
java程序员学习HTML,表格和表单是用得比较多的,掌握好这2个标签的详细用法会对你非常有益!
一、table表格
表格由table标签表示,里面嵌套tr,表示一行,而tr里面嵌套 td 和th,表示一行有多少列。它们的具体属性和使用方法如下:

注意点:table、tr和td都有align属性,但含义不同。其中table的align表示整个表格居中对齐,而在tr中表示整行中所有的单元格中的内容居中对齐,在td中则表示该单元格中的内容剧中对齐。此外td和th还有跨行和跨列的功能。现在利用这个知识点实现一个具有层次结构的表格:
代码:
<html>
<head>
<TITLE>first page!!</title>
</head>
<body>
<table border=”1″ width=”700px” align=”center”>
<tr>
<th>待执行项目</th>
<th> </th>
<th>正在执行项目</th>
</tr>
<tr>
<td valign=” top “>
<table border=”1″ width=”100%” >
<tr>
<th>
<input type=”checkbox” />
</th>
<th>项目名</th>
<th>花费</th>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
</table>
</td>
<td align=”center”>
<input type=”button” value=”移入>>” /><br/><br/>
<input type=”button” value=”<<移出” />
</td>
<td valign=”top”>
<table border=”1″ width=”100%”>
<tr>
<th>
<input type=”checkbox” />
</th>
<th>项目名</th>
<th>花费</th>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
<tr align=”center”>
<td>
<input type=”checkbox” />
</td>
<td>A</td>
<td>998.00</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
代码运行效果:

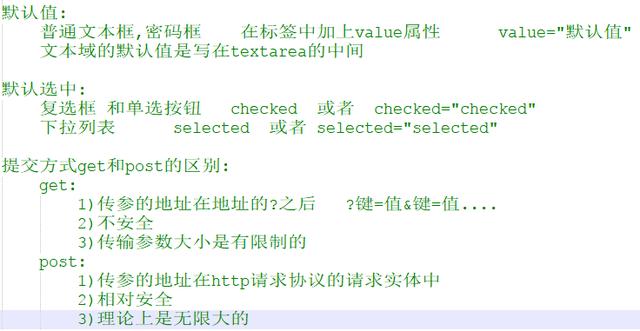
二、form表单
对于javaEE程序员,我们日常输入用户名和密码,然后提交表单,可是对表单总是懵懵懂懂,现在超详细精炼总结如下,希望可以帮到你!


希望你照着我给出的模板,每一个都去测试一下,你便会豁然开朗,从此表单提交不再困惑!


