作者:hetu666
来源:CSDN
概述
html (HyperText Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言。
HTML 可复杂、可简单,一切取决于开发者。它由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等
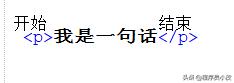
一个元素

元素的主要部分有:
1开始标签(Opening tag) :包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
2结束标签(Closing tag ):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
3内容(Content): 元素的内容,本例中就是所输入的文本本身。
4元素(Element) :开始标签、结束标签与内容相结合,便是一个完整的元素。
块级元素
块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
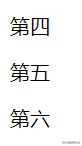
<p>第四</p><p>第五</p><p>第六</p>
效果:

属性
一个属性必须包含如下内容:
1,在元素和属性之间有个空格space (如果已经有一个或多个属性,就与前一个属性之间有一个空格.)
2属性后面紧跟着一个“=”符号.
3,有一个属性值,由一对引号“ ”引起来.
- href : 这个属性声明超链接的web地址,当这个链接被点击浏览器会跳转至href声明的web地址。例如:href=”***/”。
- title: 标题title属性为超链接声明额外的信息,比如你将链接至那个页面。例如:title=”***”。当鼠标悬浮时,将出现一个工具提示。
- target: 目标target属性用于指定链接如何呈现出来。例如,target=”_blank”将在新标签页中显示链接。如果你希望在目前标签页显示链接,只需忽略这个属性。
布尔
有时你会看到没有值的属性,它是合法的。这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。
<!-- 使用disabled属性来防止终端用户输入文本到输入框中 --> <input type="text" disabled> <!-- 下面这个输入框没有disabled属性,所以用户可以向其中输入 --> <input type="text">

单引号或者双引号?
在目前为止,本章内容所有的属性都是由双引号来包裹。也许在一些HTML中,你以前也见过单引号。这只是风格的问题,你可以从中选择一个你喜欢的。以下两种情况都可以:
<a href="">示例站点链接</a> <a href='示例站点链接</a>
但你应该注意单引号和双引号不能在一个属性值里面混用。下面的语法是错误的:
<a href="示例站点链接</a>
HTML结构
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的测试站点</title> </head> <body> <p>这是我的页面</p> </body> </html>
1,<!DOCTYPE html>: 声明文档类型. 很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,规定了HTML页面必须遵从的良好规则,能自动检测错误和其他有用的东西。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。你只需要知道<!DOCTYPE html>是最短的有效的文档声明。
2,<html></html>: <html>元素。这个元素包裹了整个完整的页面,是一个根元素。
3,<head></head>: <head>元素. 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于<head>元素的内容。
4.<meta charset=”utf-8″>: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。
5.<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。
6.<body></body>: <body>元素。 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
空白
代码中包含的空格是没有必要的;下面的两个代码片段是等价的:
<p>狗 狗 很 呆 萌。</p> <p>狗 狗 很 呆 萌。</p>
渲染这些代码的时候,HTML解释器会将连续出现的空白字符减少为一个单独的空格符。
那么为什么我们会使用那么多的空白呢? 可读性 —— 如果你的代码被很好地进行格式化,那么就很容易理解你的代码。
特殊字符

注释
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号<!–和–>包括起来, 比如:
<p>我在注释外!</p> <!-- <p>我在注释内!</p> -->
头部
HTML 头部是包含在<head> 元素里面的内容。不像 <body>元素的内容会显示在浏览器中,head 里面的内容不会在浏览器中显示,它的作用是包含一些页面的 元数据 。
元数据
元数据就是描述数据的数据,而HTML有一个“官方的”方式来为一个文档添加元数据—— <meta> 。有很多不同种类的 <meta> 可以被包含进你的页面的<head>元素,比如。
指定字符的编码
<meta charset="utf-8">
这个元素简单的指定了文档的字符编码 —— 在这个文档中被允许使用的字符集。 utf-8 是一个通用的字符集,它包含了任何人类语言中的大部分的字符。
添加作者和描述
- name 指定了meta 元素的类型; 说明该元素包含了什么类型的信息。
- content 指定了实际的元数据内容。
CSS和JavaScript
如今,几乎你使用的所有网站都会使用css让网页更加炫酷,使用js让网页有交互功能,比如视频播放器,地图,游戏以及更多功能。这些应用在网页中很常见,它们分别使用<link>元素以及 <script> 元素。
<link>元素经常位于文档的头部。这个link元素有2个属性,rel=”stylesheet”表明这是文档的样式表,而 href包含了样式表文件的路径:
<link rel="stylesheet" href="my-css-file.css">
<script>部分没必要非要放在文档头部;实际上,把它放在文档的尾部(在 </body>标签之前)是一个更好的选择,这样可以确保在加载脚本之前浏览器已经解析了HTML内容(如果脚本加载某个不存在的元素,浏览器会报错)。
<script src="my-js-file.js"></script>
标题和段落
在HTML中,每个段落是通过<p>元素标签进行定义的, 比如下面这样:
<p>我是一个段落,千真万确。</p>
每个标题(Heading)是通过“标题标签”进行定义的:
<h1>我是文章的标题</h1>
这里有六个标题元素标签 —— <h1>、<h2>、<h3>、<h4>、<h5>、<h6>。每个元素代表文档中不同级别的内容; <h1> 表示主标题(the main heading),<h2> 表示二级子标题(subheadings),<h3> 表示三级子标题(sub-subheadings),等等。
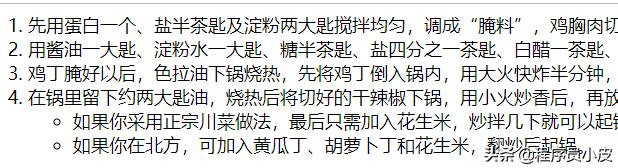
列表
<ol> <li>先用蛋白一个、盐半茶匙及淀粉两大匙搅拌均匀,调成“腌料”,鸡胸肉切成约一厘米见方的碎丁并用“腌料”搅拌均匀,腌渍半小时。</li> <li>用酱油一大匙、淀粉水一大匙、糖半茶匙、盐四分之一茶匙、白醋一茶匙、蒜末半茶匙调拌均匀,调成“综合调味料”。</li> <li>鸡丁腌好以后,色拉油下锅烧热,先将鸡丁倒入锅内,用大火快炸半分钟,炸到变色之后,捞出来沥干油汁备用。</li> <li>在锅里留下约两大匙油,烧热后将切好的干辣椒下锅,用小火炒香后,再放入花椒粒和葱段一起爆香。随后鸡丁重新下锅,用大火快炒片刻后,再倒入“综合调味料”继续快炒。 <ul> <li>如果你采用正宗川菜做法,最后只需加入花生米,炒拌几下就可以起锅了。</li> <li>如果你在北方,可加入黄瓜丁、胡萝卜丁和花生米,翻炒后起锅。</li> </ul> </li> </ol>

标记
<i> 被用来传达传统上用斜体表达的意义:外国文字,分类名称,技术术语,一种思想……
<b> 被用来传达传统上用粗体表达的意义:关键字,产品名称,引导句……
<u> 被用来传达传统上用下划线表达的意义:专有名词,拼写错误……
<strong>强调重要的词
超链接
通过将文本转换为<a>元素内的链接来创建基本链接, 给它一个href属性(也称为目标),它将包含您希望链接指向的网址。
<p>I'm creating a link to <a href="">***</a>. </p>
使用title属性添加支持信息
<p>I'm creating a link to <a href="" title="这是百度">百度</a>. </p>
I’m creating a link to 百度.
块级链接
可以将一些内容转换为链接,甚至是块级元素。例如你想要将一个图像转换为链接,你只需把图像元素放到<a></a>标签中间。
文档片段
超链接除了可以链接到文档外,也可以链接到HTML文档的特定部分(被称为文档片段)。要做到这一点,你必须首先给要链接到的元素分配一个id属性。例如,如果你想链接到一个特定的标题,可以这样做:
<h2 id="Mailing_address">Mailing address</h2>
然后链接到那个特定的id,可以在URL的结尾使用一个哈希符号(#)指向它,例如:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
你甚至可以在同一份文档下,通过链接文档片段,来链接到同一份文档的另一部分:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>增加学生</title> </head> <body> <form method="post" action="/community/alpha/student"> <p> 姓名:<input type="text" name="name"> </p> <p> 年龄:<input type="text" name="age"> </p> <p> <input type="submit" value="保存"> </p> </form> </body> </html>

后台:
//post
@RequestMapping(path = "/student",method = RequestMethod.POST)
@ResponseBody
public String saveStudent(String name,int age){
System.out.println(name);
System.out.println(age);
return "success";
}
大部分用来定义表单小部件的元素都有一些他们自己的属性。然而,在所有表单元素中都有一组通用属性,它们可以对这些小部件进行控制。下面是这些通用属性的列表:

密码框
通过设置type属性值为password来设置该类型框:
<input type="password" id="pwd" name="pwd">
搜索框
通过设置 type属性值为 search 来设置该类型框:
<input type="search" id="search" name="search">
电话号码栏:
通过 type属性的 tel 值设置该类型框:
<input type="tel" id="tel" name="tel">
URL 栏
通过type属性的url 值设置该类型框:
<input type="url" id="url" name="url">
多行文本框
多行文本框专指使用<textarea>元素,而不是使用<input>元素。
<textarea cols="30" rows="10"></textarea>
按钮
在 HTML表单 中,有三种按钮:
Submit
将表单数据发送到服务器。对于<button>元素, 省略 type 属性 (或是一个无效的 type 值) 的结果就是一个提交按钮.
Reset
将所有表单小部件重新设置为它们的默认值。
Anonymous
没有自动生效的按钮,但是可以使用JavaScript代码进行定制。
每次向服务器发送数据时,都需要考虑安全性。到目前为止,HTML表单是最常见的攻击路径(可能发生攻击的地方)。这些问题从来都不是来自HTML表单本身,它们来自于服务器如何处理数据。
根据你所做的事情,你会遇到一些非常有名的安全问题:
XSS 和 CSRF
跨站脚本(XSS)和跨站点请求伪造(CSRF)是常见的攻击类型,它们发生在当您将用户发送的数据显示给这个用户或另一个用户时。
XSS允许攻击者将客户端脚本注入到其他用户查看的Web页面中。攻击者可以使用跨站点脚本攻击的漏洞来绕过诸如同源策略之类的访问控制。这些攻击的影响可能从一个小麻烦到一个重大的安全风险。
CSRF攻击类似于XSS攻击,因为它们以相同的方式开始攻击——向Web页面中注入客户端脚本——但它们的目标是不同的。CSRF攻击者试图将权限升级到特权用户(比如站点管理员)的级别,以执行他们不应该执行的操作(例如,将数据发送给一个不受信任的用户)。
XSS攻击利用用户对web站点的信任,而CSRF攻击则利用网站对其用户的信任。
为了防止这些攻击,您应该始终检查用户发送给服务器的数据(如果需要显示),尽量不要显示用户提供的HTML内容。相反,您应该对用户提供的数据进行处理,这样您就不会逐字地显示它。当今市场上几乎所有的框架都实现了一个最小的过滤器,它可以从任何用户发送的数据中删除HTML<script>、<iframe> 和<object>元素。这有助于降低风险,但并不一定会消除风险。
SQL 注入
SQL 注入是一种试图在目标web站点使用的数据库上执行操作的攻击类型。这通常包括发送一个SQL请求,希望服务器能够执行它(通常发生在应用服务器试图存储由用户发送的数据时)。这实际上是攻击网站的主要途径之一。
其后果可能是可怕的,从数据丢失到通过使用特权升级控制整个网站基础设施的攻击。这是一个非常严重的威胁,您永远不应该存储用户发送的数据,而不执行一些清理工作(例如,在php/mysql基础设施上使用mysql_real_escape_string()
HTTP数据头注入和电子邮件注入
这种类型的攻击出现在当您的应用程序基于表单上用户的数据输入构建HTTP头部或电子邮件时。这些不会直接损害您的服务器或影响您的用户,但它们会引发一个更深入的问题,例如会话劫持或网络钓鱼攻击。
这些攻击大多是无声的,并且可以将您的服务器变成僵尸。
偏执:永远不要相信你的用户
那么,你如何应对这些威胁呢?这是一个远远超出本指南的主题,不过有一些规则需要牢记。最重要的原则是:永远不要相信你的用户,包括你自己;即使是一个值得信赖的用户也可能被劫持。
所有到达服务器的数据都必须经过检查和消毒。总是这样。没有例外。
远离有潜在危险的字符转义。应该如何谨慎使用的特定字符取决于所使用的数据的上下文和所使用的服务器平台,但是所有的服务器端语言都有相应的功能。
限制输入的数据量,只允许有必要的数据。
沙箱上传文件(将它们存储在不同的服务器上,只允许通过不同的子域访问文件,或者通过完全不同的域名访问文件更好)。