嗨,雷猴啊。今天有位朋友找到我问我有没有 微信小程序 的实战案例,我就把自己刚刚学着做小程序时用的教学视频发给了他。他看了之后觉的很有用处,我今天就想把这个案例也分享给大家,希望对大家能够有用处。 获取方式我留在最后了哦,都来领走吧~

一、写在前面
最近接触了小程序的开发,后端选择 Java ,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的,然后查找资料发现结合了官方提供的api后好像和我们普通的web前后端通信也没有多大的区别,有想法后就写了这个测试程序。
二、API文档
wx.request(OBJECT)
发起网络请求。
OBJECT参数说明:

success返回参数说明:

data 数据说明:
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
- 对于 header [‘content-type’] 为 application/ json 的数据,会对数据进行 JSON 序列化
- 对于 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)…)
示例代码
wx.request({
url: ' test .php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
}) 三、基本思路
将数据通过get方式传到Java servlet类,servlet得到微信小程序的数据打印出来并返回一个数据给微信小程序,从而实现一个最简单的前后端通信。
四、关键代码
微信小程序代码
index.wxml
<view>
<button bindtap='bindtest'>test</button>
</view>
index.js
bindtest: function(){
wx.request({
url: '#39;,
data:{
username:'001',
password:'abc'
},
method:'GET',
header: {
'content-type': 'application/json' // 默认值
},
success:function(res){
console.log(res.data);
},
fail:function(res){
console.log(".....fail.....");
}
})
},
Java serlvet类代码
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html;charset=utf-8");
/* 设置响应头允许ajax跨域访问 */
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
//获取微信小程序get的参数值并打印
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username="+username+" ,password="+password);
//返回值给微信小程序
Writer out = response.getWriter();
out.write("进入后台了");
out.flush();
}
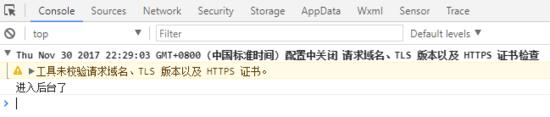
五、效果演示
前端控制台

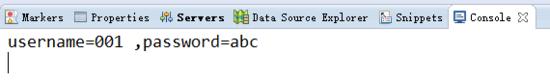
ecplise控制台

至此说明微信小程序与Java后台通信成功!当然这是最简单的通信,比较复杂的是需要对Json数据的处理,以后有时间再总结下。最后我把自己最开始学做小程序的时候用的教程都分享给大家,大家需要的直接私信我回复“小程序”我会一一给大家发过去。



