jQuery 框架
jQuery 1.4 是企业主流版本,从jQuery1.6 开始引入大量新特性。最新版本 2.1.1,这里讲解以1.8.3为主(新版本主要是浏览器兼容问题以及新特性)
jQuery 提供 jquery-1.8.3.js 和 jquery-1.8.3.min.js
jquery-1.8.3.js jQuery框架源码,没有被精简,体积较大 (主要用来研究 jQuery源码),企业开发时,需要导入 jquery-1.8.3.min.js (精简过)
1.jQuery程序快速入门
window.onload = function() {…}
等价于$(document).ready(function(){…});
①: jQuery 基本使用
传统Js写法:
<scripttype=”text/javascript”>
window.onload= function (){
alert (“传统JS,Ok”);
}
</script>
jQuery写法:
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<scripttype=”text/javascript”>
$( function (){
alert(“ok”);
});
$(document).ready( function (){
alert(“OK”);
});
</script>
②: jQuery核心函数
1)jQuery(callback) // 页面onload 函数
2)jQuery(expression, [context]) // 查找指定对象 —— 九种选择器
3)jQuery(elements) // 将 DOM对象 转换为jQuery对象
* document 是DOM对象 jQuery(document) 成为了jQuery对象
4)jQuery(html, [ownerDocument]) // 将html转换jQuery对象
* jQuery(“<p>hello</p>”) —– 得到 jQuery对象
Demo:
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 获得div对象
var domObject = document.getElementById(“mydiv”); // 获得DOM对象
domObject.innerHTML = “ITCAST”;
// 通过包装DOM对象,成为jQuery对象
var $jQueryObject = $(domObject); // DOM对象成为 jQuery对象
$jQueryObject.html(“传智播客”); // html()是jQuery对象的方法
// 通过访问jQuery对象下标0 元素,获得DOM对象
var dom1 = $jQueryObject[0]; // 转换jQuery对象为DOM对象
var dom2 = $jQueryObject.get(0);
dom2.innerHTML = “传智播客ITCAST”;
});
</script>
<body>
<divid=”mydiv”>hello</div>
</body>
jQuery对象无法使用DOM对象属性方法,DOM对象也无法使用jQuery对象属性方法。但是我们可以使用jQuery提供方法,将DOM对象通过jQuery()函数包装成为jQuery对象,同样我们可以把jQuery对象转化成DOM对象。
jQuery—>DOM对象:$jQuery对象[0]或者$jQuery对象.get(0);
DOM对象—>jQuery:$(DOM对象)
2.jQuery九种选择器
选择器是jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
jQuery(expression, [context]) 在核心函数jQuery中传入表达式,对页面中元素进行选择======================jQuery核心函数第二种!
①: 基本选择器
根据元素id属性、class属性、元素名称 对元素进行选择
id选择器: $(“#元素id属性”)
class选择器: $(“.元素class属性”)
元素名称选择器:$(“元素名称”)
多个选择器同时使用 selector1,select2 例如 : $(“#xxid ,.xxxclass”) 同时选择id 和 class匹配两类元素
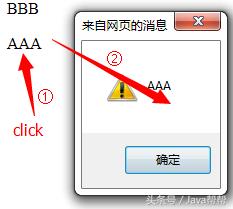
练习1:
² 通过each() 在每个div元素内容前 加入 “传智播客”
² 通过size() / length 打印页面中 class属性为 itcast 的元素数量
² 通过index() 打印 id属性为foo 的 div标签 是页面内的第几个div标签
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<scripttype=”text/javascript”>
$( function (){
// 选中所有div 得到集合
$(“div”).each( function (){
// 在每个div内容前加入“传智播客”
// this.innerHTML = “传智播客” + this.innerHTML ;
$( this ).html(“传智播客” + $( this ).html());
});
// 通过size() / length 打印页面中 class属性为 itcast 的元素数量
// alert($(“.itcast”).size());
alert($(“.itcast”).length);
// 通过index() 打印 id属性为foo 的div标签 是页面内的第几个div标签
alert($(“div”).index($(“#foo”)));
});
</script>
<body>
<div>DIVAAAA</div>
<divclass=”itcast”>DIVBBBB</div>
<div>DIVCCCC</div>
<div>DIVDDDD</div>
<divclass=”itcast”>DIVEEEE</div>
<divid=”foo”>DIVFFFF</div>
<p>PAAAA</p>
<pclass=”itcast”>PBBBB</p>
<p>PCCCC</p>
</body>
②: 层级选择器
根据祖先、后代、父子关系、兄弟关系 进行选择
ancestor descendant 获取ancestor元素下边的所有元素 $(“form input”)
parent > child 获取parent元素下边的所有直接child 子元素 $(“form > input”)
prev + next 获取紧随pre元素的后一个兄弟元素 $(“label + input”)
prev ~ siblings 获取pre元素后边的所有兄弟元素 $(“form ~ input”)
练习2:
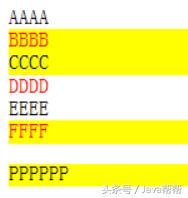
² 将class属性值为itcast的元素下所有a元素字体变为红色
² 将class属性值为itcast的元素下直接a元素字体变为蓝色
² 将div元素后所有兄弟a元素,字体变为黄色,大小变为30px
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<scripttype=”text/javascript”>
$( function (){
// 将class属性值为itcast的元素下所有a元素字体变为红色
$(“.itcast a”).css(“color”,”red”);
// 将class属性值为itcast的元素下直接a元素字体变为蓝色
$(“.itcast>a”).css(“color”,”blue”);
// 将div元素后所有兄弟a元素,字体变为黄色,大小变为30px
$(“div~a”).css({color:’yellow’,’font-size’:’30px’});
});
</script>
<body>
<divclass=”itcast”>
<a>div link</a>
<p>info
<a>p link</a>
</p>
</div>
<a>link</a>
<pclass=”itcast”>
<a>p link</a>
</p>
<a>link</a>
</body>
运行结果

③: 基本过滤选择器
:first 选取第一个元素 $(“tr:first”)
:last 选取最后一个元素 $(“tr:last”)
:not(selector) 去除所有与给定选择器匹配的元素 $(“input:not(:checked)”)
:even 选取所有元素中偶数索引的元素,从 0 开始计数 $(“tr:even”) —– 选取奇数元素
:odd 选取所有元素中奇数索引的元素 ,从0 开始计数 $(“tr:odd”) —— 选取偶数元素
:eq(index) 选取指定索引的元素 $(“tr:eq(1)”)
:gt(index) 选取索引大于指定index的元素 $(“tr:gt(0)”)
:lt(index) 选取索引小于指定index的元素 $(“tr:lt(2)”)
:header 选取所有的标题元素 如:h1, h2, h3 $(“:header”)
:animated 匹配所有正在执行动画效果的元素
练习3:
² 设置表格第一行,显示为红色
² 设置表格除第一行以外 显示为蓝色
² 设置表格奇数行背景色 黄色
² 设置表格偶数行背景色 绿色
² 设置页面中所有标题 显示为灰色
² 设置页面中正在执行动画效果div背景黄色,不执行动画div背景绿色
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<scripttype=”text/javascript”>
$( function (){
// 设置表格第一行,显示为红色
$(“tr:first”).css(“color”,”red”);
// 设置表格除第一行以外 显示为蓝色
// $(“tr:not(:first)”).css(“color”,”blue”);
$(“tr:gt(0)”).css(“color”,”blue”);
// 设置表格奇数行背景色 黄色 /设置表格偶数行背景色 绿色
$(“tr:even”).css(“background-color”,”yellow”);
$(“tr:odd”).css(“background-color”,”green”);
// 设置页面中所有标题 显示为灰色
$(“:header”).css(“color”,”gray”);
// 设置页面中正在执行动画效果div背景黄色,不执行动画div背景绿色
// 无法选中正在执行动画的元素
$(“div:not(:animated)”).css(“background-color”,”green”);
$(“div”).click( function (){
$( this ).css(“background-color”,”yellow”);//设置执行动画元素
$( this ).slideUp(“slow”);
});
});
</script>
<body>
<h1>表格信息</h1>
<h2>这是一张商品表</h2>
<tableborder=”1″width=”600″>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>售价</th>
<th>数量</th>
</tr>
<tr>
< td >001</td>
<td>冰箱</td>
<td>3000</td>
<td>100</td>
</tr>
<tr>
<td>002</td>
<td>洗衣机</td>
<td>2000</td>
<td>50</td>
</tr>
<tr>
<td>003</td>
<td>热水器</td>
<td>1500</td>
<td>20</td>
</tr>
<tr>
<td>004</td>
<td>手机</td>
<td>2188</td>
<td>200</td>
</tr>
</table>
<div>

slideDown(speed, [callback])
概述
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。
参数
speedString,Number三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
callback (可选)FunctionFunction在动画完成时执行的函数
</div>
<div>
fadeOut(speed, [callback])
概述
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
参数
speedString,Number三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
callback (可选)Function在动画完成时执行的函数
</div>
</body>
④: 内容过滤选择器
内容选择器是对子元素和文本内容的操作
:contains(text) 选取包含text文本内容的元素 $(“div:contains(‘John’)”) 文本内容含有john 的所有div
:empty 选取不包含子元素或者文本节点的空元素 $(“td:empty”) td元素必须为空
:has(selector) 选取含有选择器所匹配的元素的元素 $(“div:has(p)”).addClass(“test”); 含有p子元素的div
:parent 选取含有子元素或文本节点的元素 $(“td:parent”) 所有不为空td元素选中
练习4:
² 设置含有文本内容 ”传智播客” 的 div 的字体颜色为红色
² 设置没有子元素的div元素 文本内容 ”这是一个空DIV“
² 设置包含p元素 的 div 背景色为黄色
² 设置所有含有子元素的span字体为蓝色
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 设置含有文本内容 ”传智播客” 的 div 的字体颜色为红色
$(“div:contains(‘传智播客’)”).css(“color”,”red”);
// 设置没有子元素的div元素 文本内容 ”这是一个空DIV“
$(“div:empty”).html(‘这是一个空DIV’);
// 设置包含p元素 的 div 背景色为黄色
$(“div:has(p)”).css(“background-color”,”yellow”);
// 设置所有含有子元素的span字体为蓝色
$(“span:parent”).css(“color”,”blue”);
});
</script>
<body>
<div>今天是个晴天</div>
<div>明天要去传智播客学 java</div>
<div><span>JavaScript</span> 是网页开发中脚本技术</div>
<div>Ajax 是异步的 JavaScript和 XML</div>
<div><p>jQuery</p> 是 JavaScript一个 轻量级框架</div>
<div></div>
</body>

⑤: 可见性过滤选择器
根据元素的可见与不可见状态来选取元素
:hidden 选取所有不可见元素 $(“tr:hidden”)
:visible 选取所有可见的元素 $(“tr:visible”)
练习5:
² 为表单中所有隐藏域 添加 class属性,值为itcast
² 设置table所有 可见 tr 背景色 黄色
² 设置table所有 隐藏tr 字体颜色为红色,显示出来 ,并输出tr中文本值
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 为表单中所有隐藏域 添加 class属性,值为itcast
$(“input:hidden”).addClass(“itcast”);
// 设置table所有 可见 tr 背景色 黄色
$(“tr:visible”).css(“background-color”,”yellow”);
// 设置table所有 隐藏tr 字体颜色为红色,显示出来 ,并输出tr中文本值
$(“tr:hidden”).each( function (){
alert($( this ).text());
});
$(“tr:hidden”).css(“color”,”red”);
$(“tr:hidden”).css(“display”,”block”);
});
</script>
<body>
<form>
订单号 itcast-xxxx 金额 100元
<!– 隐藏令牌号 –>
<input type=”hidden” name=”token”
value=”12312-0xccx-zx-asd-21-asd-gdfgd” />
<input type=”submit” value=”确认支付” />
</form>
<table>
<tr style=”display : none ; “>
<td>冰箱</td>
</tr>
<tr style=”visibility : hidden ; “>
<td>洗衣机</td>
</tr>
<tr>
<td>热水器</td>
</tr>
</table>
</body>

⑥: 属性过滤选择器
通过元素的属性来选取相应的元素
[attribute] 选取拥有此属性的元素 $(“div[id]”)
[attribute=value] 选取指定属性值为value的所有元素
[attribute !=value] 选取属性值不为value的所有元素
[attribute ^= value] 选取属性值以value开始的所有元素
[attribute $= value] 选取属性值以value结束的所有元素
[attribute *= value] 选取属性值包含value的所有元素
练习6:
² 设置所有含有id属性的div,字体颜色红色
² 设置所有class属性值 含有itcast元素背景色为黄色
² 对所有既有id又有class属性div元素,添加一个点击事件,打印div标签中内容
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 设置所有含有id属性的div,字体颜色红色
$(“div[id]”).css(“color”,”red”);
// 设置所有class属性值 含有itcast元素背景色为黄色
$(“[class *= ‘itcast’]”).css(“background-color”,”yellow”);
// 对所有既有id又有class属性div元素,添加一个点击事件,打印div标签中内容
$(“div[id][class]”).click( function (){
alert($( this ).html());
});
});
</script>
<body>
<div>AAAA</div>
<div id=”mydiv” class=”itcast1″>BBBB</div>
<div class=”itcast2″>CCCC</div>
<div id=”mydiv2″>DDDD</div>
<div class=”divclass”>EEEE</div>
<div id=”xxx” class=”itcast3″>FFFF</div>
<p class=”p-itcast”>PPPPPP</p>
</body>

⑦: 子元素过滤选择器
对某元素中的子元素进行选取
:nth-child(index/even/odd) 选取索引为index的元素、索引为偶数的元素、索引为奇数的元素 —– index 从1开始 区别 eq
:first-child 选取第一个子元素
:last-child 选取最后一个子元素
:only-child 选取唯一子元素,它的父元素只有它这一个子元素
练习7:
² 选择id属性mytable 下3的倍数行,字体颜色为红色
² 表格 奇数行 背景色 黄色
² 表格 偶数行 背景色 灰色
² 只有一个td的 tr元素 字体为 蓝色
<scripttype=”text/javascript”src=”../jquery-1.8.3.min.js”></script>
<scripttype=”text/javascript”>
$( function (){
// 选择id属性mytable 下3的倍数行,字体颜色为红色
$(“#mytable tr:nth-child(3n)”).css(“color”,”red”);
// 表格 奇数行 背景色 黄色 / 表格 偶数行 背景色 灰色
$(“table tr:nth-child(even)”).css(“background-color”,”gray”);
// $(“table tr:nth-child(odd)”).css(“background-color”,”yellow”); // 从1计数
$(“tr:even”).css(“background-color”,”yellow”);// 从0计数
// 只有一个td的 tr元素 字体为 蓝色
$(“tr td:only-child”).css(“color”,”blue”);
});
</script>
</head>
<body>
<tableborder=”1″width=”400″id=”mytable”>
<tr><td>1</td><td>冰箱</td></tr>
<tr><td>2</td><td>洗衣机</td></tr>
<tr><td>3</td><td>热水器</td></tr>
<tr><td>4</td><td>电饭锅</td></tr>
<tr><td>5</td><td>电磁炉</td></tr>
<tr><td>6</td><td>豆浆机</td></tr>
<tr><td>7</td><td>微波炉</td></tr>
<tr><td>8</td><td>电视</td></tr>
<tr><td>9</td><td>空调</td></tr>
<tr><td>10</td><td>收音机</td></tr>
<tr><td>11</td><td>排油烟机</td></tr>
<tr><td>12</td><td>加湿器</td></tr>
<tr><td>13 电暖气</td>加湿器</tr>
</table>
</body>

⑧: 表单过滤选择器
选取表单元素的过滤选择器
:input 选取所有<input>、<textarea>、<select >和<button>元素
:text 选取所有的文本框元素
:password 选取所有的密码框元素
:radio 选取所有的单选框元素
: checkbox 选取所有的多选框元素
:submit 选取所有的提交按钮元素
:image 选取所有的图像按钮元素
:reset 选取所有重置按钮元素
:button 选取所有按钮元素
:file 选取所有文件上传域元素
:hidden 选取所有不可见元素
练习8:
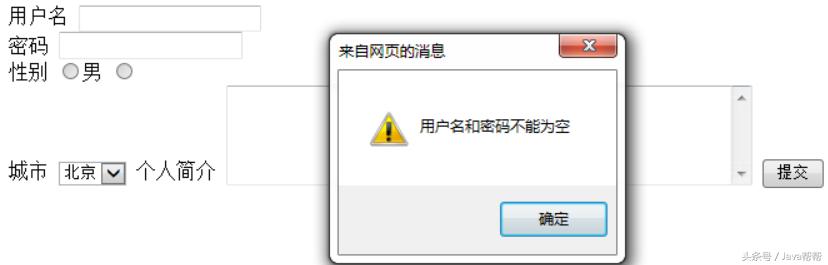
² 对所有text框和password框,添加离焦事件,校验输入内容不能为空
² 对button 添加 点击事件,提交form表单
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 对所有text框和password框,添加离焦事件,校验输入内容不能为空
$(“:text,:password”).blur( function (){
// 获得表单元素内容 val()
var value = $( this ).val(); // 获得value 属性
// 将输入内容 trim
if ($.trim(value) == “” ){
alert(“用户名和密码不能为空”);
}
});
// 对button 添加 点击事件,提交form表单
$(“:button”).click( function (){
$(“#myform”).submit();
});
});
</script>
<body>
<form action=”regist” method=”post” id=”myform”>
用户名 <input type=”text” name=”username” /><br/>
密码 <input type=”password” name=”password” /><br/>
性别 <input type=”radio” name=”gender” value=”男” />男
<input type=”radio” name=”gender” value=”女”/><br/>
城市 <select name=”city”>
<option value=”北京”>北京</option>
<option value=”上海”>上海</option>
</select>
个人简介 <textarea rows=”5″ cols=”60″ name=”introduce”></textarea>
<input type=”button” value=”提交”/>
</form>
</body>

⑨: 表单对象属性过滤选择器
选取表单元素属性的过滤选择器
:enabled 选取所有可用元素
:disabled 选取所有不可用元素
:checked 选取所有被选中的元素,如单选框、复选框
:selected 选取所有被选中项元素,如下拉列表框、列表框
练习9:
² 点击button 打印radio checkbox select 中选中项的值
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 点击button 打印radio checkbox select 中选中项的值
$(“#mybutton”).click( function (){
// 打印选中性别的值
$(“input[name=’gender’]:checked”).each( function (){
alert($( this ).val());
});
// 打印爱好
$(“input[name=’hobby’]:checked”).each( function (){
alert($( this ).val());
});
// 打印城市
$(“select[name=’city’] option:selected”).each( function (){
alert($( this ).val());
});
});
});
</script>
</head>
<body>
性别 :<input type=”radio” name=”gender” value=”男” /> 男
<input type=”radio” name=”gender” value=”女”/> 女 <br/>
爱好: <input type=”checkbox” name=”hobby” value=”体育” />体育
<input type=”checkbox” name=”hobby” value=”读书” />读书
<input type=”checkbox” name=”hobby” value=”音乐” />音乐
<input type=”checkbox” name=”hobby” value=”旅游” />旅游 <br/>
城市 :<select name=”city”>
<option value=”北京”>北京</option>
<option value=”上海”>上海</option>
<option value=”广州”>广州</option>
</select><br/>
<input type=”button” value=”获取选中的值 ” id=”mybutton” />
</body>

3.jQuery选择器总结
①: 对象访问核心方法
each(function(){}) 遍历集合
size()/length属性 返回集合长度
index() 查找目标元素是集合中第几个元素
②: CSS样式操作
css(name,value) css({name:value,name:value}); 同时修改多个CSS样式
基本过滤选择器与 筛选过滤 API功能是相同
$(“tr:first”) 等价于 $(“tr”).first()
③: 九种选择器重点
l 基本选择器和层级选择器 锁定元素
l 使用属性过滤选择器和内容过滤选择器 具体选中元素
l 表单操作 :checked :selected 选中 表单选中元素
配合基本过滤选择器,缩小选中的范围
4.jQuery的DOM操作
使用jQuery的九种选择器可以基本选中需要操作的对象,但是为了提高jQuery的查询效率,可以结合jQuery的内置查找函数一起使用
①: 查询
children([expr]) 获取指定的子元素
find(expr) 获取指定的后代元素
parents([expr]) 获得祖辈元素
parent() 获取父元素
next([expr]) 获取下一个兄弟元素
prev([expr]) 获取前一个兄弟元素
siblings([expr]) 获取所有兄弟元素
在XML 解析中 find 方法使用最多
对查找结果进行遍历操作 each(function(){… }) ,在each函数中可以通过this 获得DOM对象,$(this) 获得jQuery对象
②: 属性操作
设置属性 attr(name,value)
读取属性 attr(name)
同时设置多个属性 attr({name:value,name:value… });
attr(“checked”,”true”) 等价于 prop(“checked”)
练习1:
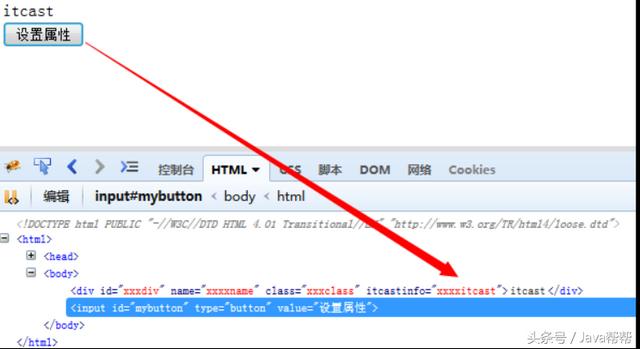
² 点击一个button,动态设置 div的属性 id name class
² 尝试能否设置一个不存在的属性?
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
// 点击一个button,动态设置 div的属性 id name class
// 尝试能否设置一个不存在的属性?
$( function (){
$(“#mybutton”).click( function (){
// 可以设置一个不存在属性
$(“#mydiv”).attr({‘id’:’xxxdiv’,’name’:’xxxxname’,’class’:’xxxclass’,’itcastinfo’:’xxxxitcast’});
});
});
</script>
</head>
<body>
<div id=”mydiv”>itcast</div>
<input type=”button” value=”设置属性” id =”mybutton” />
</body>

③: CSS操作
通过attr属性设置/获取 style属性
attr(‘style’,’color:red’); // 添加style属性
设置CSS样式属性
css(name, value) 设置一个CSS样式属性
css(properties) 传递key-value对象,设置多个CSS样式属性
设置class属性
addClass(class) 添加一个class属性
removeClass([class]) 移除一个class属性
toggleClass(class)如果存在(不存在)就删除(添加)一个类
练习2:
² 点击button,使一个div的背景颜色变为 黄色
² 通过toggleClass(class) 实现点击 字体变为紅色,再点击样式还原
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 点击button,使一个div的背景颜色变为 黄色
$(“#button1”).click( function (){
$(“#div1”).css(“background-color”,”yellow”);
});
// 通过toggleClass(class) 实现点击 字体变为紅色,再点击样式还原
$(“#button2”).click( function (){
$(“#div1”).toggleClass(“divclass”);
});
});
</script>
<style type=”text/css”>
.divclass {
color : red ;
}
</style>
<body>
<div id=”div1″>AAAAAA</div>
<input type=”button” value=”背景颜色变为黄色” id=”button1″ />
<input type=”button” value=”字体颜色开关” id=”button2″ />
</body>

④: HTML代码&文本&值操作
l 读取和设置某个元素中HTML内容
html() 读取innerHTML
html(content) 设置innerHTML
l 读取和设置某个元素中的文本内容
text() 读取文本内容
text(content) 设置文本内容
l 文本框、下拉列表框、单选框 选中的元素值
val() 读取元素value属性
val(content) 设置元素value属性
练习3:
² <div><p>传智播客</p></div> 获取div中 html和text 对比
² 使用val() 获得文本框、下拉框、单选框选中的value
² 测试能否通过 val() 设置单选框、下拉框的选中效果
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// <div><p>传智播客</p></div> 获取div中 html和text 对比
var $obj = $(“<div><p>传智播客</p></div>”);
// alert($obj.html());
// alert($obj.text());
//使用val() 获得文本框、下拉框、单选框选中的value
$(“#mybutton”).click( function (){
alert($(“#username”).val());
alert($(“input[name=’gender’]:checked”).val());
alert($(“#city”).val());
});
//测试能否通过 val() 设置单选框、下拉框的选中效果
$(“#city”).val(“广州”);
$(“input[name=’gender’]”).val([‘女’]);
});
</script>
</head>
<body>
用户名 <input type=”text” id=”username” /><br/>
性别 <input type=”radio” name=”gender” value=”男” />男
<input type=”radio” name=”gender” value=”女” /> 女<br/>
城市 <select id=”city”>
<option value=”北京”>北京</option>
<option value=”上海”>上海</option>
<option value=”广州”>广州</option>
</select><br/>
<input type=”button” value=”获取val” id=”mybutton”/>
</body>

设置 val控制radio select checkbox 选中
$(“#city”).val(“广州”);
$(“input[name=’gender’]”).val([‘女’]);
练习4:
² 输出所有select元素下的所有option元素中对应的文本内容
例如:<option value=”中专”>中专^^</option> 输出—>中专^^
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
$(“#edu option”).each( function (){
alert($( this ).text());
});
});
</script>
</head>
<body>
<select id=”edu”>
<option>博士</option>
<option>硕士</option>
<option>本科</option>
<option>大专</option>
</select>
⑤: jQuery添加元素
l 创建元素
拼接好HTML代码片段 $(html片段) —- 产生jQuery对象
l 内部插入:
$node. append ($newNode) 内部结尾追加
$node.prepend($newNode) 内部开始位置追加
l 外部插入:
$node.after($newNode) 在存在元素后面追加 — 兄弟
$newNode.insertBefore($node) 在存在元素前面追加
练习5:
² 在id=edu下增加<option value=”大专”>大专</option>
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 追加 option 内容大专
// 创建元素
var $newNode = $(“<option value=’大专’>大专</option>”);
// 添加元素
// $(“#edu”).append($newNode); // 内部结尾
// $(“#edu”).prepend($newNode); // 内部开始
// $(“option[value=’本科’]”).after($newNode);
$newNode.insertBefore($(“option:contains(‘高中’)”));
});
</script>
<body>
<select id=”edu”>
<option value=”博士”>博士</option>
<option value=”硕士”>硕士</option>
<option value=”本科”>本科</option>
<option value=”高中”>高中</option>
</select>

⑥: jQuery删除元素
选中要删除元素.remove() —- 完成元素删除
选中要删除元素.remove(expr) —– 删除特定规则元素
remove删除节点后,事件也会删除
detach删除节点后,事件会保留 从1.4新API
练习6:
² 分别使用detach和remove 删除带有click事件的p标签,删除后再将p 重新加入body 查看事件是否存在
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
$(“p”).click( function (){
alert($( this ).text());
});
// 使用remove方法删除 p元素,连同事件一起删除
// var $p = $(“p”).remove();
// 使用detach删除,事件会保留
var $p = $(“p”).detach();
$(document.body).append($p);
});
</script>
</head>
<body>
<p>AAA</p>
<div>BBB</div>
</body>

练习7:
² 表格数据添加与删除练习
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
$(“#mybutton”).click( function (){
var name = $(“#name”).val();
var email = $(“#email”).val();
var phone = $(“#phone”).val();
// DOM添加
var $tr =
$(“<tr><td>”+name+”</td><td>”+email+”</td><td>”+phone+”</td><td><a href=’javascript:void(0)’ onclick=’del(this)’>删除</a></td></tr>”);
$(“table”).append($tr);
});
});
function del(o) {
// 对象o 代表a 标签
$(o).parents(“tr”).remove();
}
</script>
</head>
<body>
<form>
姓名 <input type=”text” id=”name” />
邮箱 <input type=”text” id=”email” />
手机<input type=”text” id=”phone” /><br/>
<input type=”button” value=”提交” id=”mybutton”/>
</form>
<hr/>
<table border=”1″ width=”400″>
<tr>
<th>姓名</th>
<th>邮箱</th>
<th>手机</th>
<th>删除</th>
</tr>
</table>

⑦: jQuery复制和替换
l 复制节点
$(“p”).clone(); 返回节点克隆后的副本,但不会克隆原节点的事件
$(“p”).clone(true); 克隆节点,保留原有事件
l 替换节点
$(“p”).replaceWith(“<b>ITCAST</b>”); 将所有p元素,替换为”<b>ITCAST</b>“
$(“<b>ITCAST</b>”).replaceAll(“p”); 与replaceWith相反
⑧: 全选以及左右移动练习
练习8:
² 全选练习
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 全选/ 全不选
$(“#checkallbox”).click( function (){
var isChecked = this .checked;
$(“input[name=’hobby’]”).each( function (){
this .checked = isChecked;
});
});
// 全选
$(“#checkAllBtn”).click( function (){
$(“input[name=’hobby’]”).attr(“checked”,”checked”);
});
// 全不选
$(“#checkAllNotBtn”).click( function (){
$(“input[name=’hobby’]”).removeAttr(“checked”);
});
// 反选
$(“#checkOppoBtn”).click( function (){
$(“input[name=’hobby’]”).each( function (){
this .checked = ! this .checked;
});
});
});
</script>
<body>
请选择您的爱好<br/>
<input type=”checkbox” id=”checkallbox” /> 全选/全不选 <br/>
<input type=”checkbox” name=”hobby” value=”足球” /> 足球
<input type=”checkbox” name=”hobby” value=”篮球” /> 篮球
<input type=”checkbox” name=”hobby” value=”游泳” /> 游泳
<input type=”checkbox” name=”hobby” value=”唱歌” /> 唱歌 <br/>
<input type=”button” value=”全选” id=”checkAllBtn” />
<input type=”button” value=”全不选” id=”checkAllNotBtn” />
<input type=”button” value=”反选” id=”checkOppoBtn” />
</body>

练习9:
² 左右移动练习
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
//选中的去右边
$(“#chooseToRight”).click( function (){
$(“#right”).append($(“#left option:selected”));
});
// 全去右边
$(“#allToRight”).click( function (){
$(“#right”).append($(“#left option”));
});
// 全去左边
$(“#allToLeft”).click( function (){
$(“#left”).append($(“#right option”));
});
//选中的去左边
$(“#chooseToLeft”).click( function (){
$(“#left”).append($(“#right option:selected”));
});
});
</script>
</head>
<body>
<select id=”left” multiple=”multiple” size=”15″>
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option>杭州</option>
<option>武汉</option>
<option>广州</option>
<option>深圳</option>
<option>南京</option>
</select>
<input type=”button” value=”–>” id=”chooseToRight” />
<input type=”button” value=”==>” id=”allToRight” />
<input type=”button” value=”<–” id=”chooseToLeft” />
<input type=”button” value=”<==” id=”allToLeft” />
<select id=”right” multiple=”multiple” size=”15″>
<option>郑州</option>
</select>
</body>

5.jQuery事件
①: 事件绑定
传统js 一般一个对象只能绑定某种事件一个函数
jQuery 支持对同一个对象,同一个事件可以绑定多个函数
绑定事件函数到对象有两种写法
写法一
$(“div”).click( function (){
……
});
取消绑定:$(“div”).unbind(“click”);
*** live 为满足条件对象,实时追加绑定 、取消live事件用die方法
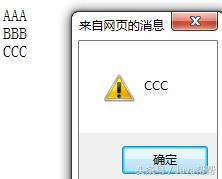
Demo:
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 使用live绑定
$(“div”).live(“click”, function (){
alert($( this ).text());
});
// $(“div”).click(function(){
// alert($(this).text());
// });
// 解除绑定
// $(“div”).unbind(“click”);
// 新加入div元素没有之前div元素绑定事件
$(document.body).append($(“<div>CCC</div>”));
});
</script>
</head>
<body>
<div>AAA</div>
<div>BBB</div>
</body>

②: 事件一次性绑定和自动触发
一次性事件 one(type, [data], fn) 为对象绑定一次性事件,只有一次有效
触发事件 trigger(type, [data]) 触发目标对象指定的事件执行
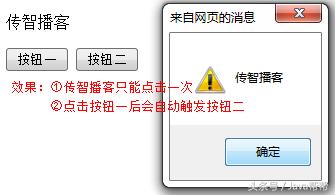
练习1:
² 为页面内所有p 元素绑定 一次性事件,点击打印p元素中内容
² 页面内有两个按钮,点击按钮1, 触发按钮2的 click事件执行
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
//为页面内所有p 元素绑定 一次性事件,点击打印p元素中内容
$(“p”).one(“click”, function (){
alert($( this ).text());
});
//页面内有两个按钮,点击按钮1, 触发按钮2的 click事件执行
$(“#mybutton1”).click( function (){
alert(“点击了按钮一”);
// 触发2 click事件
$(“#mybutton2”).trigger(“click”);
});
$(“#mybutton2”).click( function (){
alert(“点击了按钮二”);
});
});
</script>
<body>
<p>传智播客</p>
<input type=”button” value=”按钮一” id=”mybutton1″ />
<input type=”button” value=”按钮二” id=”mybutton2″ />
</body>

③: 事件切换
hover(mouseover,mouseout) 模拟鼠标悬停事件
toggle(fn1,fn2,fn3…) ; 鼠标点击一次 触发一个函数
练习1:
² 编写一个div元素,光标移动上去 字体变为红色,移开后 变为蓝色
² 建立三张图片,页面显示第一张,点击切换到第二张,点击切换到第三张
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 编写一个div元素,光标移动上去 字体变为红色,移开后 变为蓝色
$(“div”).hover( function (){
// over
$( this ).css(“color”,”red”);
}, function (){
// out
$( this ).css(“color”,”blue”);
});
// 建立三张图片,页面显示第一张,点击切换到第二张,点击切换到第三张
$(“img”).toggle( function (){
$( this ).attr(“src”,”2.jpg”);
}, function (){
$( this ).attr(“src”,”3.jpg”);
}, function (){
$( this ).attr(“src”,”4.jpg”);
});
});
</script>
<body>
<div>鼠标移动上 会变色的内容!</div>
<img src=”1.jpg” width=”240″ height=”180″ />
</body>
④: 事件阻止默认动作和传播
l 默认动作阻止
$(“a”).click( function ( event){
event.preventDefault();
// do something
});
l 取消事件冒泡
$(“p”).click( function (event){
event.stopPropagation();
// do something
});
<script type=”text/javascript” src=”../jquery-1.8.3.min.js”></script>
<script type=”text/javascript”>
$( function (){
// 通过event阻止默认事件
$(“#dellink”).click( function (event){
var isConfirm = window.confirm(“确认删除吗?”);
if (!isConfirm){
event.preventDefault();
}
});
$(“div”).click( function (){
alert($( this ).html());
});
// 阻止事件冒泡
$(“p”).click( function (event){
alert($( this ).html());
event.stopPropagation();
});
});
</script>
<body>
<a href=”del?id=1″ id=”dellink”>删除资料</a>
<div><p>信息</p></div>
</body>


