最近在工作中遇到一个bug,将word转换成html,转换成功之后在浏览器中打开其中图片不显示,使用img标签,src指定图片相对地址又是能显示的,排除图片问题。

网上能搜索到的demo
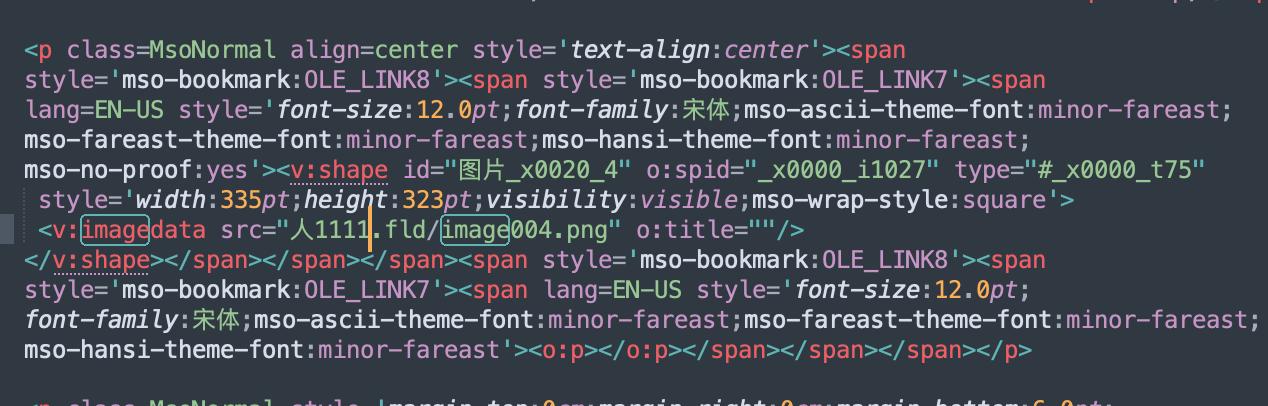
打开转码之后的html代码发现,生成的是vml图片标签,这个在IE9以后就不支持了,更别说现在的主流浏览器了。

生成的html中使用的是vml标签
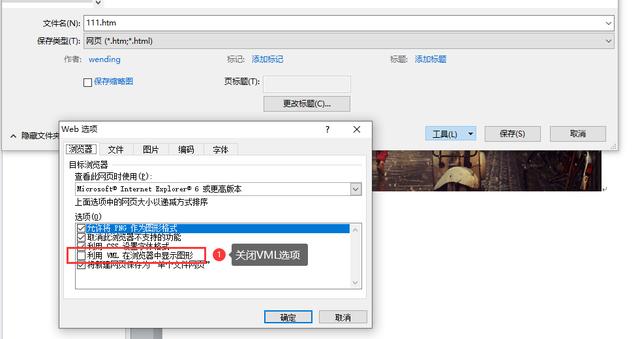
将这个跟大佬分析分析,各种文档一查,咔咔咔大致分析出问题所在。原来jacob使用的是word本身自带的功能,相当于把word打开另存为html,于是手动将word转为html试了一下,果然效果与代码转换一致,这时候注意到word另存为时有一个web选项,里面有个使用vml渲染图片默认是选中的,去掉这个选项,再次生成,图片正常显示。

到这里基本已经确定了问题的解决思路,另存为时不勾选这个选项,那么问题来了,怎么利用jacob操作另存为时去掉这个选项呢,想去搜搜看jacob相关的文档,结果不知道是不是因为这个很老了,网上大多数都是demo,根本没有相关的文档可看,Github上也是只言片语,根本无从查起。
jacob github 地址:

微软官网文档
官方文档连接:
微软官网查询相关文档,发现其实是可以关闭的,于是代码变成这样

关闭relyOnVml
再次运行程序,这次转出来的html就能在浏览器打开了。
总结,在这次解决问题的过程中,学会了往更深层次去想问题,找对方向,迎难而上。
记录一下这个问题解决的经验,也希望能帮到同样遇到这个问题的人。


