介绍
vue-core-image-upload 是一款轻量级的 Vue.js 上传插件,它可以支持的图片的上传,裁剪,压缩。它同样也支持在移动端的图片处理,它定义了诸多上传周期,你可以自由的进行流程控制。

Github
安装
npm install vue-core-image-upload –save
安装完成后,编辑源码
<template>
<div class="center">
<vue-core-image-upload
class="btn btn-primary"
:crop="false"
@imageuploaded="imageuploaded"
:data="data"
:max-file-size="5242880"
url="***" >
</vue-core-image-upload>
</div>
</template>
<script>
import VueCoreImageUpload from 'core/vue-core-image-upload.vue'
export default {
components: {
'vue-core-image-upload': VueCoreImageUpload,
},
data() {
return {
src: '***.png',
}
},
methods: {
imageuploaded(res) {
if (res.errcode == 0) {
this.src = res.data.src;
}
}
}
};
</script> 基本属性
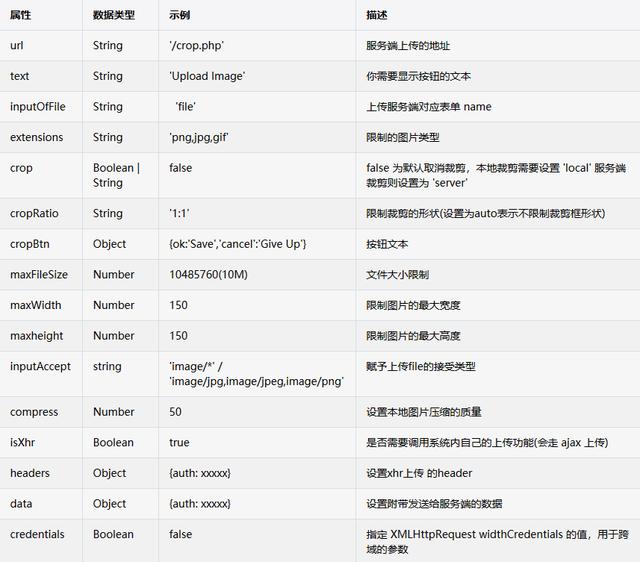
Vue-core-image-upload 提供了很多可配置的选项,从而希望尽可能的满足开发者的需求。
<vue-core-image-upload
:class="['btn', 'btn-primary']"
:crop="false"
@imageuploaded="imageuploaded"
:data="data"
:max-file-size="5242880"
url="***" >
</vue-core-image-upload>

响应事件
我们在上传的不同阶段指定了不同的派发事件,你可以绑定每个事件的响应方法,实现对于流程的控制。
- imageuploaded
当图片上传完,会调用该事件绑定的函数,并且用户可以获取到服务端返回的数据。
- imagechanged
当input框改变选择图片时候触发,会返回input的获取的图片数据
- imageuploading
当图片上传过程中触发,你可以自定义你需要处理的内容比如显示加载动画等。
- errorhandle
当图片上传发生错误的时候触发,会返回错误状态信息
<vue-core-image-upload
:class="['btn', 'btn-primary']"
:crop="false"
@imagechanged="imagechanged"
@imageuploading="imageuploading"
@imageuploaded="imageuploaded"
:max-file-size="5242880"
url="***.php" >
</vue-core-image-upload>
methods: {
imagechanged() {
this.step += 1;
},
imageuploading() {
this.step += 1;
},
imageuploaded(res) {
this.step += 1;
this.src = res.data.src;
}
} 自定义组件样式
你可以设置组件的class 以及自己编写子组件的形式来控制组件的显示的样子。

<vue-core-image-upload
:crop="false"
@imageuploaded="imageuploaded"
:data="data"
:max-file-size="5242880"
url="***.php" >
<img width="150" src="***.png" />
</vue-core-image-upload> 裁剪图片
你可以通过设置 crop,来实现图片的裁剪。你可以指定图片裁剪的宽高,以及它的最大宽度和高度这些参数。
设置 cropRatio来限制裁剪图片的形状,需要字符串的格式(1:1 或者2:3这种比例形式),当然你可以设置为 auto 则不限制裁剪框的形状。
设置图片裁剪后,批量上传将不再生效。
图片裁剪完有两种选择,选择 本地裁剪local 或者 服务端裁剪 server 。
- 本地裁剪
你可以将 crop 设置为 local 来实现本地裁剪。本地裁剪完成后发送给服务端接口的图片便是已经裁剪好的图片。

- 服务端裁剪
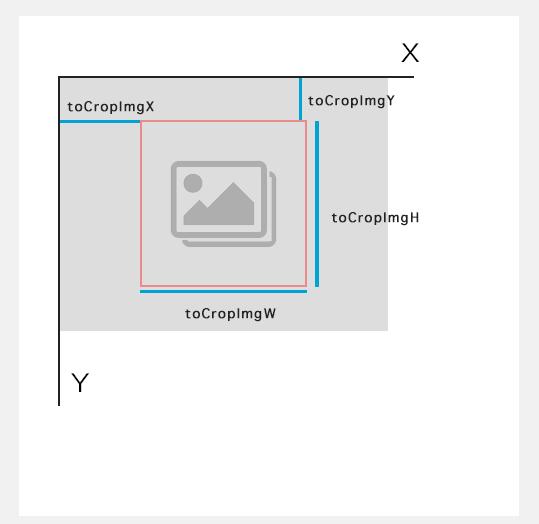
服务端裁剪是指将原图片和裁剪的参数一起发给后端,方便服务端保存原图,以及对原图的其他操作,而服务端能够接收到post的参数如下:

<vue-core-image-upload
crop-ratio="1:1"
:class="['btn', 'btn-primary']"
crop="server"
url="....php"
extensions="png,gif, jpeg , jpg "
text="Crop Image"
@imageuploaded="crpoServerImageUploaded">
</vue-core-image-upload> 调整图片
你可以设置 resize 来进行图片的缩放。
设置resize=”local” 意味着图片的缩放将在本地进行。发给服务端的将会是大小调整完毕的后的图片。
<vue-core-image-upload
crop-ratio="1:1"
class="btn btn-primary"
resize="local"
url="**.php"
extensions="png,gif,jpeg,jpg"
text="Resize Image"
@imageuploaded="resizeLocalImageUploaded">
</vue-core-image-upload>

上传多个文件
- multiple
你可以使用 multiple 属性设置为true来实现多文件的上传。需要注意的是,你设置了该属性后,服务端收到文件上传的字段数据会是一个数组。
- multiple-size
你可以使用multiple-size来限制图片的数量,你可以限制上传文件的数量。
<vue-core-image-upload
class="btn btn-primary"
:crop="false"
@imageuploaded="imageUploded"
:max-file-size="5242880"
:multiple="true"
:multiple-size="4"
url="***.php" >
</vue-core-image-upload> 压缩图片
设置 compress 的数值,你可以在上传之前进行图片的本地压缩。其中 compress 为 0 表示不压缩,数据越大,图片的质量越差,且最大值不能大于100。

<vue-core-image-upload
:class="['btn', 'btn-primary']"
@imageuploaded="imageUploded"
:max-file-size="5242880"
compress="50" // 设置压缩比例
url="***/upload" >
</vue-core-image-upload> 向服务端发送数据
你可以设置data 来将一些附带的数据发送给服务端。 当然你也可以将一些数据包含在 header 中传递过去,你只需要绑定到 header即可。


