开心心,竟然被监督打卡啦,立刻圆润地回家码字惹!
既然如此,我们就从创建一个项目开始咯~
01 部署一个动态页面项目
首先打开 eclipse 编译器(ide)。

进入工作台后,点击左上角 “ File ”—“New”—“Other” 弹出菜单列表。

在菜单列表中选择Web文件夹中“Dynamic Web Project”创建一个Web动态页面项目。

点击“Next”,要注意打上Generated web.xml deployment descriptor 前的方框,自动创建web.xml。

我们就有一个名为 “myWeb” 的动态页面项目了。
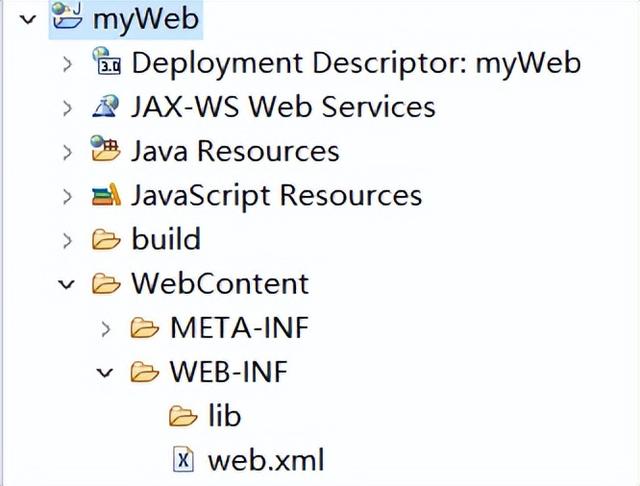
点开“myWeb”项目列表,可以看到整体结构:

这里用一下网上下载的图,说明一下:
Java 代码写在“src”文件夹里;
“WebContent”文件夹里放着我们的页面信息,包括 JSP 文件和 css 文件;
项目所需要的jar包放在“lib”文件夹里。

这就是我们的“myWeb”动态页面项目。
02 认识JSP页面
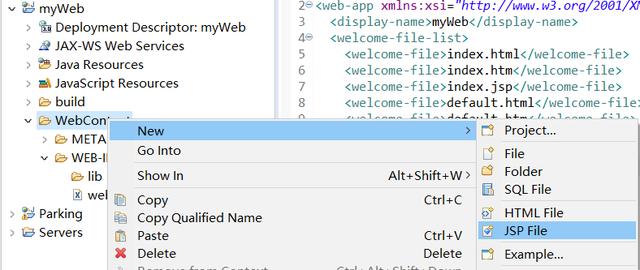
右键点击“WebContent”文件夹,“New”新建一个JSP File文件,命名为“index.jsp”。

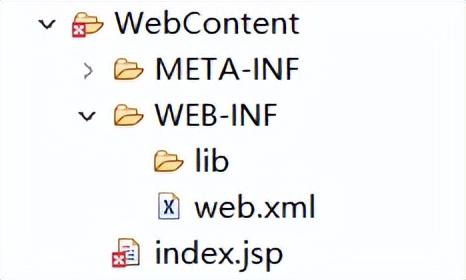
创建完后,“index.jsp”文件的位置如下图所示:

这里的报错(红叉叉)是因为服务器没部署好。
双击点开“index.jsp”文件,我们能看到下方代码。它包含了一个JSP页面的基本构成元素,page指令、<html>、<head>、<title>、<body>等HTML标记。

初步做页面,可以更换两个<title>、<body>中间的内容,分别对应标题和主题。
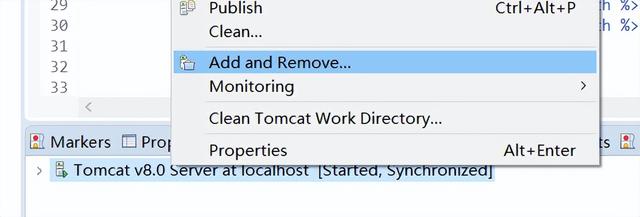
修改完毕后,右键 Tomcat 服务器,选择“Add and Remove”,将项目“myWeb”添加进右侧“configured”中。

再选择下方控制台中“Servers”模块的服务器双击或者右键启动,已经启动服务器的可以选择“ Restart ”重启服务器。
然后在浏览器中输入网址
就会出现你编辑的内容咯~
比如说我在<body>中加入了用符号画的猫咪,如下图所示:

我输出的页面就是这样的

今天就到这里啦,大家来试试吧~


