HTML5从入门到精通,兄弟连京修随堂笔记(二)HTML的框架结构,每日都有新内容,订阅走一波

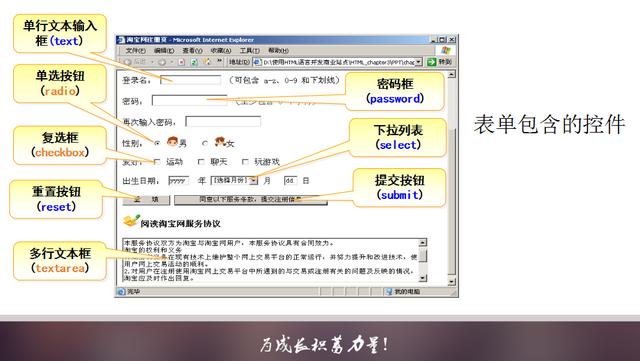
HTML5的form标签
问:网站怎样与用户进行交互? 答案:使用HTML表单(form).
表单是可以把浏览者输入的数据传送到服务器端的程序(比如ASP,PHP)的HTML元素,服务器端程序可以处理表单传过来的数据,从而进行一些动作.比如,bbs,blog的登陆系统,购物车系统等.

form 标签 — 代表HTML表单
form标签是成对出现的,以<form>开始,以</form>结束
常用属性.
action — 浏览者输入的数据被传送到的地方,如一个PHP页面(dofm.php)
method — 数据传送的方法
get — 此方式传递数据量少,但是传递的信息显示在网址上。
post –此方式传送信息多,而且不会把传递信息显示在网址上
enctype — 表示将数据发送到服务器时浏览器使用的编码类型
application/x-www-form-urlencoded — 窗体数据被编码为名称/值对.这是标准的编码格式.默认的。
multipart/form-data — 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分.
text/plain — 以纯文本形式进行编码,其中不含任何控件或格式字符
HTML5 input标签
input 标签 — 代表HTML表单的单行输入域
input标签是单独出现的,<input />
属性.
type — 代表一个输入域的显示方式(分为输入型,选择型,点击型)
name – 此表单项名称
value — 输入域的值
size — 输入域的长度
maxlength — 输入域最多可以输入文字的长度
checked — 如果是选择型的输入域,代表已经被选择,值为checked
readonly — 输入域可以选择,但是无法修改 ,值为readonly
disabled — 输入域无法获得焦点,无法选择,以灰色显示,在表单中不起任何作用。如:disabled=”disabled”
accesskey — 表单的快捷键访问方式,如值为h即按Alt+h快捷键。
tabindex — 输入域的”tab”键遍历顺序
src — 当使用图片来表示按钮时,代表图片的位置(URI)
alt — 用来替换提交按钮的图片(当在input的src属性定义的图片无法显示时)提示信息。
type属性 — 代表HTML表单,单行输入域(框)的表现方式
type属性取值:
text — 文字输入域(输入型)
password — 也是文字输入域,但是输入的文字以密码符号’*’显示(输入型)
file — 可以输入一个文件路径(输入型)
checkbox — 复选框.可以选择零个或多个(选择型)
radio — 单选框.只可以选择一个而且必须选择一个(选择型)
hidden — 代表隐藏域,可以传送一些隐藏的信息到服务器
button — 按钮(点击型)
image — 使用图片来显示按钮,使用src属性指定图像的位置(就像img标签的src属性)(点击型)

submit — 提交按钮,表单填写完毕可以提交,把信息传送到服务器.可以使用value属性来显示按钮上的文字(点击型)
reset — 重置按钮,可以把表单中的信息清空(点击型)
select 标签 — 选择列表标签
select标签是成对出现的,以<select>开始,以</select>结束
此标签中的每对option标签代表一个选择项
属性:
name – 表单项名称
size — 选择域的高度
multiple — 可以有多个选择
disabled — 以灰色显示,在表单中不起任何作用
tabindex — 使用”tab”键的遍历顺序
option 标签 — 代表选择列表的一个选择项
option标签是成对出现的,以<option>开始,以</option>结束
属性:
label — 说明选择项
value — 说明选择项的值
selected — 此选择项已经被选择
disabled — 输入框无法获得焦点,以灰色显示,在表单中表示禁用
tabindex — 使用”tab”键的遍历顺序


