本文首发于“合天网安实验室”
本关实验地址为:(复制链接做实验)
预备知识
HTTP协议,报文的组成部分等,请参考<Wireshark数据 抓包 分析之HTTP协议>以及简单的js脚本编写能力。
打开服务器上的网页然后看到进入第一关的按钮,点一下。

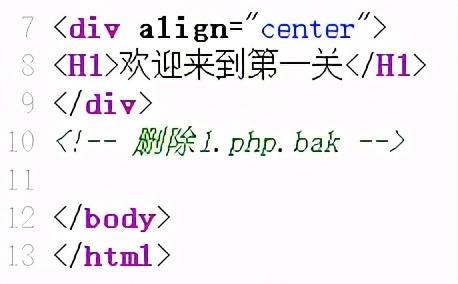
跳到第一关,只有一些文字,那么我们不多BB,直接查看 源代码 。

源代码中有个注释,要删除1.php.bak,我们直接在地址栏中输入试试。

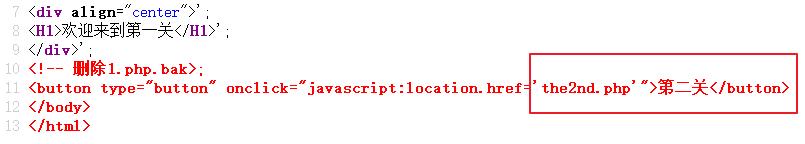
然后来到了这个页面,和第一关的页面差不多,但是多了一些奇怪的符号,还是看一下源代码吧。

源代码中给出了第二关的地址,直接访问。

进入到第二关后,出来一个输入框和按钮,然后提示点击进入第三关,那么我们点一下
出现了诡异的提示,我们注意到第三关的页面是3rd.php。点击提示的确定后,又退回到第二关了。

此事必有蹊跷。特别是这个输入框,能让我有插它的冲动,写个 alert 看看能不能xss。
< script >alert(1)</script>
竟然弹框了,好激动好兴奋的样子。

那么我们构造一个a标签来戳进去。<a href=”3rd.php”></a>
发现不行,构造出的连接闪一下就没了。
那么我们用【某种方式】重定向吧。
<script>window.location=”3rd.php”</script>
成功绕过验证,点击就能进入下一关了。
这和前面也差不多,就是只有一些文字。查看源代码也没有收获,那我们看看能否从文字中获得关键信息

既然说是在眼皮底下,那我们就看看眼皮吧,查看一下HTTP原始请求包和返回包,发现在返回的报文中有个Next字段,提供了下一关的页面。

那么按照提示,点完按钮就结束了吧。

可是鼠标放到按钮上,按钮就不见了。
我们使用审查元素看一下,原来使用了 display :none,将其改为display: block 按钮就出来了。

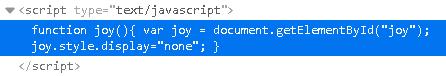
但是鼠标悬停还是没有了,看一下上面的joy 脚本 ,原来就是这个脚本隐藏了按钮。


那么我们删除这个按钮的onmouseover=”joy()”,果然出现
点击按钮,找到key。



