应用场景
测试用例一遍一遍地执行,没有新意了,没有 Bug 了。突然来了一位小白,同样的用例就“逮”着了一只Bug。一回放,原来手误,输入了不同的 测试数据 ,误打误撞。
这也证明了测试数据在测试执行中起到的关键作用。输入的数据不同,得到的结果就不一样。Bug是与你擦肩而过,还是不期而遇呢?有时候还真的就在你手指轻弹、输入数据的一瞬间。
今天的强调无非是想给大家介绍一款好用的API Mock 服务器工具,以便大家在测试中更加方便地配置自己的动态数据。

温馨提示
如果您要按照示例一起做,请务必配置如下工具。
结尾的用例主要是结合Rest-Assured来介绍Json Server 的基本功能,对于不了解Rest-Assured 的小伙伴请做些额外功课吧(可以参考我之前写的Rest-Assured的 文章 ,有详细的配置与应用步骤)。
·IDE: IntelliJ IDEA
·语言:Java
·API 测试开发:Rest-Assured
·API 服务器: Json Server
·测试框架:TestNg
·项目类型: Maven
知识重点:
·Json Server服务器安装、配置与应用
·API自动化测试:Rest-Assured
配置 Json Server
下载安装node js
通过node 的官方网站,下载对应的安装包或二进制文件。示例中我下载的是 Windows 64 位二进制文件 (.zip),解压以下运行命令 node -v 在对应的解压目录下,如果配置正确,你会得到当前node的版本号。

安装 Json Server
在node 对应的安装目录下,执行命令:npm install -g json-server 确保你的网络是畅通的,安装进度会开始下载对应的文件。
安装进度结束以后,执行命令: json-server -v 通过检验安装版本来确保json-server 安装成功。
运行Json Server
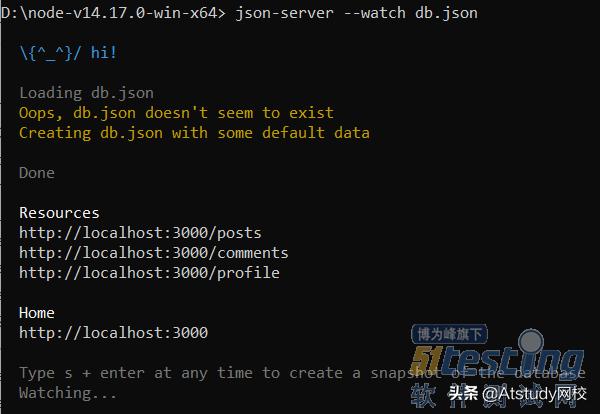
确认安装无误后,执行命令: json-server –watch db.json。
从运行的界面上可以得知:
·第一次运行由于没有db.json, json server 会自动创建一个默认的db.json文件,这个就是我们的 数据库 文件。
·json server 当前启动服务器端口是3000。
·Resources: 当前可以被访问的数据URL,与db.json是对应的。

通过 浏览器 访问Json server
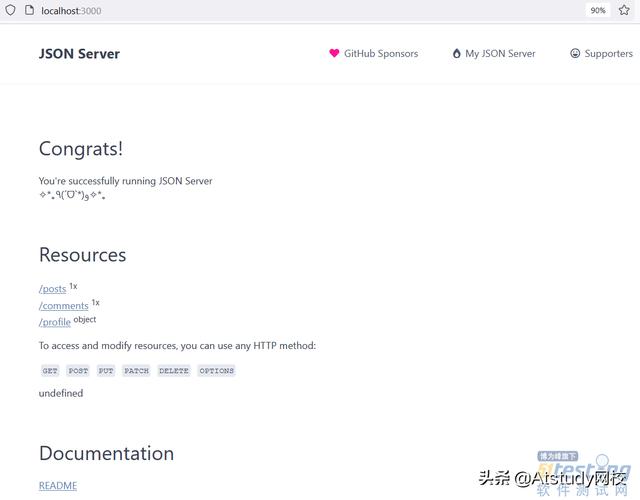
打开浏览器,输入 当前启动的Json server 地址: 会打开对应的Json server的主页。
下面两部分内容在Resources 章节需要我们注意:
1.当前可以被访问的数据路径参数,与db.json是对应的。
2.当前被访问数据可支持的方法:get、post、put、patch、delete、options (这点是我最喜欢的,有了这些方法的支持,我们的数据就活了起来)。

了解db.json
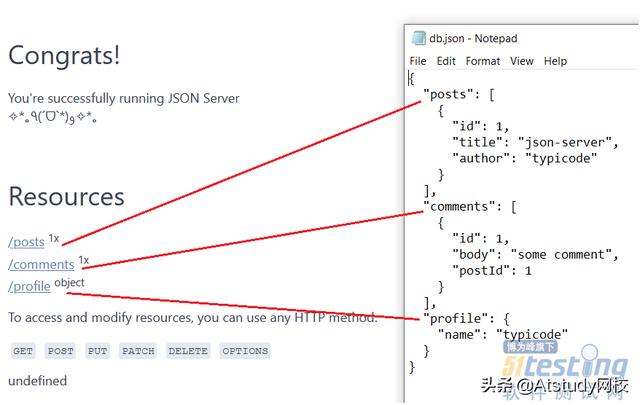
1.验证访问路径参数:现在为了验证数据访问路径是否正确。去到node 的安装目录。
此时,这里会有一个db.json文件。打开此文件,通过对比,我们可以确认Resources显示的路径参数与db.json文件里完全吻合。

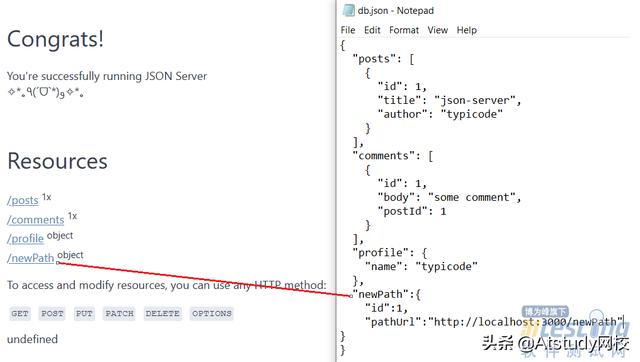
2.添加路径参数:现在我们手动添加一个新的访问路径参数newPath 在db.json文件末尾,添加完成后,保存文件。
刷新一下json server 主页,在Resources下会多一条路径参数。
同时您也可能会注意到json server 启动的命令行窗口,json server不需要重新启动,会自动的re-load 修改过的db.json(注意,文件格式如果写错了,db.json 装载会出错)。

发送get请求
在Json server 浏览器主页,点击Resource > /newPath,这相当于我们对Json server 发送了一个get 请求,会得到Json server 的数据返回(验证一下是不是你刚才添加的数据)。

集成Rest Assured
利用put 方法修改数据
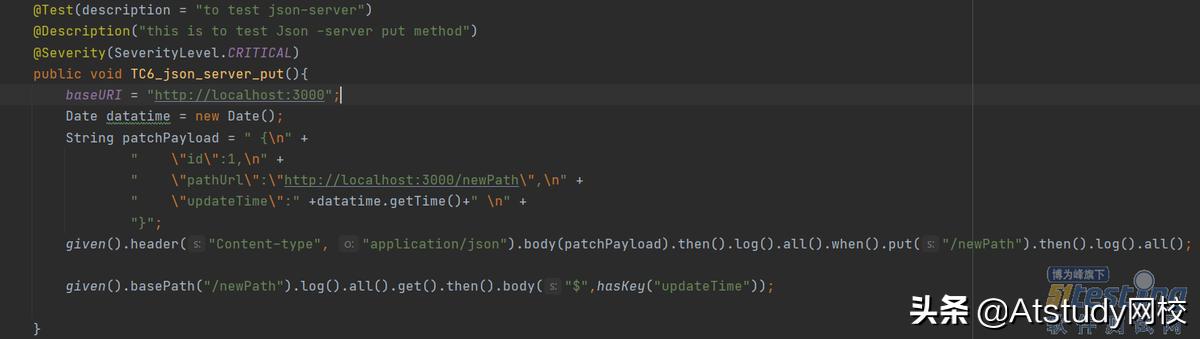
如示例中,我们利用Rest assured 的put方法,在原有的newPath的数据结构中,添加一个新key“updateTime”,同时赋予一个动态的当前时间。
然后,再利用Rest assured 的get方法,读取被更新后的数据,验证key “updateTime”显示在
新返回的数据结构中。代码如图所示,这里就不赘述了。

运行测试
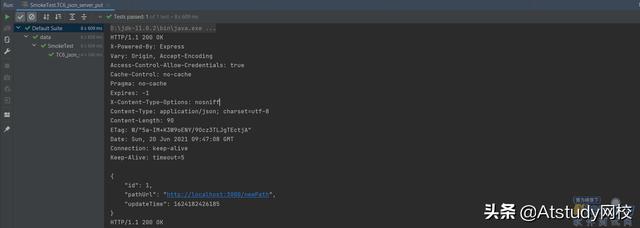
在 IDE 中运行刚才写好的用例,如果配置无误,用例运行成功。在对应的log里,可以看到put 方法请求的数据。

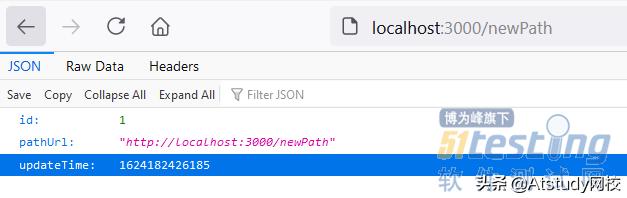
通过浏览器,刷新一下页面,可以验证到刚才更新的数据。

打开db.json 文件,newPath对应的数据结构也已经更新。

总结
综上所述,我们已经搭建了一个非常灵活的、轻量级的Json server,这样以后就可以非常轻松自如地把测试数据放在这个服务器上,在写 自动化测试 脚本时,同时利用自动化代码进行动态更新、准备测试数据,以备测试执行步骤实时有效地输入我们需要的数据。
摆脱单一不变的静态数据准备、耗时耗力的文本数据更新维护工作。
大胆地发挥一下你的想像,不仅仅只是为API测试服务,它可以应用在很多测试场景之下,特别是在多环境应用程序的配置文件,都可以结合一定规则与业务逻辑让Json server为你的自动化测试事半功倍。



