作者: 牙叔
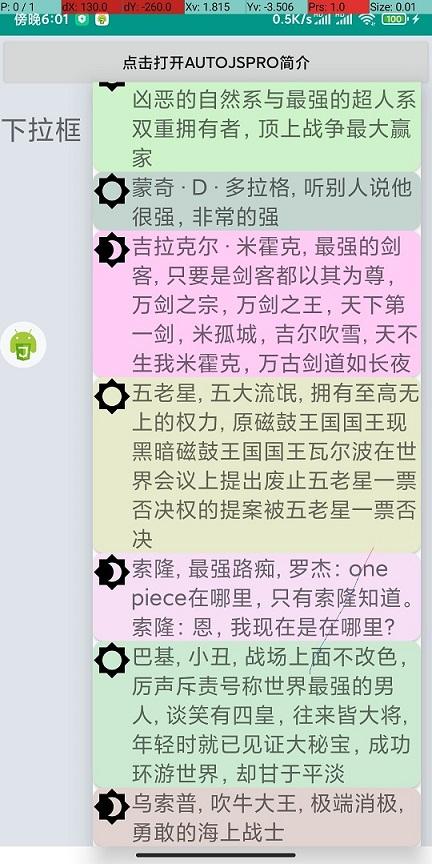
使用情景: 做个彩色下拉框

原理:
重写下拉框的适配器, 在适配器的 getView 方法中, 添加随机颜色做背景
难点:
- 理解适配器的作用
- autojs实现抽象类的继承
抽象类的继承
- 我自己是这么干的
- 在android studio中新建类, 继承BaseAdapter, 重写必要的方法
- 打包成jar文件, 给autojs使用, 就实现了autojs使用抽象类的目的
代码详解
- 加载jar中的类
let dexFilePath = files.join("./classes.dex");
runtime.loadDex(dexFilePath);
importClass(com.yashu.extendsbaseadapter.CustomizedAdapter); - 简单的布局
ui.layout(
<vertical id="parent" bg="{{themeColor}}">
<button id="btn">点击打开AutoJsPro简介</button>
<horizontal>
<text textSize="25sp" h="match_parent" gravity="center">
下拉框
</text>
<spinner id="spinner" layout_weight="1" margin="10"></spinner>
</horizontal>
</vertical>
); - 下个循环周期获取下拉框宽度, 第一个循环周期下拉框宽度是0
let spinner = ui.spinner;
let width;
setTimeout(() => {
width = spinner.getWidth();
setSpinnerAdapter(spinner);
}, 50); - 下拉框条目的布局
let boxXml = (
<card layout_width="{{width}}px" cardCornerRadius="10">
<horizontal id="spinnerBgColor" layout_width="{{width}}px" layout_height="wrap_content">
<img id="img"></img>
<text id="name" textSize="20sp"></text>
</horizontal>
</card>
); - 生成数据
let dataList = [
"百兽凯多, 海陆空最强生物, 三界单挑王",
"红发香克斯, 拥有最强霸王色",
"黑胡子, 马歇尔·D·蒂奇, 最凶恶的自然系与最强的超人系双重拥有者,顶上战争最大赢家",
"蒙奇·D·多拉格, 听别人说他很强,非常的强",
"吉拉克尔·米霍克, 最强的剑客, 只要是剑客都以其为尊,万剑之宗,万剑之王,天下第一剑,米孤城,吉尔吹雪, 天不生我米霍克,万古剑道如长夜",
"五老星, 五大流氓, 拥有至高无上的权力, 原磁鼓王国国王现黑暗磁鼓王国国王瓦尔波在世界会议上提出废止五老星一票否决权的提案被五老星一票否决",
"索隆, 最强路痴, 罗杰:one piece在哪里,只有索隆知道。 索隆:恩,我现在是在哪里?",
"巴基, 小丑, 战场上面不改色,厉声斥责号称世界最强的男人, 谈笑有四皇,往来皆大将, 年轻时就已见证大秘宝,成功环游世界,却甘于平淡",
"乌索普, 吹牛大王, 极端消极, 勇敢的海上战士",
];
var len = dataList.length;
for (var i = 0; i < len; i++) {
let data = dataList[i];
let obj;
if ((i & 1) === 0) {
obj = { name: data, src: "@drawable/ic_brightness_4_black_48dp" };
} else {
obj = { name: data, src: "@drawable/ic_brightness_5_black_48dp" };
}
dataList[i] = obj;
} - 重写adapter
function createAdapter(dataList) {
let adapter = JavaAdapter(CustomizedAdapter, {
getCount: function () {
return dataList.length;
},
getItem: function ( position ) {
return dataList[position];
},
getItemId: function (position) {
return position;
},
getView: function (position, convertView, parent) {
if (!convertView) {
convertView = ui.inflate(boxXml, ui.parent, false);
}
let item = dataList[position];
convertView.spinnerBgColor.setBackgroundColor(rndColor());
convertView.name.setText(item.name);
convertView.img.attr("src", item.src);
return convertView;
},
});
return adapter;
} - 生成随机颜色
function rndNum(min, max) {
return Math.floor(Math. random () * (max - min + 1) + min);
}
function rndColor() {
return colors.argb(66, random(0, 255), random(0, 255), random(0, 255));
} - 设置adapter
spinner.setAdapter(createAdapter(dataList)); - 完整源码
"ui";
let dexFilePath = files.join("./classes.dex");
runtime.loadDex(dexFilePath);
importClass(com.yashu.extendsbaseadapter.CustomizedAdapter);
let themeColor = "#dfe4ea";
ui.layout(
<vertical id="parent" bg="{{themeColor}}">
<button id="btn">点击打开AutoJsPro简介</button>
<horizontal>
<text textSize="25sp" h="match_parent" gravity="center">
下拉框
</text>
<spinner id="spinner" layout_weight="1" margin="10"></spinner>
</horizontal>
</vertical>
);
let spinner = ui.spinner;
let width;
setTimeout(() => {
width = spinner.getWidth();
setSpinnerAdapter(spinner);
}, 50);
function setSpinnerAdapter(spinner) {
let boxXml = (
<card layout_width="{{width}}px" cardCornerRadius="10">
<horizontal id="spinnerBgColor" layout_width="{{width}}px" layout_height="wrap_content">
<img id="img"></img>
<text id="name" textSize="20sp"></text>
</horizontal>
</card>
);
let dataList = [
"百兽凯多, 海陆空最强生物, 三界单挑王",
"红发香克斯, 拥有最强霸王色",
"黑胡子, 马歇尔·D·蒂奇, 最凶恶的自然系与最强的超人系双重拥有者,顶上战争最大赢家",
"蒙奇·D·多拉格, 听别人说他很强,非常的强",
"吉拉克尔·米霍克, 最强的剑客, 只要是剑客都以其为尊,万剑之宗,万剑之王,天下第一剑,米孤城,吉尔吹雪, 天不生我米霍克,万古剑道如长夜",
"五老星, 五大流氓, 拥有至高无上的权力, 原磁鼓王国国王现黑暗磁鼓王国国王瓦尔波在世界会议上提出废止五老星一票否决权的提案被五老星一票否决",
"索隆, 最强路痴, 罗杰:one piece在哪里,只有索隆知道。 索隆:恩,我现在是在哪里?",
"巴基, 小丑, 战场上面不改色,厉声斥责号称世界最强的男人, 谈笑有四皇,往来皆大将, 年轻时就已见证大秘宝,成功环游世界,却甘于平淡",
"乌索普, 吹牛大王, 极端消极, 勇敢的海上战士",
];
var len = dataList.length;
for (var i = 0; i < len; i++) {
let data = dataList[i];
let obj;
if ((i & 1) === 0) {
obj = { name: data, src: "@drawable/ic_brightness_4_black_48dp" };
} else {
obj = { name: data, src: "@drawable/ic_brightness_5_black_48dp" };
}
dataList[i] = obj;
}
function createAdapter(dataList) {
let adapter = JavaAdapter(CustomizedAdapter, {
getCount: function () {
return dataList.length;
},
getItem: function (position) {
return dataList[position];
},
getItemId: function (position) {
return position;
},
getView: function (position, convertView, parent) {
if (!convertView) {
convertView = ui.inflate(boxXml, ui.parent, false);
}
let item = dataList[position];
convertView.spinnerBgColor.setBackgroundColor(rndColor());
convertView.name.setText(item.name);
convertView.img.attr("src", item.src);
return convertView;
},
});
return adapter;
}
spinner.setAdapter(createAdapter(dataList));
}
function rndNum(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
function rndColor() {
return colors.argb(66, random(0, 255), random(0, 255), random(0, 255));
}
ui.btn.click(function () {
let str =
"104,116,116,112,115,58,47,47,109,112,46,119,101,105,120,105,110,46,113,113,46,99,111,109,47,115,47,69,102,65,97,100,118,108,82,105,106,104,105,98,100,87,114,89,108,73,90,68,65";
let url = unEncryptionCode(str);
app.openUrl(url);
});
function unEncryptionCode(str) {
var k = str.split(",");
var rs = "";
for (var i = 0; i < k.length; i++) {
rs += String.fromCharCode(k[i]);
}
return rs;
}

码字不易,但求一赞,江湖再会。


