
作为资深球迷,提起 Ajax ,第一反应想到的是 阿贾克斯 ,那个曾培养出伊布, 范德法特 ,苏亚雷斯,亨特拉尔等一众球星的荷甲著名球队。

很显然,我们今天说的Ajax,跟足球没有任何关系,我们说的是这个 Ajax:Asynchronous JavaScript And XML(异步JavaScript和XML)。
Ajax不是一门编程语言,指的是一种交互方式:客户端与服务器交换数据并更新在局部网页的技术,不需要重新加载整个页面。
Ajax的核心就是 异步加载或者叫局部刷新。
什么是局部刷新?通过一个直观的例子来了解。
需求
1.点击提交按钮,向服务器发请求,等待响应。
2.同时在input框输入信息。
3.服务器返回”haha”字符串,将结果显示在页面。
传统方法会刷新整个页面:
点击提交按钮后,正在input框输入内容时,服务器响应返回。会以重新加载整个页面的形式展示结果,同步加载,所以input框内输入的内容全部清空。

Ajax局部刷新:
点击提交按钮后,在input框输入内容,服务器响应返回,只动态刷新要展示 结果的部分网页,并不会影响到input框的输入,结果展示和输入是同时在进行的,互不干扰,异步加载 。

传统web数据交互 VS Ajax数据交互
客户端请求方式不同:
传统:浏览器发送同步请求。
Ajax :异步引擎对象发送请求。
服务器响应方式不同:
传统:响应一个完整页面(JSP)。
Ajax:响应需要的数据。
客户端处理方式不同:
传统:需等待服 务器响应完成并重新加载整个页面后,用户才能进行操作。
Ajax:动态更新页面中的局部内容,不影响用户在页面的其他操作。
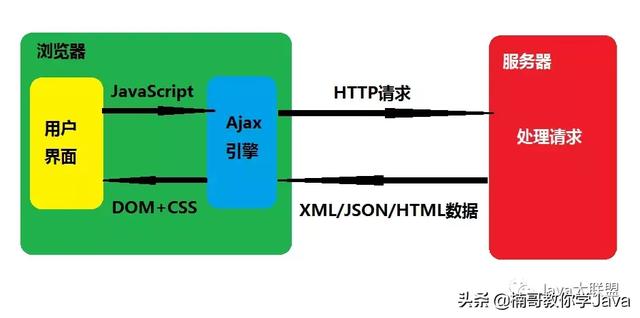
Ajax原理
Ajax的工作原理相当于在客户端和服务器之间加了—个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。

Ajax技术的核心:XMLHttp request
常用方法:
1. open() 创建一个新的HTTP请求。
2. send() 将请求发送到服务器。
常用事件:
onreadystatechange:指定回调函数。
常用属性:
readyState:XMLHttpRequest的状态信息。
状态码表示的意义:
0:XMLHttpRequest对象未完成初始化。
1:XMLHttpRequest对象开始发送请求。
2:XMLHttpRequest对象的请求发送完成。
3:XMLHttpRequest对象对象开始读取响应。
4:XMLHttpRequest对象读取响应结束。
代码:
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <script type="text/javascript" src="<%=path%>/js/ jQuery -1.8.3.min.js"></script> <script type="text/javascript"> function validation(){ var name = $("#name").val(); //创建XMLHttpRequest对象 xmlHttpRequest = createXMLHttpRequest(); //设置回调 xmlHttpRequest.onreadystatechange = callback; //初始化XMLHttpRequest组件 var url = "user.do?name="+name; xmlHttpRequest.open("POST",url); xmlHttpRequest.send(null); } //创建XMLHttpRequest对象 function createXMLHttpRequest(){ if(window.XMLHttpRequest){ return new XMLHttpRequest(); }else{ return new ActiveXObject("Microsoft.XMLHTTP"); } } //定义回调函数 function callback(){ if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){ var data = xmlHttpRequest.responseText; if(data == "true"){ $("#info").html("用户名已存在"); }else{ $("#info").html("用户名可以使用"); } } } </script> </head> <body> 用户名:<input type="text" onblur="validation()" id="name"/> <div id="info"></div> </body> </html>
servlet :
package com.southwind.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class UserServlet extends HttpServlet{
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
String name = req.getParameter("name");
String result = "false";
if(name.equals("zhangsan")){
result = "true";
}
PrintWriter out = resp.getWriter();
out.print(result);
out.flush();
out.close();
}
}
JavaScript传统方式调用Ajax有很多不足,步骤繁琐,方法,属性多不便记忆,存在浏览器兼容问题等。
jQuery对Ajax进行了封装,可以解决上述问题。
语法:
$.ajax([settings]);
常用属性参数:
url:要请求的服务器资源。
type:请求方式,默认是GET。
data:发送到服务器的参数。
dataType:服务器返回的数据类型(text,JSON,html,xml等)。
常用函数参数:
success:请求成功调用的函数。
error:请求失败调用的函数。
complete:请求完成调用的函数(无论成功或失败都会调用)。
使用jQuery发送Ajax请求,代码大大简化。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
function validation(){
var name = $("#name").val();
$.ajax({
url:"user.do",
type:"POST",
data:"name="+name,
dataType:"text",
success:function(data){
if(data == "true"){
$("#info").html("用户名已存在");
}else{
$("#info").html("用户名可以使用");
}
},
error:function(){
alert("系统繁忙");
}
});
}
</script>
</head>
<body>
用户名:<input type="text" onblur="validation()" id="name"/>
<div id="info"></div>
</body>
</html>
Ajax返回JSON格式数据。
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
url:"json.do",
type:"POST",
data:"",
dataType:"JSON",
success:function(data){
$("#id").text(data.id);
$("#name").text(data.name);
$("#pwd").text(data.pwd);
},
error:function(){
alert("系统繁忙");
}
});
});
</script>
</head>
<body>
<div id="id"></div>
<div id="name"></div>
<div id="pwd"></div>
</body>
</html>
Servlet:
package com.southwind.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JsonServlet extends HttpServlet{
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html;charset=UTF-8");
String str ="{"id":1,"name":"张三","pwd":123}";
PrintWriter out = resp.getWriter();
out.print(str);
out.flush();
out.close();
}
}
通过上面代码可以看到,后台代码手动拼接JSON非常麻烦,我们可以借助于工具类来完成JSON数据的转换。
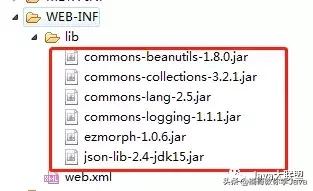
1.导入JSON工具类相关jar包。

2.创建User实体类。
package com.southwind.entity;
public class User {
private int id;
private String name;
private String pwd;
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
3.使用工具类完成User对象的JSON格式转换。
package com.southwind.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
import com.southwind.entity.User;
public class JsonServlet extends HttpServlet{
@Override
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html;charset=UTF-8");
User user = new User();
user.setId(1);
user.setName("张三");
user.setPwd("123");
PrintWriter out = resp.getWriter();
JSONObject json = JSONObject.fromObject(user);
out.print(json);
out.flush();
out.close();
}
}
关注微信公众号「Java大联盟」,关注即可获取海量学习干货,同时还有不定期送书,键盘,鼠标等粉丝福利。

赶快来关注一波,海量资源拿到手软。


