
特写编码在屏幕上, 手编码 html 和编程在屏幕笔记本电脑, 网页开发, 开发商
知识点学的再多,也不如一次实战的经验。
今天我们就来分享一个小的项目案例,相信很多小伙伴都有这样的感觉:看别人的代码行云流水,自己动手的时候无从下手。
今天我们就从零来写一个小案例吧~
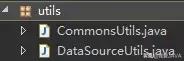
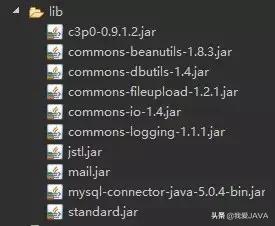
首先来搭一下环境(把我们需要的工具类和第三方jar包放进去)



下面就开始动手写代码了
用户注册功能
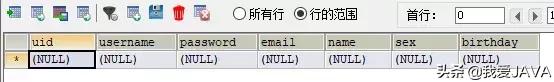
先来 创建数据库表

然后是 JavaBean

接下来是逻辑代码
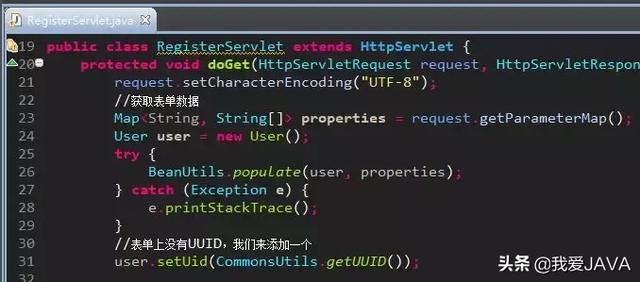
RegisterServlet获取前端页面传过来的数据,并把UUID封装进来

RegisterServlet 把数据传到 Service 层,Service 层调用 DAO 层,DAO 层操作数据库(完成数据的插入操作),把结果向上一层一层反馈,然后RegisterSerevle t根据返回的结果进行判断,成功就跳转到成功的页面,失败就跳转到失败的页面。

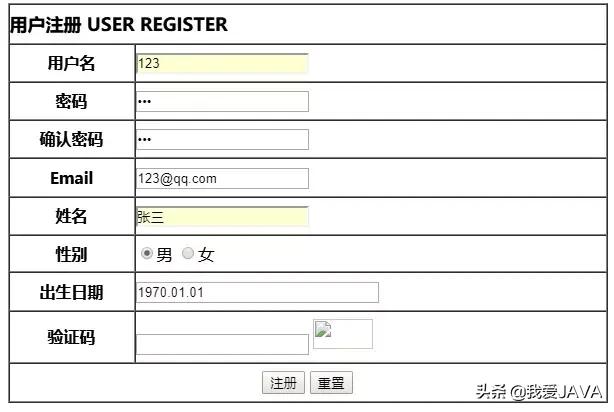
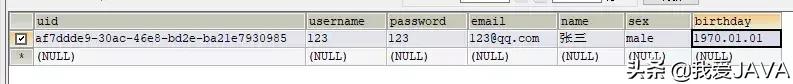
测试一下



用户注册成功之后
我们来给页面添加一个
表单验证
我们用一个 validate 插件来做表单验证
首先引入文件

编写页面代码
截图的效果不好咱们直接上页面的源码:
(友情提示:这个窗口可以左右滑动)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入表单校验插件 -->
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<style type="text/css">
.error{
color:red
}
</style>
<script type="text/javascript">
$(function(){
$("#myform").validate({
rules:{
"username":{
"required":true
},
"password" : {
"required" : true,
"rangelength" : [ 6, 12 ]
},
"rpassword" : {
"required" : true,
"rangelength" : [ 6, 12 ],
"equalTo" : "#password"
},
"email" : {
"required" : true,
"email" : true
},
"sex" : {
"required" : true
}
},
messages:{
"username":{
"required":"用户名不能为空!"
},
"password" : {
"required" : "密码不能为空",
"rangelength" : "密码长度6-12位"
},
"rpassword" : {
"required" : "密码不能为空",
"rangelength" : "密码长度6-12位",
"equalTo" : "两次密码不一致"
},
"email" : {
"required" : "邮箱不能为空",
"email" : "邮箱格式不正确"
}
}
});
});
</script>
</head>
<body>
<form id="myform" action="${pageContext.request.contextPath}/register"
method="post">
<table border="1px" width="600px" height="400px" align="center"
cellpadding="0px" cellspacing="0px">
<tr height="40px">
< td colspan="2"><font size="4"><b>用户注册 USER
REGISTER</b></font></td>
</tr>
<tr>
<td align="center"><b>用户名</b></td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td align="center"><b>密码</b></td>
<td><input id="password" type="password" name="password" /></td>
</tr>
<tr>
<td align="center"><b>确认密码</b></td>
<td><input type="password" name="rpassword" /></td>
</tr>
<tr>
<td align="center"><b>Email</b></td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td align="center"><b>姓名</b></td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td align="center"><b>性别</b></td>
<td>
<input type="radio" name="sex" value="male" />男
<input type="radio" name="sex" value="female" />女
<label class="error" for="sex" style="display:none ">请选择性别!</label>
</td>
</tr>
<tr>
<td align="center"><b>出生日期</b></td>
<td><input type="text" name="birthday" size="30px" /></td>
</tr>
<tr>
<td align="center"><b>验证码</b></td>
<td><input type="text" name="yzm" /> <img src="img/yzm.png"
width="60" height="30" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" name="submit"/>
<input type="reset" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>
页面效果:

这样就完成了一个注册功能,你学会了吗?
今天就讲到这里啦,喜欢编程的小伙伴可以关注我哦!有学习方面的问题可以私信回复:学习!


