Postman变量类型
Postman提供了变量设置,有4种变量类型。
- 本地变量(LocalVariable )
- 全局变量 (Global Variable)
- 环境变量 (Environment Variable)
- 数据变量(Data Variable)
环境变量
环境变量指在不同环境,同一个变量值随着环境不同而变化,比如我们上面举例的场景就可以使用环境变量, 当在 测试环境 时,host值为: dev.postman.com , 当切换到生产环境时,host值变为:postman-echo.com 。
环境变量设置:
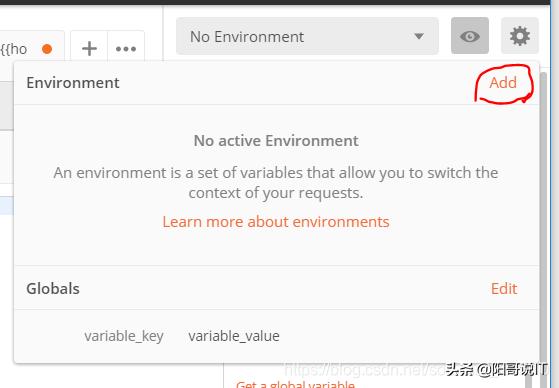
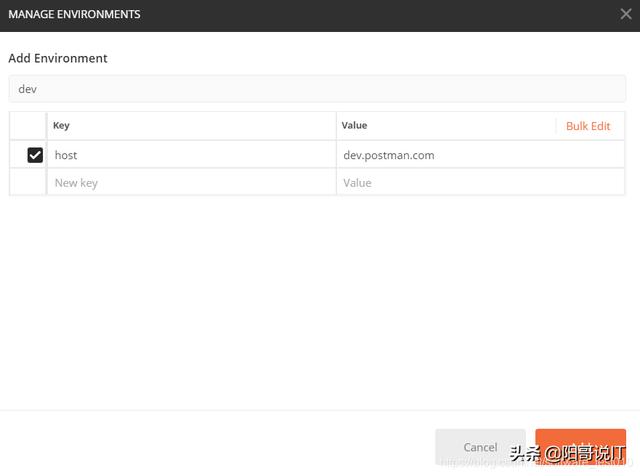
在postman界面点击右上角眼睛图标,即可开始设置环境变量和全局变量。环境变量设置过程如下图所示: 我们可以设置两种环境 dev和release,dev是开发测试环境; release是正式的生产环境。 host环境变量,根据不同的环境值不一样。


变量引用格式为,如下图所示:

本地变量
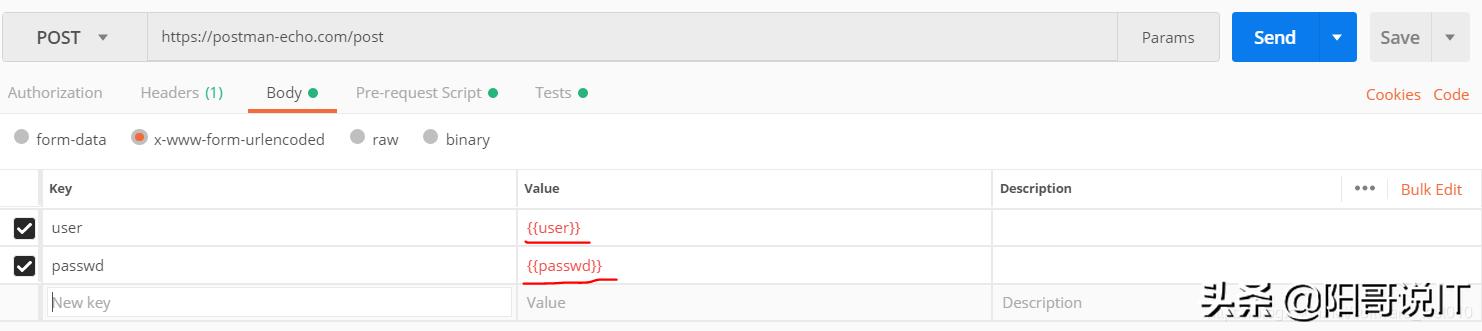
本地变量主要是针对单个URL请求设置的变量, 作用域 只是局限在请求范围内。 如请求URL如下,设置两个本地变量(user, passwd )作为参数。请求方式为POST
从下图中我们可以看到变量设置的格式为:

变量设置好之后需要赋值,在 Pre- request-Script里面编写如下代码:
pm.variables.set("user","51zxw");
pm.variables.set("passwd","66666");
点击 send 执行之后的返回值如下,可以看到我们定义的变量已经发送。
{
"args": {},
"data": "",
"files": {},
"form": {
"user": "51zxw",
"passwd": "6666"
},
"headers": {
"host": "postman-echo.com",
"content-length": "24",
"accept": "*/*",
"accept-encoding": "gzip, deflate ",
"cache-control": "no-cache",
"content-type": "application/x-www-form-urlencoded",
"cookie": "sails.sid=s%3ARNfROdcmaqrU3ZqglMdbnqU4tI3_BHTE.WUBtzhacnJT44oLzytikWtVmg7wfkD7tDNb%2FPtVBRnM",
"postman-token": "9367ea9b-b349-4bc4-85d4-5638b5ff30e1",
"user-agent": "PostmanRuntime/7.1.5",
"x-forwarded-port": "443",
"x-forwarded-proto": "https"
},
" JSON ": {
"user": "sutune",
"passwd": "12345"
},
"url": "#34;
}
全局变量
全局变量是指在所有的环境里面,变量值都是一样的,全局变量的作用域是所有请求。
全局变量设置有两种方式:
- 点击界面里的设置
- 在脚本里设置
界面设置
点击眼睛图标后,在Global选项菜单点击Edit菜单即可设置全局变量,如下图所示。全局变量的引用格式和环境变量一样,
注意: 当环境变量和全局变量名称一样时,切换到某个环境时,环境变量会覆盖全局变量。

脚本设置
使用如下脚本可以设置全局变量:variable_key表示变量名称, variable_value 表示变量值。
pm.globals.set("variable_key", "variable_value");
实践案例
在实际接口测试过程中,接口经常会有关联。比如需要取上一个接口的某个返回值,然后作为参数传递到下一个接口作为参数。 假设我们要获取A接口返回的userid值作为B接口的请求参数。
A接口请求URL如下:
请求方式为Post
请求参数:userid(这里自己定义,接口会返回对应的id值)
返回值
{
"args": {},
"data": "",
"files": {},
"form": {
"userid": "123456"
},
"headers": {
"host": "postman-echo.com",
"content-length": "13",
"accept": "*/*",
"accept-encoding": "gzip, deflate",
"cache-control": "no-cache",
"content-type": "application/x-www-form-urlencoded",
"cookie": "sails.sid=s%3AxZeg8NHeQGGFv2AUFblww7xF5HeP-4pi.sYxwR13VMFrUqvpJ%2Be8scGNnjgQAdOP3EeL6DSZqNQo",
"postman-token": "7890d763-2bb1-4e88-aa1c-ad0bfc7db9b1",
"user-agent": "PostmanRuntime/7.1.5",
"x-forwarded-port": "443",
"x-forwarded-proto": "https"
},
"json": {
"userid": "123456"
},
"url": "#34;
}
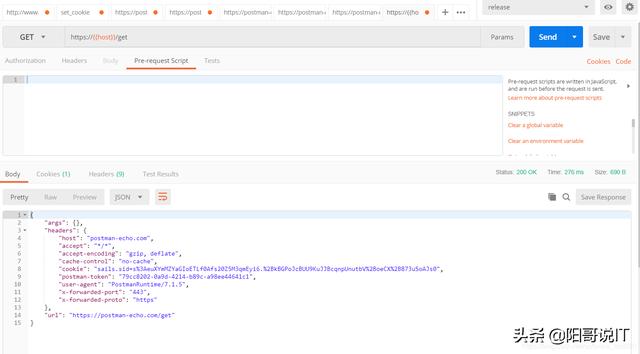
根据返回值我们需要从返回值中提取userid值。在Test标签栏下编写如下脚本获取userid值
//获取返回的响应值然后转化为json格式
var jsonData = pm.response.json();
//获取返回的userid值
userid=jsonData.json['userid'];
//控制台日志查看
console.log(userid);
//将获取的变量设置全局变量
pm.globals.set("userid", userid);
B接口请求URL如下:请求方式为GET
postman-echo.com/get?userid={{userid}}
先执行A接口的,然后在执行B接口,此时B接口通过全局变量userid可以获得A接口的返回值。
数据变量
数据变量是通过导入外部数据文件(json文件或者 csv 文件),来获取变量数据。我们可以创建一个如下内容的json文件:
data.json
[{
"username": "jack",
"passwd": "6666"
},{
"username": "Bob",
"passwd": "5555"
}, {
"username": "Marry",
"passwd": "8888"
}]
稍后我们会结合运行Collection来讲解如何导入该数据文件。
断言
一般来说执行完测试,我们需要对测试结果来进行校验,判断结果是否符合我们的预期,也就是断言。 在 接口测试中一般会根据响应状态码或者响应返回的数据来进行断言。
Postman提供一个测试沙箱(Postman Sandbox),测试 沙箱 是一个 java Script执行环境,可以通过JS脚本来编写pre-request Script和test Script。
pre-request Script(预置脚本)可以用来修改一些默认参数,在请求发送之前执行。有点类似于unittest里面的setUp()方法。 test Script( 测试脚本 )当接收到响应之后,再执行测试脚本。
案例
接口请求URL如下:请求方式为POST
postman-echo.com/post
断言规则
- 响应状态码:200
- 响应内容:返回的user参数值与定义的一致
- 响应时间:小于0.5s
测试脚本
在pre-request Script定义变量user
pm.variables.set("user",'zxw');
在Test栏下面编写如下脚本
//判断响应状态码
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//获取发送的参数值
username=pm.variables.get("user");
console.log(username);
//校验响应内容是否和请求的一致
pm.test("Check username", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.json['user']).to.eql(username);
});
//检测响应时间是否小于0.5s
pm.test("Response time is less than 500ms", function () {
pm.expect(pm.response.responseTime).to.be.below(500);
});
断言结果

运行Collection
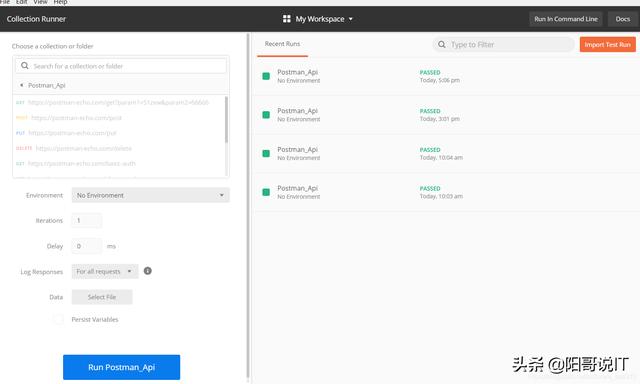
批量执行
当我们想批量测试某个集合里面的各个API时,可以使用Collection Runner来批量运行API,同时可以进行环境变量、迭代执行次数、延迟时间等设置。

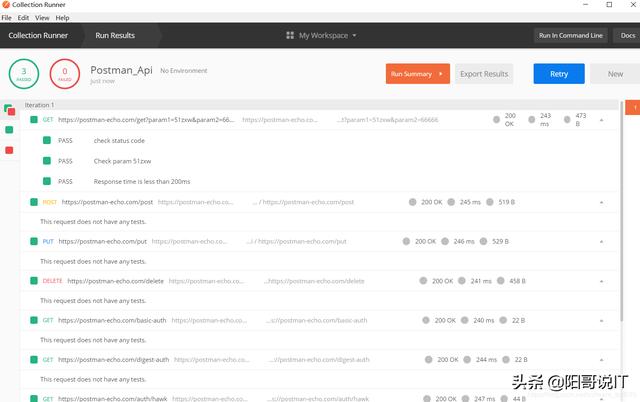
执行结果

数据驱动
应用背景
有时我们针对一个接口需要测试很多不同的参数,如果每次一个个地去修改参数值来进行测试这样效率肯定会比较低下。因此 我们需要每次迭代执行传入不同的参数进行测试,那么需要导入外部数据文件进行参数化,也就是所谓的数据驱动。
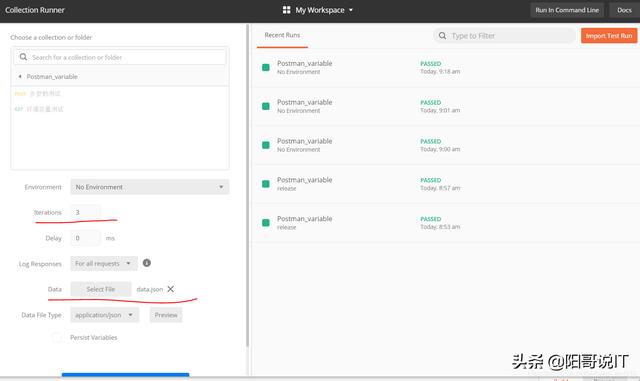
数据导入
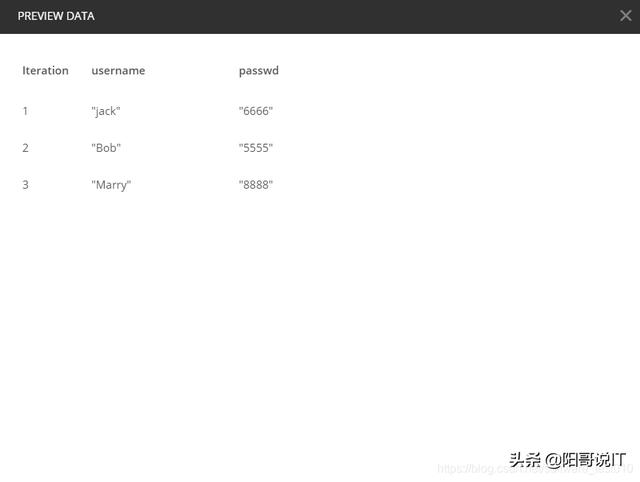
如下图所示,data选择之前我们创建的json数据文件:data.json,文件类型选择application/json json数据内容如下:
[{
"username": "jack",
"passwd": "6666"
},{
"username": "Bob",
"passwd": "5555"
}, {
"username": "Marry",
"passwd": "8888"
}]
请求之前延迟时间最好设置为1000~3000,避免过于频繁请求被禁。

点击Preview按钮可以预览导入的数据。

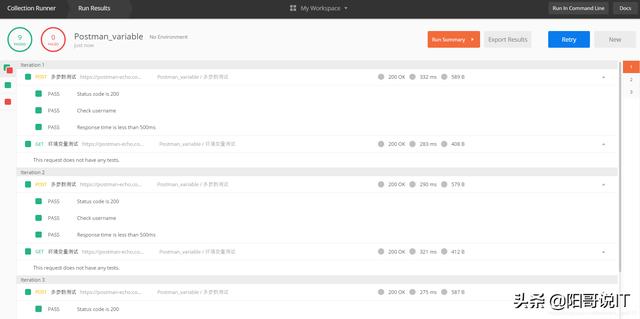
执行结果

构建 工作流
问题思考
在使用“Collection Runner”的时候,集合中的请求执行顺序就是请求在 Collection 中的显示排列顺序。但是,有的时候我们不希望请求按照这样的方式去执行,可能是执行完第一个请求,再去执行第五个请求,然后再去执行第二个请求这样的方式;那么在“Collection Runner”中如何去构建不同的执行顺序呢?
设置方法
最直接的方法就是直接在集合里面拖动调整顺序,但是每次去拖动也比较麻烦,特别是当请求比较多的时候。这个时候最高效的方法就是通过脚本设置。
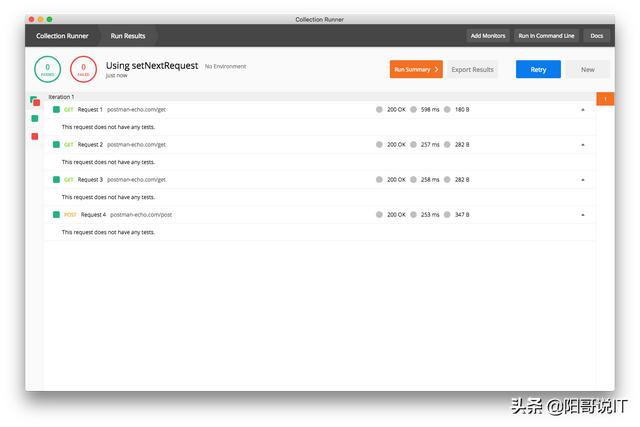
首先下载官方提供的案例文件:collection.json 导入到postman,运行Collection结果如下图所示:

接下来要调整执行顺序为:Request1->Request3->Request2->Request4
首先在第一个请求:Request1中Test添加如下代码:表示下一个请求为执行请求名称为Request3的请求
postman.setNextRequest('Request 3')
然后在Request3的请求中Test添加如下代码:表示下一个请求为执行请求名称为Request2的请求
postman.setNextRequest('Request 2')
最后在Request2的请求中Test添加如下代码:表示下一个请求为执行请求名称为Request4的请求.
postman.setNextRequest('Request 4')
注意: 第一个执行请求的排序一定要在第一个。
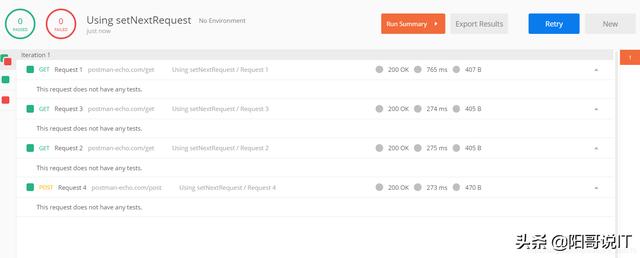
执行结果

命令执行
问题思考
在前面我们都是在postman图形界面工具里面进行测试,但是有时候我们需要把测试脚本集成到CI平台,或者在非图形界面的系统环境下测试,那么该如何处理呢?
Newman简介
Newman是一款基于Node.js开发的可以运行Postman的工具,使用Newman,可以直接从命令行运行和测试Postman集合。
Newman应用
环境准备
- Node.js
- cnpm或npm
以上安装可以参考:Appium环境搭建
配置好环境后,执行如下命令安装newman
cnpm install newman --global
输入如下面命令检测安装是否成功
C:UsersShuqing>newman -v
3.10.0
执行测试
首先将postman的集合导出,如下图所示:

在桌面新建文件夹pmtest,将导出的postman文件和相关数据文件放入。
打开cmd进入到pmtest目录,输入如下命令:
newman run Postman_API.postman_collection.json -d data.json -r html
命令说明
- run代表要执行的postman脚本,即为导出的集合。
- -d表示要执行的数据,也就是之前导入postman的数据
- -r生成的测试报告类型,这里生成 html 格式报告
更多命令用法请输入newman -h即可查看。
报告查看
在测试文件夹pmtest里面可以看到生成的一个newman文件夹,打开就可以看到生成的测试报告。
Html报告样式:newman-run-report
newman不仅支持生成html报告,还支持其他报告类型:
- JSON reporter
- JUNIT/XML reporter
- Client report
- Html report
集成 Jenkins
jenkins 简介
Jenkins是一个开源软件项目,是基于 Java 开发的一种 持续集成 工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。
下载与安装
下载地址:
下载后安装到指定的路径即可,默认启动页面为localhots:8080,如果8080端口被占用无法打开,可以进入到jenkins安装目录,找到jenkins.xml配置文件打开,修改如下代码的端口号即可。
<arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "%BASE%jenkins.war" --httpPort=8080 --webroot="%BASE%war"</arguments>
集成步骤
集成到jenkins的思路其实很简单,就把之前我们执行测试的 cmd 命令放到jenkins里面去执行。集成步骤也很简单:
首先新建一个项目: postman_api_test
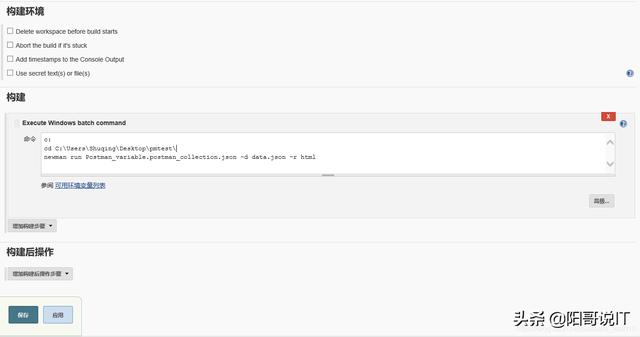
然后在构建栏目下拉菜单选择 Execute Windows batch command
c:
cd C:UsersShuqingDesktoppmtest
newman run Postman_API.postman_collection.json -d data.json -r html
Tips:我的jenkins安装在D盘因此需要使用命令 c:切换到postman脚本所在盘符。

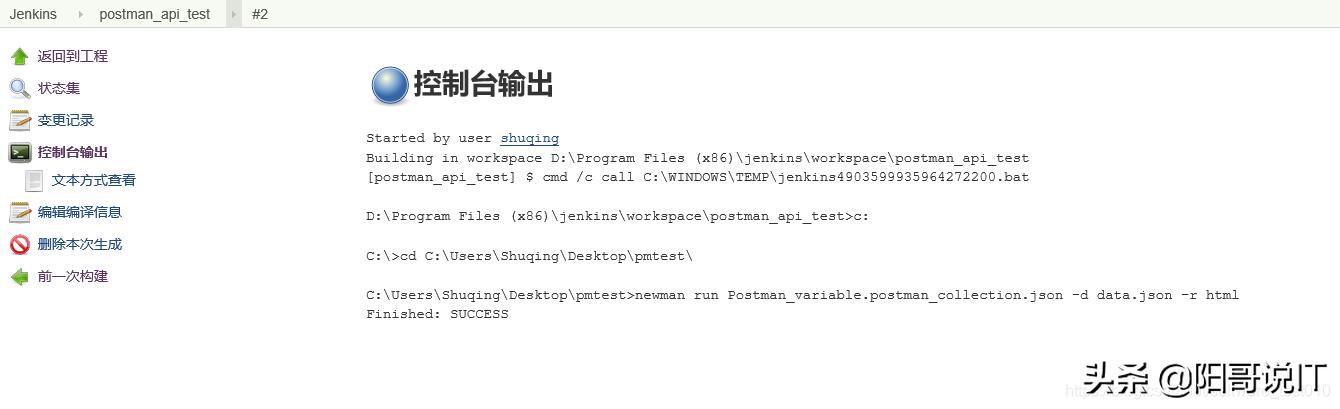
最后执行结果如下:

导出不同语言脚本
问题思考
虽然Postman功能比较强大,但是毕竟是一款商业工具,多少会有一些限制。比如只支持js脚本运行,如果我们想用自己熟悉的 编程语言 (如: Python ,java等)来做接口自动化测试该如何处理?
操作步骤
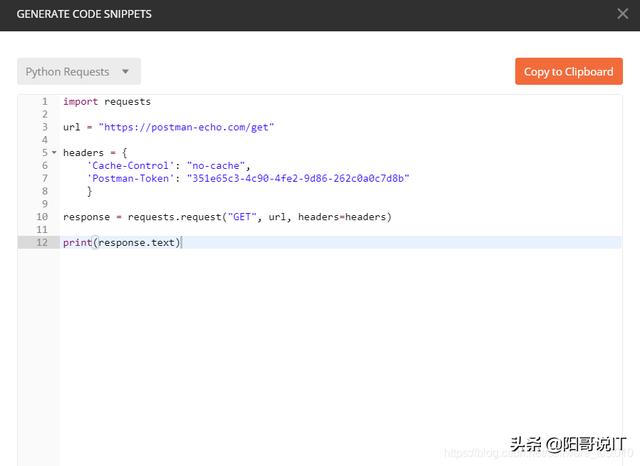
Postman支持导出不同语言版本的脚本,当一个接口调试好之后,点击右侧的code字样即弹出如下界面可以选择语言。最后选择你需要语言版本即可生成对应的代码。

生成的代码片段可以点击 Copy to Clipboard 复制。