
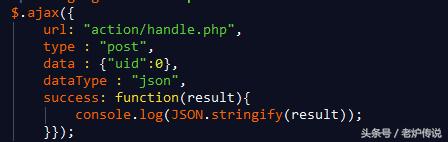
“小白!还记得之前我们说过的 jQuery 中的 ajax 异步加载数据的方法么?”
“记得,之前的代码我这里还有,你看看是不是这个?”

老朱:“恩,没错,通过ajax向图片上传的页面把昨天获取到的图片base64 编码 发送过去,php页面就可以把图片存储到服务器上。”
小白:“可是我不会php啊!这怎么办?”
老朱:“没关系,你不用了解php是怎么把图片存到服务器上的,只需要知道把图片发送给图片上传的php页面->处理返回结果就可以了。为了更好的了解这个功能你可以看一下这个php页面的结构。”

“通过$base64_image_content获取发送过来的图片base64编码信息,然后把图片存到服务器上,如果存储成功则成功标识sucess为1并返回图片 地址 imgurl,存储失败的话就把success设置为0。”
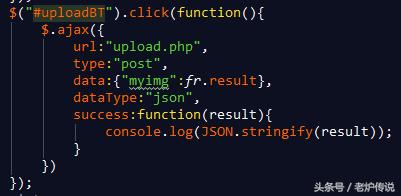
老朱接着说道:“现在我们与图片上传的页面进行ajax通信试试。这个页面跟当前图片上传的html页面是同级目录,所以url里面直接使用php页面名称(upload.php)就可以了。”

“注意data里面发送的变量参数名称myimg要跟php页面里面POST中的名称一致,fr.result就是我们昨天拿到的图片base64编码。现在我们执行以下页面看看能不能上传图片。”

“返回的json数据中success值为1说明图片已经上传到服务器上了。”
小白:“假如我把之前我们做的提示信息控件引入,通过返回的success信息就可以提示用户图片上传是否成功了吧!稍等我在这个基础上改改。”

老朱:“恩,做的不错,图片上传成功以后返回的success状态和图片地址非常重要,由于图片上传是一个异步过程,因此等图片上传完成以后我们需要根据success状态和图片地址做后续的操作。”
“图片上传的整个流程我们现在已经都准备好了,通过 canvas 对图片做压缩后上传图片只需要在现在这个基础上增加canvas处理就可以了,这块我们明天接着讨论,你今天先把图片上传的整个流程再熟悉一下吧。”
异步加载(小白html5成长之路26)、提示信息控件(小白html5成长之路35)、图片上传(小白html5成长之路48、49与本节连续)。本节js完整代码如下:

想学H5的朋友可以关注老炉,您的关注是我持续更新《小白HTML5成长之路》的动力!


