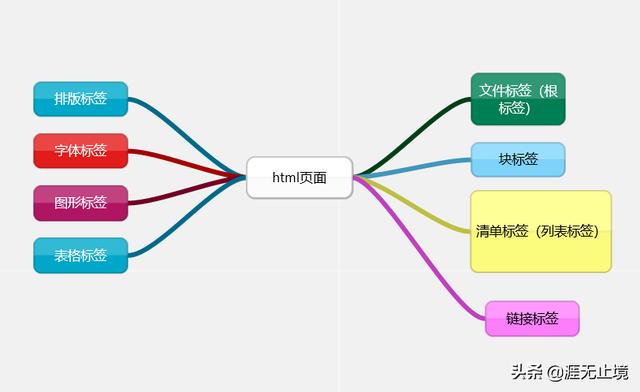
Html 超文本标记语言包含了八种基本的标记标签,我们平时浏览的网页也都是由这八种基本的标签所构成,学习前端编程掌握八种基本的标记标签是对我们最基本的要求。HTML八种基本标签分别是:文件标签(根标签)、排版标签、块标签、字体标签、清单标签(列表标签)、图形标签、连接标签、表格标签。

html八种基本标签
- 文件标签
1. html标签
整个文件都处于<html>标签中.
<HTML>用以声明这是 HTML 文件,让浏览器认出并正确处理此 HTML 文件。
在HTML文件有两部分<head>与<body>
2. head标签
<head>用于加载一些重要的资讯
它的内容不会被显示,只有<body>的内容才会被显示
3. title标签
<title>只能出现于<head>中。
它代表的是标题
4. body标签
<body>中的内容会被显示,代表整个页面。
常用属性:
text:用于设定文字颜色
background:用于设定背景图片
bgcolor:用于设定背景色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "#34;>
<html xmlns="#34;>
<head>
<meta http-equiv="Content-Type" content="text/html; charset =utf-8" />
<title>无标题文档</title>
</head>
<body bgcolor="red" text="yellow">
html
</body>
</html>

显示效果
- 排版标签
1. 注释
在html中注释是<!–注释 –>
2. p标签
<p>标签是段落标签,可以将html文档分割为若干段落。浏览器会自动在段落前后添加空格。
<p>标签常用属性
align:用于设定对齐方式 可选值 left right center 默认值是left.
3. br标签
<br>标签是换行标签。
因为浏览器会自动忽略空白与换行,因此<br>标签成为了我们最常用的标签。
4. hr标签
<hr>标签会生成一条水平线。
常用属性:
align:设置水平线对齐方式 可选值 left right center
size:设置水平线厚度 以像素为单位。默认为2
width:设置水平线长度.可以是绝对值或相对值。默认为100%
color:设置水平线颜色.默认为黑色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
排版标签注释标签:
-->
春夜喜雨 <br/>
杜甫 <br/>
<hr width="500px" size="30" color="#E7AE10"/>
好雨知时节<br/>
<p align="center">
当春乃发生<br/>
随风潜入夜<br/>
</p>
润物细无声
</body>
</html>

显示效果
- 块标签
1. div标签
用于在文档中设定一个块区域。
常用属性:
align:left center right
2. span标签
用于在行内设定一个块区域。
Html中绝大多数元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始。例如 div p等
内联元素在浏览器显示时,通常不会以新行来开始。span
<div align="center">我是div1</div>
<div>我是div2</div>
<span>我是span1</span>
<span>我是span2</span>

显示效果
- 字体标签
1. font
<font>标签用于规定文本的字体,大小,颜色。
常用属性:
face:规定文本的字体
size:规定文本的大小
color:规定文本的颜色
2. h1-h6
<h1>-<h6>标签用于定义标题.
<h1>最大标题
<h6>最小标题
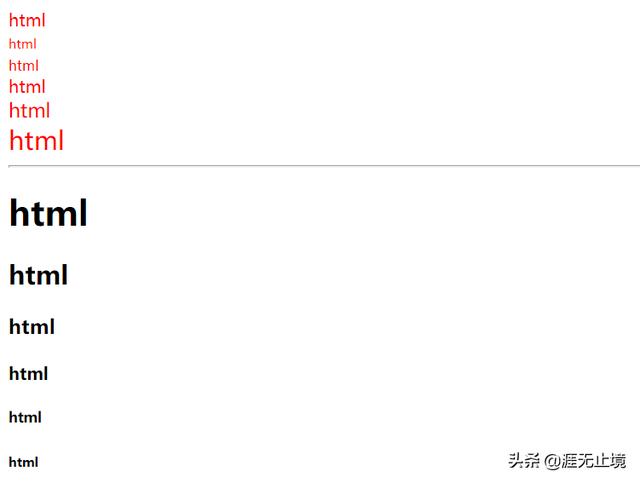
<font color="red" face="微软雅黑">html</font><br/>
<font color="red" size="1" face="微软雅黑">html</font><br/>
<font color="red" size="2" face="微软雅黑">html</font><br/>
<font color="red" size="3" face="微软雅黑">html</font><br/>
<font color="red" size="4" face="微软雅黑">html</font><br/>
<font color="red" size="5" face="微软雅黑">html</font><br/>
<hr/>
<h1>html</h1>
<h2>html</h2>
<h3>html</h3>
<h4>html</h4>
<h5>html</h5>
<h6>html</h6>

显示效果
- 清单标签(列表标签)
1. ul
<ul>标签表示的是一个无序列表。
常用属性:
type:规定列表的项目符号类型,可取值 disc, square ,circle.默认值为disc
2. li
<li>标签表示的是一个列表项
常用属性:
type:这个属性只适用于无序列表,用于设定项目符号,默认值为disc
value:这个属性只适用于有序列表,用于设定列表的项目数字。
3. ol
<ol>表示的是一个有序列表。
常用属性:
type:这个属性规定列表中使用的标记类型,可取值1 A a I i。
start:这个属性规定列表的起始值。
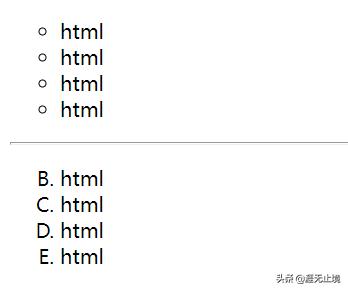
<ul type="circle">
<li>html</li>
<li>html</li>
<li>html</li>
<li>html</li>
</ul>
<hr/>
<ol type="A" start="2">
<li>html</li>
<li>html</li>
<li>html</li>
<li>html</li>
</ol>

显示效果
- 图形标签
img
<img>是一个图片标签,用于在页面上引入图片.
常用属性:
src:用于设定要引入的图片的url
alt:用于设定图像的替代文字
width:用于设定图片的宽度
height:用于设定图片的高度
border :图片边框厚度
align:用于设定图片的文字的对齐方式
<img alt="妹子一枚" src="images/QQ图片20200513174254.jpg" width="900px" height="600px" border="8" align="middle" />
涯无止境,学海无涯

显示效果
- 链接标签
a
<a>标签用于定义超连接,用于从一个页面链接到另一个页面。
常用属性:
href :用于设定链接指向页面的url.
name:用于设定锚的名称
target:用于设定在何处打开链接页面。
<a href="图形标签.html" name="imgurl" target="_blank">点击我吧</a>
点击此处将会跳转至图形标签页面
- 表格标签
1. table
<table>标签用于定义表格
常用属性:
align:用于设定表格的对齐方式
bgcolor:用于设定表格的背景颜色。
border:用于设定表格边框的宽度
width:用于规定表格的宽度。
2. tr
<tr>标签用于定义表格的行,包含一个或多个th或td元素。
<tr>常用属性:
align:用于设定表格中行的内容对齐方式。
bgcolor:用于设定表格中行的背景颜色。
3. td
<td>标签用于定义表格单元
td元素中的文本一般显示为正常字体且左对齐。
<td>常用属性:
align:用于设定单元格内容的对齐方式。
bgcolor:用于设定单元格背景颜色。
height:用于设定单元格的高度。
width:用于设定单元格的宽度。
colspan:用于设定列合并
rowspan :用于设定行合并。
4. caption
<caption>用于定义表格标题
<caption>标签必须紧随<table>标签之后,一个表格只能有一个标题。通常这个标题会被居中于表格之上。
5. th
<th>标签用于定义表格的表头,<th>内部的文本通常呈现为居中加粗文本。
Html表格中有两种类型的单元格:
表头单元格th:包含表头信息。
标准单元格td:包含数据。
<table border="1" width="50%" align="center" bgcolor="yellow">
<caption>xxx班考试成绩</caption>
<tr>
<th>1-1</th>
<th>1-2</th>
<th>1-3</th>
</tr>
<tr align="center">
<td rowspan="2">2-1 3-1</td>
<td colspan="2">2-2 2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
</table>

运行结果
注意:
1. 关于html中颜色取值问题
颜色由红色、绿色、蓝色混合而成,有三种取值方式:
1.rgb(0,0,0) 值是在0-255之间
2. #000000 #ff0000 #00ff00 #0000ff #ffffff(6位十六进制数)
3.red green blue(英文单词表示)
2. 关于html中数值单位问题
Html的数值默认单位为像素(px).
在有些位置可以使用百分比来设置。
<hr size=’3’>这个就代表水平线厚席为3px。
例如:
<hr width=’30%’>这个就代表水平线长度为总长度的30%。
3.关于html中图片的对齐属性值问题
algin:对齐方式 center失效 left、right可用
属性值还有 top middle bottom但不是针对图片指相邻的文字相对于图片的位置。
4.关于html中链接标签的target
target:控制是否开启新页
属性值:_self(当前页面打开) _blank (新的页面打开)默认值是_self


