一、先介绍下什么是数据可视化
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
二、Vue(Vue-cli)

官网:
[ Vue官网 ]:Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
在这里解释下什么叫做渐进式:就是指用Vue的时候不需要开发者全部学会,而是学一部分就可以用一部分,就可以简单概括为渐进式的前端框架。
Vue-cli则就是Vue的一个脚手架,Vue和Vue-cli的关系可以理解为 SSM 和Spring Boot的关系,就是将项目工程化,省略了大量原有的配置,增加了程序运行的一个主接口(函数),并且增加了包管理工具的支持(如npm),而且可以很方便的整合三方的插件进行项目的扩充。
三、 ECharts 和 Highcharts 关系和区别
HighCharts: highcharts
echarts 官网:
3.1 关系
它们都是前端数据可视化的优秀框架。
HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由 百度 团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
3.2 区别
ECharts完全开源,可免费商用,HighCharts对个人和学校使用免费,商业需要授权
四、Vue整合ECharts和HighCharts步骤
4.1 搭建Vue-cli项目
简单说下大致步骤,如果有想知道细节的读者请留言:
①需要npm环境
②npm安装Vue-cli
③Vue-cli2.x使用命令vue init webpack项目名,Vue-cli3.x可以使用vue ui命令打开客户端进行创建
④使用任意IDE打开
⑤安装和配置vue-router
4.2 整合ECharts
4.2.1 安装
命令:npm install echarts –save
D:desktopVue Testtest01testone>npm install echarts --save 注意:必须是在项目目录下
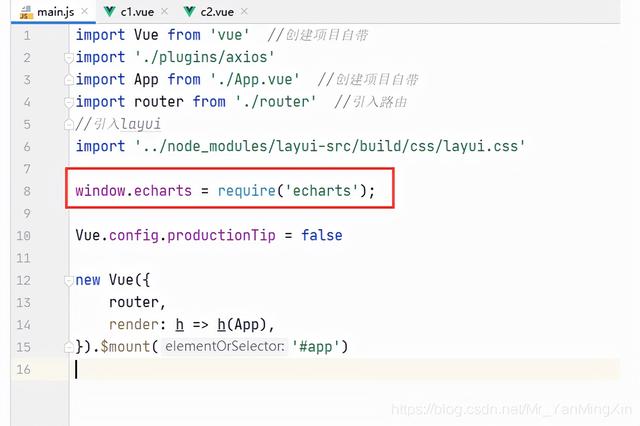
4.2.2 配置

4.2.3 使用
<template>
<div>
<h1>c1</h1>
<button type="button" class="layui-btn">c1</button>
<h1>整合ECharts</h1>
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
name: "c1",
mounted() {
this.getChar();
},
methods: {
getChar () {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
}
</script>
<style scoped>
</style> 注意:
<script>
export default {
name: "c1",
mounted() { //调用
//mounted在模板渲染成html后调用,通常是初始化页面完成后,再对 html 的dom节点进行一些需要的操作。
this.getChar();
},
methods: { //方法
getChar() {
......
}
}
}
</script> 4.2.4 效果

4.3 整合HighCharts
4.3.1 安装
npm install highcharts --save
# 需要依赖jQuery
npm i jquery -s 4.3.2 Vue中引用
<template>
<div>
<div class="highcharts-container" id="map"></div>
</div>
</template>
<script>
import Highcharts from 'highcharts/highstock';
import HighchartsMore from 'highcharts/highcharts-more';
import HighchartsDrilldown from 'highcharts/modules/drilldown';
import Highcharts3D from 'highcharts/highcharts-3d';
HighchartsMore(Highcharts)
HighchartsDrilldown(Highcharts);
Highcharts3D(Highcharts);
export default {
name: "flows",
data() {
return {
chart: null
}
},
mounted() {
this.initChart();
},
methods: {
initChart() {
var options = {
title: {
text: '我是标题'//标题
},
xAxis: {
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'] //横坐标
},
yAxis: {
title: {
text: '1'//侧面的标题
},
lineWidth: 2,//线的宽度
lineColor: '#F33',//线颜色
},
series: [{
name: '鼠标悬浮的标题', //鼠标悬浮的标题
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],//数据
color: '#F33' //点的颜色
}]
};
this.chart = new Highcharts.Chart('map', options); //初始化执行
}
},
created() {
}
}
</script>
<style scoped>
.highcharts-container {
width: 800px;
height: 400px;
}
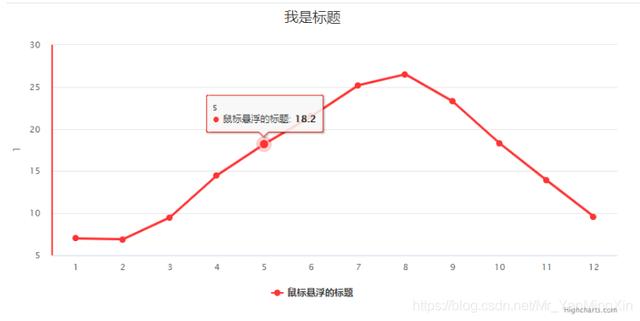
</style> 4.3.3 效果:

4.3.4 注意事项
初始化时方法只能放在生命周期的
mounted() {
},
尽量不要放在
created(){
}
中


