今天是刘小爱自学 Java 的第82天。
感谢你的观看,谢谢你。
话不多说,继续前端的学习:

什么叫BOM呢?
全称browser object model,浏览器对象模型。
对于这种概念性的知识点,我个人习惯是先学其实例再去理解其概念。
先学几种浏览器中常用的对象。
其中头条搜索有很多关于JavaScript的干货教程,专业又详细,点击下方卡片搜索“JavaScript”了解更多
一、window对象
1对话框
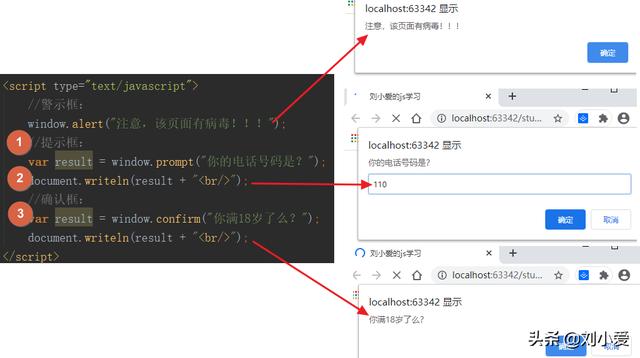
在window对象中,一共有三种对话框:

①警示框:window. alert ()
alert,警示的意思,这个昨天就提到过。
就是起到一个警示用户的作用,没有返回值,只有一个确认按钮。
②提示框:window.prompt();
prompt,提示的意思。翻译成提示似乎并不太准确,因为它是需要用户输入内容的。
并且有确认和取消两个按钮:
如果点击确认:返回值为提示框里输入的内容。
如果点击取消:返回值为null。
③确认框:window. confirm ()
confirm,确认的意思。
如果点击确认:返回值为true。
如果点击取消:返回值为false。
2计时器
在window对象中,有两种计时器:

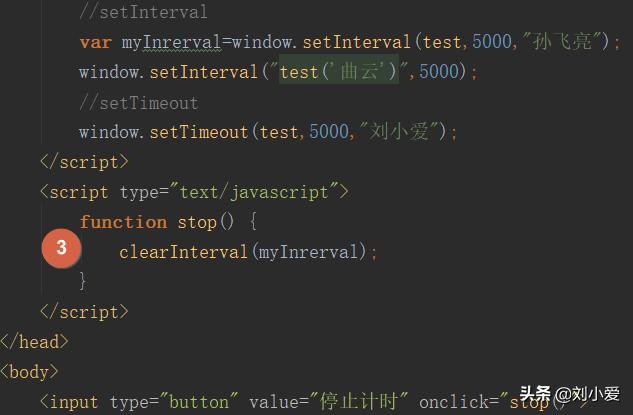
①setInterval
Interval,间隔的意思,也就是每隔一段时间执行一次。
其中有三个参数:函数名(test),间隔的时间5000( ms ),函数参数(“孙飞亮”)
所以每隔5s,就调用一次函数test,test执行的内容就是弹出“孙飞亮”这个警示内容。
此外,还有一种设置方式只有两个参数:第一个参数中就包含了函数的参数。
②setTimeout
Timeout,超时的意思,也就是超时一定时间后再执行。
和Interval的区别在于,Interval会不停地循环执行,而Timeout只执行一次。
既然有计时器,那么想停止计时又该怎么办?
有一个清除计时器的功能:

③清除计时器
clearInterval,即清除Interval这种计时器的意思,其有一个参数,也就是计时器中对应的变量。
当执行clearInterval的时候,其对应的计时器就会停止计时,不再运行。
同样的道理,claerTimeout也就是清除Timeout这种计时器。
以上便是对于window对象的三种对话框和两种计时器的说明。
二、location对象
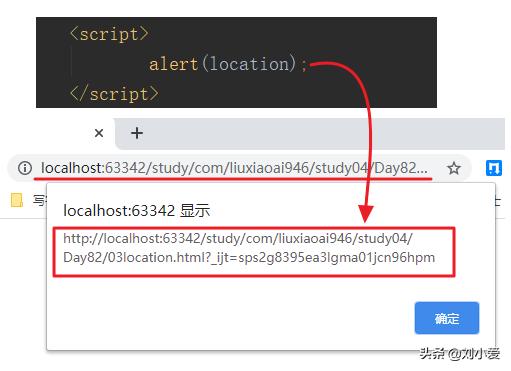
location指的是什么呢?我们做一个测试:

直接弹出警示框,提示location信息,会发现其描述的就是当前页面的地址,和浏览器中地址栏是一样的。
事实上,location就是地点的意思,就是指的地址。
其有两个重要的属性:

①href
这个单词已经接触很多次了,超链接的意思。
那么在后面接上对应的超链接地址,即可达到跳转地址对应页面的效果。
②reload
reload,重新载入的意思,
经常接触到的刷新,也就是重新加载一遍该网页。
三、 history 对象
history,历史的意思,在浏览器中有一个很实用的功能:历史记录,说的就是它:

历史记录,是需要有浏览记录了才会有效果的,刚进入第一个页面的时候,是没有历史记录的。
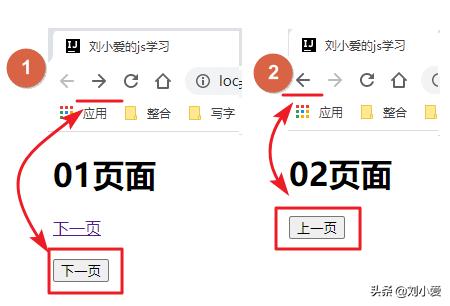
①01页面
先点击第一个下一页(设定的一个超链接),进入02页面,这样就有历史记录了,再回到01页面。
浏览器上有一个往前的箭头可以回到02页面,利用history能达到相同的效果。
②02页面
在浏览器上有一个往后的箭头回到01页面,利用history也能达到相同的效果。
那用代码具体如何实现?
既然需要历史记录,那一个页面肯定不够,需要编写两个页面的代码:

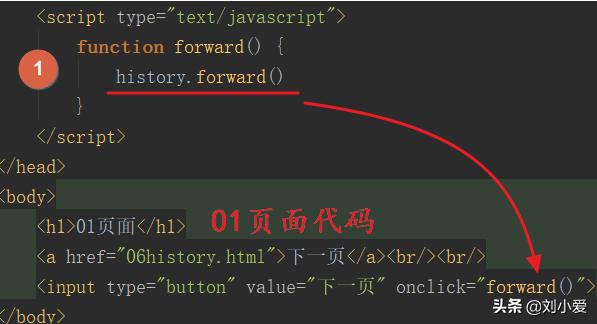
①01页面代码编写
在刚进入01页面的时候,是没有历史记录的,所以用一个a标签来设置一个超链接,跳转02页面。
这样有了历史记录之后,就可以使用history对象了。
forward 方法,向前的意思,这个方法也就可以理解成“下一页”。
点一下“下一页”按钮,触发点击事件,history调用forward方法,回到02页面。
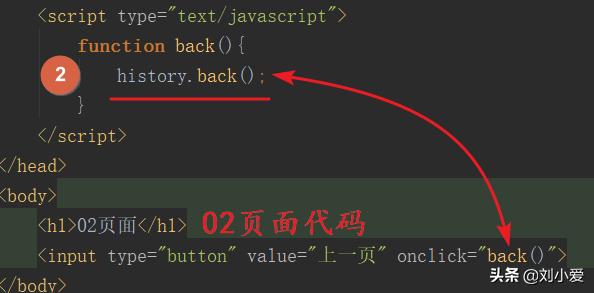
②02页面代码编写

back 方法,向后的意思,这个方法也就可以理解成“上一页”。
点一下“上一页”按钮,触发点击事件,history调用back方法,回到01页面。
此外关于上一页下一页的实现方法还有一种。
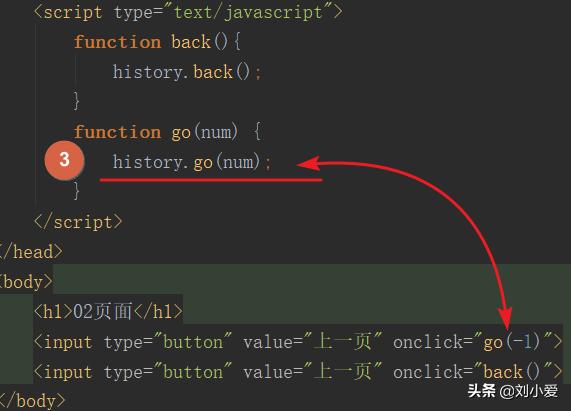
③history对象的go()方法

一开始我以为go方法能做到:直接跳转第1页第2页第3页第N页。
后来发现自己实在是太天真了……
go方法有一个参数,它具体指什么呢?
- 如果是go(-1),相当于back(),回到上一页。
- 如果是go(1),相当于forward,回到下一页。
它是以当前页面为原点的,-1即上一页,1即下一页。
至于2是否能达到下一页的下一页这样的效果,暂且还不得而知,还需要自己花时间去探索。
以上便是对于BOM中三种常用对象的说明,当然不仅仅只有这三种,但时间有限就不一一学习了。
所以做个总结就是:
BOM就是由多个对象(包括上述三种对象)组成。
打开浏览器,BOM就是指与浏览器窗口相关的,就可以理解成上面说明的三种对象。
其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。


