
css 属性值 字体与文本
字体
首先要有一个认识字体和文本不是一个东西哦。字体是不同的文本体式或者可以说是字的形体结构。对于英文来说有很多种不同的样式包括字母、数字和符号组成的。
文本指的是通过文本属性描述对文本的处理方式。行高,字符间距,缩进等。
那么网页中的字体是哪里来的呢?其中有哪些属性?文本属性中有哪些小秘密呐?
来源
用户机器中安装的字体
保存在第三方网站上的字体(link)
保存在服务器上的字体。这些字体可以使用@font-face规则随网页一起发给浏览器(一般字体图片都会放到一个单独的服务器上,更加的优化)
字体属性
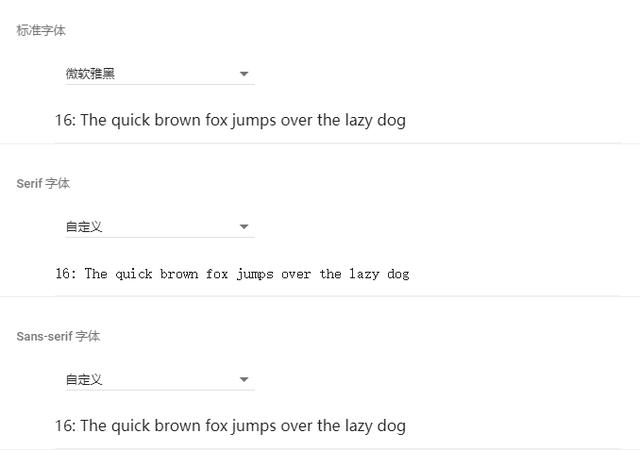
font-family
字体族
font-family用于设定元素中的文本使用什么字体。通常给一个文档页面设置一个主字体(因为 font-family 是可以继承的),然后针对那些需要使用不用样式的字体在单独应用font-family。
因为字体来源我们已经知道了,两条路径要么是用户机器,要么是网上,那么就存在某种字体不能再某个网页中使用的可能。所以需要给出一组字体,这组字体叫做 字体栈 。
简单的来说就是就是预备队,如果用户机器上没有某种字体,预备的字体就用作用了,用户还可以使用另一种字体阅读。
/*
font-family的值不区分大小写 但是如果引入的是在线字体库请不要随意修改
有可能导致无法使用提供的定制字体
*/body{font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;} font-size
字体大小
浏览器样式表默认为每个 HTML元素 都设定了font-size,言外之意是我们在设置font-size的时候其实是在修改默认值。字体大小的单位px、%、em。但是有一个很重要的点是字体的大小也是可以去继承的这个地方可能会出现一些未知的错误。
px是一个很常见的单位,em也是一个单位有什么区别呢?
px是绝对单位,em是一种相对单位与百分比是一样的,浏览器默认样式表在设定所有元素的字体大小时使用的都是相对单位em,h1被设定为2em,h2是1.5em,p是1em。默认情况下1em = 16px。这也是font-size的基准大小。

example 1
1 2 3 4 5 6 7 8 9 10 11 | <style>
/* h1此时2em */ body{font-size: 200%;}
/* h1此时应该是多少呢? */ body{font-size: 20px;}
p{font-size: 16px;}
</style>
<body>
<h1>我是谁</h1>
<p>font-size</p>
</body> |
tip:其它的以绝对单位设定的会重新设定字体的大小,不会产生继承。同时我们在设定的时候可以选择关键字值,比如x-small, medium ,x-large等等 ,当然用的很少,你会在浏览器看到medium感兴趣的可以去观察一下吧。
example 2
1 2 3 4 5 6 7 | <style>
/* span的字体大小是多少呢? */ p{font-size: 80%;}
</style>
<body>
<p>我是<span>小贵</span></p>
</body> |
example 3
1 2 3 4 5 6 7 8 9 10 | <style>
/* h1的字体大小是多少呢? */ /* span的字体大小是多少呢? */ body{font-size: 150%;}
p{font-size: 80%;}
</style>
<body>
<h1>我是小小</h1>
<p>我是<span>小小</span></p>
</body> |
tip:使用绝对单位的好处是,在祖先元素的字体大小变化时,不会出现意外的连锁反应。
font -style
字体样式
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。(斜体代表强调含义所以还是用em) |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
font-weight
字体粗细
这个貌似没什么好说的,还是过了吧。主要一点最好使用bold,normal当然strong标签是加粗的状态,你们应该懂我的意思。
font-variant
字体变化
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器会显示一个标准的字体。 |
| small-caps | 浏览器会显示小型大写字母的字体。 |
| inherit | 规定应该从父元素继承 font-variant 属性的值。 |
font
简写,复合写法
强调两个规则
rule
必须声明size与family。
顺序 font-weight、font-style、font-variant随意调换,其次font-size,font-family。
同时还可以设置行高 font:bold italic small-caps 16px/1.5 ‘Microsoft yahei’ 16px/1.5的这个1.5代表的是倍数。
今天就分享到这,明天在分享!
如果你们想要了解或者想要深入学习 java 和web可以进我的群里进行交流学习,群号:web330336289,java644038439。欢迎我们进去交流学习,我们一同学习一同行进,我觉得程序员不应该中止脚步,而是一向在学习的道路上一向行进。
编码:天弘


