1.昨日回顾
| 编号 | 姓名 | 性别 | 学历 | 毕业院校 |
| 1 | 张三 | 男 | 大专 | 中国人民大学 |
| 2 | 李四 | |||
| 3 |
<table>
<tr>
<th>编号</th>
<th>标题</th>
<th>发布日期</th>
</tr>
<tr>
<td>1</td>
<td>重蔚自留地</td>
<td>2014-10-20</td>
</tr>
</table>
如果使用表格来排版网页,搜索引擎搜互的几乎很低。
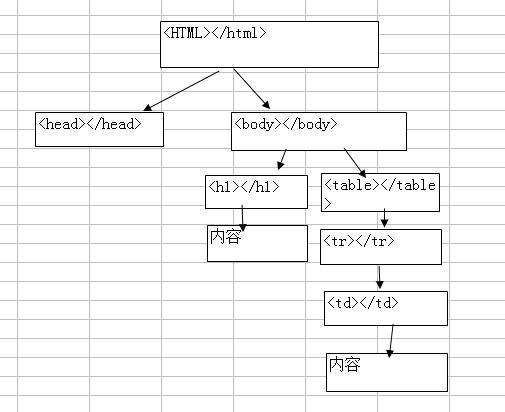
DIV+CSS 布局或排版网页,层级一般为3 层左右。
HTML网页是一个结构化的文档,是一按层次顺序展示的一个文档。

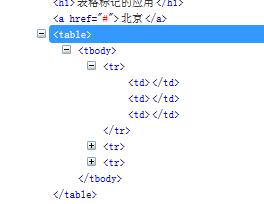
<table> 的子元素(标记)是<tbody> ,而不是<tr> ;
<tr> 是<tbody> 的子元素

2.表单
1 、表单的主要功能:就是用来搜索用户信息。
2 、表单的工作原理
用户填写有表单的网页,单击某个按钮进行提交;
用户填写的表单数据,将发到服务器;
服务器上有专门的程序来对用户提交的数据进行验证;
如果有错误,服务器会返回给浏览器一个错误信息;
如果没有错误,PHP程序会将用户提交的数据写入数据库,并返回一个成功的信息。
补充:
用户输入的信息是否正确,比如:邮箱地址、电话号码、用户名是否重名等
这些信息都是由PHP后台程序来做验证。
3 、 <form> 标记:是一组标记 ( 多个标记 )
<form name=“form1” action=“login.php”>
用户名:<input type=“text” name=“username” size=“50” />
密码:<input type=“password” name=“password” size=“50” />
<input type=“submit” name=“submit” value=“提交” />
</form>
注意:所有表单元素都必须放在<form> 中,然后一起提交给服务器。
<form> 的常用属性
Name:指表单的名称,这个名称一般给JS或PHP来用。
比如:要获取“用户名”框中输入的信息,用JS获取是:document.form1.username.value
Action:设置表单数据的处理程序文件名;比如:login.php
Method:表单数据的提交方式。有两种方式:GET和POST
默认的提交方式:就是GET方式。
GET 方式 :将表单中的数据(以“名称/值”)形式,追加到表单处理程序(action指定)的末尾。
缺点:提交少量信息、不太安全、只能提交简单的数据,一般可以提交100个字节内的数据
P OST 方式 :将表单数据直接发放ACTION指定的处理程序,并没有在地址栏显示。
优点:提交海量数据、相对比较安全、提交的数据类型多样化
Enctype:是指表单数据的编码方式(加密方式)
Application/x-www-form-urlencoded 普通的加密方式(默认)
Multipart/form-data 只有 上传文件时 使用。
单行文本框:用户名、地址、联系方式、邮编等
<input type=“ text ” name=“名称” value=“默认值” size=“多少个字符宽” maxlength=“最多可放多少个字符” />
注意:如果要把表单元素排齐,请使用表格来排,排的顺序是<form> 标记中嵌<table> ,<td> 中放每一个表单元素。
2 、单行密码框:密码框中的内容是以“* ”号显示,是为了保证数据的安全
<input type=“ password ” name=“名称” size=“字符宽” maxlength=“最大字符数” />
3 、按钮
提交铵钮:<input type=“ submit ” name=“submit” value=“提交按钮” />
重置按钮(清空):<input type=“ reset ” name=“reset” value=“重新填写” />
图片按钮:<input type=“ image ” src=“图片URL” value=“值” />
注意:图片按钮默认是提交表单
普通按钮:<input type=“button” name=“名称” value=“按钮文本” />
<input type=”button” value=”普通按钮” onclick=”javascript:this.form.reset()” />
注意:普通按钮没有任何功能,一般要结合JS来实现提交或重置。
提示:如果哪一个表单项,不想让它提交到服务器,请不要给它添加name 属性即可。
4 、单选按钮:一组相互排斥的按钮,也就是每一次只能选择一个。
<input type=“radio”name=“名称” value=“值” checked= “checked ” />男
注意:一组单选按钮的name值是一样的,最后只能提交选中的哪一个。
5 、 复选框 :一组复选框的名称也是一样的,在后台获取值时,将使用“数组”的形式来获取。
<input type=“checkbox”name=“名称”value=“值”checked=“checked” />游戏
注意:复选框可以同时选择多个,也可以一个都不选。
提示:数组是一个名字里,可以存放多个不同的值(了解)
JS数组:Var hobby = [“游戏”,“美术”,“电脑”]
6 、下拉列表
<select name=“edu”>
<option value=“” selected=“selected”>请选择……</option>
<option value=“高中”>高中</option>
<option value=“大专”>大专 </option>
</select>
7 、文本区域
<textarea name=“名称”rows=“几行高”cols=“多少个字符宽”></textarea>
提示:如果要在<textarea>中插入图片,实现图文混排,这个标记做不到。一般网站的效果都是通过“在线HTML代码编回器”实现的。比如:FCKEdit(就业班讲)
8 、上传文件
<input type=“file”name=“uploadFile” />
注意:value属性是只读属性,是为了保证网站的安全。
GET方式上传不了文件,
只有POST 能上传文件,并且编码类型设置为:mulitpar/form-data
3.框架
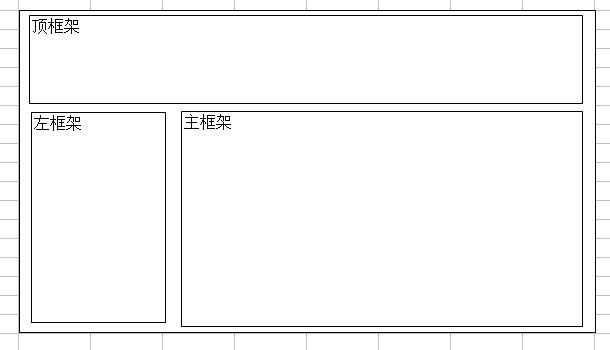
1 、框架的概念: 将一个浏览器窗口划分若干个区域,每个区域都是一个独立的小窗口,小窗口中存放一个网页文件。
框架相当于一个窗户。一个窗户由窗格和玻璃构成。一个框架是由框架集(Frameset)和框架页(Frame)构成。
<frameset>中定义框架的结构(上下型、左右型)、大小、位置等。
<frame>中定义小窗口 是否显示滚动条 、 小窗口是否可以改大小 、默认显示的网页
在框架定义页面中,不能出现<body>及<body>的子标记,换句话说,<frameset>和<body>只能选择其中一个。
2 、框架的代码结构
<frameset>
<frame />
<frame />
</frameset>
3 、<frameset> 的常用属性
Rows:指定框架为上下型,例如:rows=“180,*”,上窗口的高为180px,剩下都给下窗口。
Rows=“180,20,*”,顶窗口高为180px,中窗口高为20px,剩下高都给下窗口。
Rows=“20%,50%,*”
Cols:划分框架为左右型,例如:cols=“200,*”,左窗口宽为200px,剩下都给右窗口。
Cols=“200,10,*”
Frameborder:是否显示框架边线,取值:1或0,yes或no
Border:指定边框的粗细
Bordercolor:边框的颜色
Framespacing:指框架边框间的距离
4 、<frame> 的常用属性:主要定义:是否可以调整大小、是否显示滚动条、默认页设置
Src:设置小窗口中显示的默认网页;
Noresize:是否可以调整窗口的大小,取值:noresize
Scrolling:是否显示滚动条,取值:yes、no、auto(自动)
Name:设置每个小窗口的

Index.html
4.行内框架< iframe ></iframe>
<iframe>是<body>的子元素
<ifame>是嵌套到<body>元素中的。
常用属性
Src:引入哪个HTML文件
Width:指行内框架的宽度
Height:指行内框架的高度
Scrolling:是否显示滚动条
Align:水平对齐方式


