a directory in tmpfs (/tmp/app here) # for the fragments. The directory contents is served via HTTP (see # http{} section in config) # # Incoming stream must be in H264/AAC. For iPhones use baseline H264 # profile (see ffmpeg example). # This example creates RTMP stream from movie ready for HLS: # # ffmpeg -loglevel verbose -re -i movie.avi -vcodec libx264 # -vprofile baseline -acodec libmp3lame -ar 44100 -ac 1
# -f flv rtmp://localhost:1935/hls/movie # # If you need to transcode live stream use ‘exec’ feature. # application hls { live on;
hls on;
hls_path /usr/local/nginx/html/hls; hls_fragment 5s; } } } http { server { listen 8080; location /hls { # Serve HLS fragments types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } root html; expires -1; }
} }
其中rtmp部分与原有的http部分在同一个级别,但是下面的http部分要放到已有的http部分中,也就是增加一个server部分。然后运行如下命令检查nginx.conf是否有语法错误service nginx configtest重新加载配置文件service nginx reload运行下面的命令查看nginx状态service nginx status然后查看端口netstat -nlp。
前端播放m3u8视频
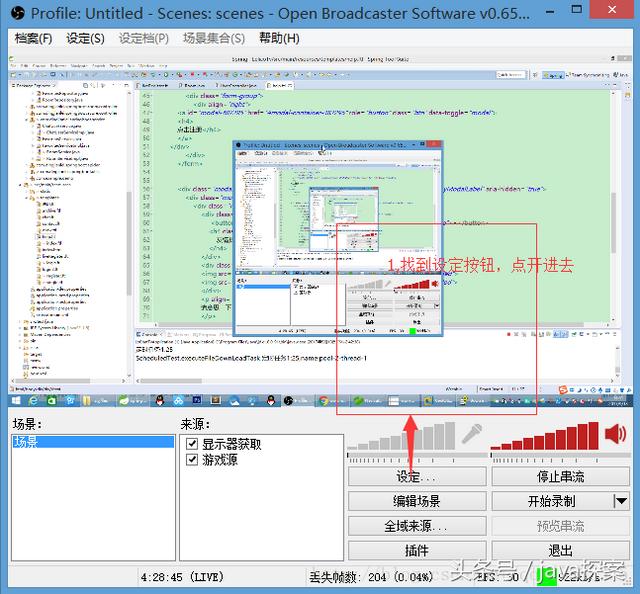
当我们成功安装好了rtmp模块之后,就可以用作为直播服务器,那么直播的来源哪里来呢?这里用到一个推流播放器 obs 。###obs的使用到这里现在下载obs,然后进行设置,步骤如下图:
步骤一:

步骤二:

步骤三:
现在你已经成功的推流成功,cd到你设置的目录下面,就可以看到后缀是.m3u8的视频了,下面开始拉流,介绍的是前端拉流用到的框架结构 vue-video-player + videojs-contrib-hls。如果你迫不及待,现在就可以用页面进行观看一波
********************************************************* ************************************************************************
“`<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″>
<title>HLS Player</title>
</head>
<body>
<video poster=”poster.png” height=”720″ width=”1280″ controls>
<source src=”” type=”application/vnd.apple.mpegurl” /> <p class=”warning”>Your browser does not support HTML5 video.</p>
</video>
</body>
</html>`
“但是很遗憾,只有苹果手机的Safari浏览器支持,安卓手机的没测试。


