根据客户需求做了一个小程序 ,先是h5方案实施的,后来采用了小程序嵌入h5 webview的模式,但是涉及到几个问题:
1>webview向小程序传参数(在小程序中webview中的h5.php页面向本小程序传参数)
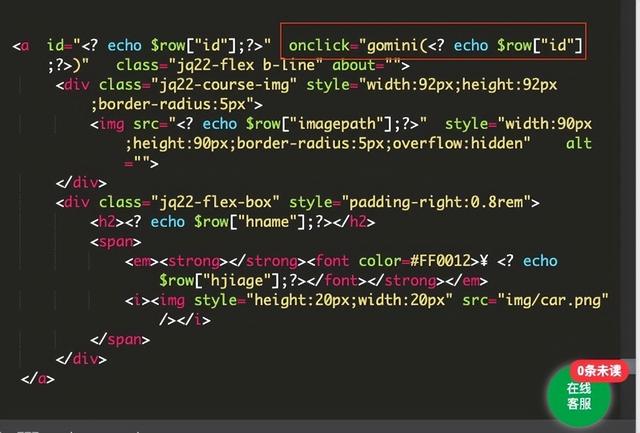
自己服务器上的h5文件:

2>本小程序原生页面,jump文件接收参数。我想接收h5页面传过来的一个id,用于jump原生页面接收这个id,然后jump页面发送ajax网络请求,返回具体本条活动的详情数据,并渲染到jump页面上。说明一点,这个页面上有个 去看看 按钮,点击去看看,调转到另外的一个小程序的详细购买页上去。说的有点绕,思路是 webview h5->跳回小程序 jump —>跳到另外一个小程序的指定页(这个指定页不是固定的)。全部代码:
app.json
{
” pages “: [
” pages/index/index “,
” pages/jump/jump “,
” pages/logs/logs ”
], ” window “: { ” backgroundTextStyle “: ” light “, ” navigationBarBackgroundColor “: ” #fff “, ” navigationBarTitleText “: ” 研学亲子地图 “, ” navigationBarTextStyle “: ” black ” }, ” style “: ” v2 “, ” sitemapLocation “: ” sitemap.json “, ” lazyCodeLoading “: ” requiredComponents “,
” navigateToMiniProgramAppIdList “:[ ” wx25a95729716000000 ” ]// 注意这里才能跳转到另一个小程序
jump.js
Page ( {
/** * 页面的初始数据 */ data : { hid :”, hdjiage : 0 , hname :”, hlink :”, hjigou :”, hpath :” },
/** * 生命周期函数–监听页面加载 */ onLoad : function ( options ) { //缓冲一下跳转 var hid = options . hid ; var that = this ; wx . showToast ( { title : hid , } )
wx . request ( { //请求地址 url : ‘ ‘ + hid , method :’ GET ‘, //请求头
//请求成功回调 success ( res ){ console . log ( res ) that . setData ( { hid : hid , hjiage : res . data . hdjiage , hname : res . data . hdname , hlink : res . data . hdlink , hjigou : res . data . hdjigou , hpath : res . data . hdpath } ) }, //请求失败回调 fail ( res ){ console . log ( res . errMsg ) ; }} )
wx . navigateToMiniProgram ( { appId : ‘ wx25a957297168c113 ‘, path : ”, extraData : { foo : ‘ bar ‘ }, envVersion : ‘ trial ‘, success ( res ) { // alert (‘ok’) } } )
//返回小程序 wx . navigateBackMiniProgram ( { extraData : { foo : ‘ bar ‘ }, success ( res ) { // 返回成功 } } ) },
/** * 生命周期函数–监听页面初次渲染完成 */ onReady : function () {
},
/** * 生命周期函数–监听页面显示 */ onShow : function () {
},
/** * 生命周期函数–监听页面隐藏 */ onHide : function () {
},
/** * 生命周期函数–监听页面卸载 */ onUnload : function () {
},
/** * 页面相关事件处理函数–监听用户下拉动作 */ onPullDownRefresh : function () {
},
/** * 页面上拉触底事件的处理函数 */ onReachBottom : function () {
},
/** * 用户点击右上角分享 */ onShareAppMessage : function () {
}} )
jump.wxml
< view style =” margin -top:120px “>
< view style =” font-size:1.2rem;text-align:center;color:red “>{{ hname }}</ view >
< view style =” font-size:0.9rem;color:#e2e2e2 “>{{ hjigou }}</ view >
< view >
< image src =” {{ hpath }}”
/>
</ view >
< view style =” font-size:1rem;color:red;font-weight:400; “>{{ hjiage }}</ view >
< view style =” text-align:center;font-size:1.5rem;color:black “>
< navigator target =” miniProgram ” open-type =” navigate ” app-id =” wx25a957297168c113 ” path =”{{ hlink }}” extra-data =”” version =” trial “> 去看看 </ navigator >
</ view >
</ view >
干脆也把ajax请求文件也发出来吧:
xxxx.php
<?php
$hid=trim($_GET[“hid”]);
$a = mysql _connect(“localhost”,”—-“,”—-“);
mysql_select_db(“—-“,$a);
$sql=”SELECT * FROM `jk_huodong` where id=”.$hid.” “;
$w=mysql_query($sql);
$rowu=mysql_fetch_array($w);
if($rowu){
$jid=$rowu[“hjigou”];
$sqljg=”SELECT * FROM `jk_shop_project` where id=”.$jid.” “;
$wjg=mysql_query($sqljg);
$rowjg=mysql_fetch_array($wjg);
$data=array(“msg”=>’已获取到数据!’,”hdname”=>$rowu[“hname”],”hdjiage”=>$rowu[“hjiage”],”hdjigou”=>$rowjg[“title”],”hdpath”=>$rowu[“imagepath”],”hdlink”=>$rowu[“hlink”],”code”=>1);
echo json_encode($data);
}else{
$data=array(“msg”=>’获取数据不存在!’,”result”=>””,”code”=>0);
echo json_encode($data);
}
?>


