前期准备工作
1.云服务器
2.备案的域名
3.本地调试需要修改hosts文件,将域名映射到127.0.0.1
申请QQ互联,并成为开发者
申请QQ互联创建应用时需要备案域名,所以建议提前准备备案域名。
QQ互联:
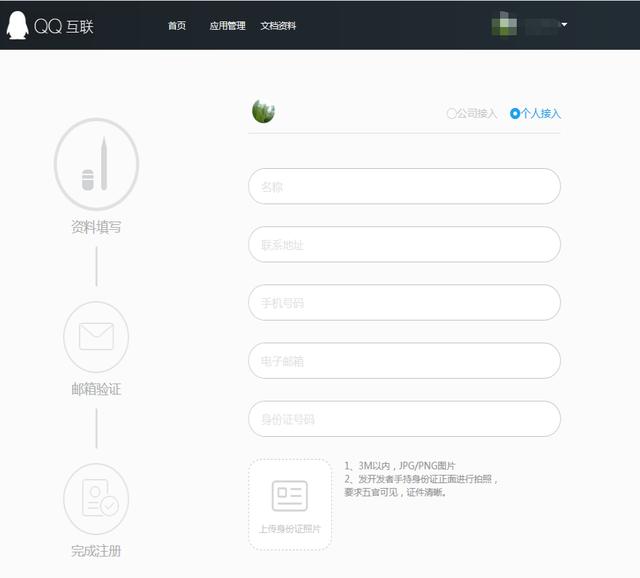
登录后,点击头像,进入认证页面,填写信息,等待审核。

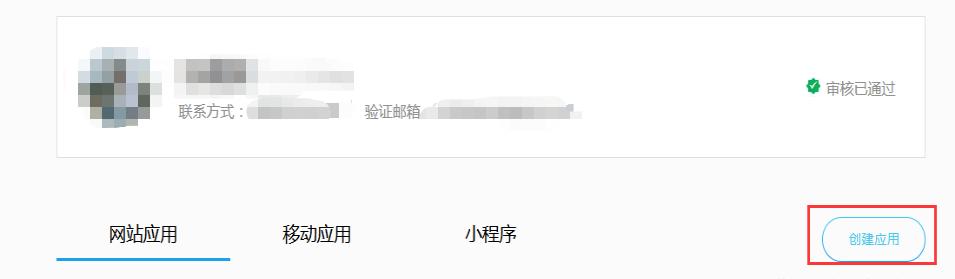
审核通过后创建应用

应用创建通过审核后,就可以使用APP ID 和 APP Key

前期工作就这些了,后面可以开始写代码了。
项目结构:

properties或者yml配置文件(这里就是简单的配置了一下,可以自行添加数据库等配置)
server.port=80
server.servlet.context-path=/
#qq互联
qq.oauth.http:QQ互联中申请填写的网站地址

在pom中添加依赖
<!--httpclient-->
<dependency>
<groupId>org. apache .httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.6</version>
</dependency>
<!--阿里 JSON-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
发送QQ登录请求
定义全局变量获取配置文件中的网站地址
@Value("${qq.oauth.http}")
private String http; 定义登录回调地址(可以用网站地址拼接或者直接写)
//QQ互联中的回调地址
String backUrl = http + "/index";

登录请求方法代码
@GetMapping("/qq/login")
public String qq(Http session session) throws UnsupportedEncodingException {
//QQ互联中的回调地址
String backUrl = http + "/index";
//用于第三方应用防止CSRF攻击
String uuid = UUID.randomUUID(). toString ().replaceAll("-","");
session.setAttribute("state",uuid);
//Step1:获取Authorization Code
String url = "#34;+
"&client_id=" + QQHttpClient.APPID +
"&redirect_uri=" + URLEncoder.encode(backUrl, "utf-8") +
"&state=" + uuid;
return "redirect:" + url;
} 正确返回示例:
JSON示例:
Content-type: text/html; charset=utf-8
{
"ret":0,
"is_lost":0,
"nickname":"Peter",
"gender":"男",
"country":"中国",
"province":"广东",
"city":"深圳",
"figureurl":"#34;,
"is_yellow_vip":1,
"is_yellow_year_vip":1,
"yellow_vip_level":7,
"is_yellow_high_vip": 0
} 错误返回示例
Content-type: text/html; charset=utf-8
{
"ret":1002,
"msg":"请先登录"
} 用户资料的接口文档:
请求成功,用户确认登录后回调方法
@GetMapping("/index")
public String qqcallback(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
//qq返回的信息
String code = request.getParameter("code");
String state = request.getParameter("state");
String uuid = (String) session.getAttribute("state");
if(uuid != null){
if(!uuid.equals(state)){
throw new QQStateErrorException("QQ,state错误");
}
}
//Step2:通过Authorization Code获取Access Token
String backUrl = http + "/index";
String url = "#34;+
"&client_id=" + QQHttpClient.APPID +
"&client_secret=" + QQHttpClient.APPKEY +
"&code=" + code +
"&redirect_uri=" + backUrl;
String access_token = QQHttpClient.getAccessToken(url);
//Step3: 获取回调后的 openid 值
url = "#34; + access_token;
String openid = QQHttpClient.getOpenID(url);
//Step4:获取QQ用户信息
url = "#34; + access_token +
"&oauth_consumer_key="+ QQHttpClient.APPID +
"&openid=" + openid;
//返回用户的信息
JSONObject jsonObject = QQHttpClient.getUserInfo(url);
//也可以放到Redis和mysql中,只取出了部分数据,根据自己需要取
session.setAttribute("openid",openid); //openid,用来唯一标识qq用户
session.setAttribute("nickname",(String)jsonObject.get("nickname")); //QQ名
session.setAttribute("figureurl_qq_2",(String)jsonObject.get("figureurl_qq_2")); //大小为100*100像素的QQ头像URL
//响应重定向到home路径
return "redirect:/home";
} QQ客户端类QQHttpClient:
主要用于QQ消息返回
import com.alibaba.fastjson.JSONObject;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import java.io.IOException;
public class QQHttpClient {
//QQ互联中提供的 appid 和 appkey
public static final String APPID = "appid";
public static final String APPKEY = "appkey";
private static JSONObject parse jsonp (String jsonp){
int startIndex = jsonp.indexOf("(");
int endIndex = jsonp.lastIndexOf(")");
String json = jsonp.substring(startIndex + 1,endIndex);
return JSONObject.parseObject(json);
}
//qq返回信息:access_token=FE04************************CCE2&expires_in=7776000&refresh_token=88E4************************BE14
public static String getAccessToken(String url) throws IOException {
CloseableHttpClient client = HttpClients.createDefault();
String token = null;
HttpGet httpGet = new HttpGet(url);
HttpResponse response = client.execute(httpGet);
HttpEntity entity = response.getEntity();
if(entity != null){
String result = EntityUtils.toString(entity,"UTF-8");
if(result.indexOf("access_token") >= 0){
String[] array = result.split("&");
for (String str : array){
if(str.indexOf("access_token") >= 0){
token = str.substring(str.indexOf("=") + 1);
break;
}
}
}
}
httpGet.releaseConnection();
return token;
}
//qq返回信息:callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} ); 需要用到上面自己定义的解析方法parseJSONP
public static String getOpenID(String url) throws IOException {
JSONObject jsonObject = null;
CloseableHttpClient client = HttpClients.createDefault();
HttpGet httpGet = new HttpGet(url);
HttpResponse response = client.execute(httpGet);
HttpEntity entity = response.getEntity();
if(entity != null){
String result = EntityUtils.toString(entity,"UTF-8");
jsonObject = parseJSONP(result);
}
httpGet.releaseConnection();
if(jsonObject != null){
return jsonObject.getString("openid");
}else {
return null;
}
}
//qq返回信息:{ "ret":0, "msg":"", "nickname":"YOUR_NICK_NAME", ... },为JSON格式,直接使用JSONObject对象解析
public static JSONObject getUserInfo(String url) throws IOException {
JSONObject jsonObject = null;
CloseableHttpClient client = HttpClients.createDefault();
HttpGet httpGet = new HttpGet(url);
HttpResponse response = client.execute(httpGet);
HttpEntity entity = response.getEntity();
if(entity != null){
String result = EntityUtils.toString(entity,"UTF-8");
jsonObject = JSONObject.parseObject(result);
}
httpGet.releaseConnection();
return jsonObject;
}
} 异常类QQStateErrorException:
public class QQStateErrorException extends Exception {
public QQStateErrorException() {
super();
}
public QQStateErrorException(String message) {
super(message);
}
public QQStateErrorException(String message, Throwable cause ) {
super(message, cause);
}
public QQStateErrorException(Throwable cause) {
super(cause);
}
protected QQStateErrorException(String message, Throwable cause, boolean enableSuppression, boolean writableStackTrace) {
super(message, cause, enableSuppression, writableStackTrace);
}
}
首页controller用于跳转页面
@Controller
public class IndexController {
@GetMapping({"/index", "/"})
public String index(){
return "index";
}
@GetMapping("/home")
public String home(HttpSession session, Model model){
String openid = (String) session.getAttribute("openid");
String nickname = (String) session.getAttribute("nickname");
String figureurl_qq_2 = (String) session.getAttribute("figureurl_qq_2");
model.addAttribute("openid",openid);
model.addAttribute("nickname",nickname);
model.addAttribute("figureurl_qq_2",figureurl_qq_2);
return "home";
}
}
还有两个简单的登录页面和信息页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/qq/login">QQ登录</a>
</body>
</html>
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img th:src="${figureurl_qq_2}">
</div>
<span th:text="${openid}"></span>
<span th:text="${nickname}"></span>
</body>
</html>
最后附上下载地址:


