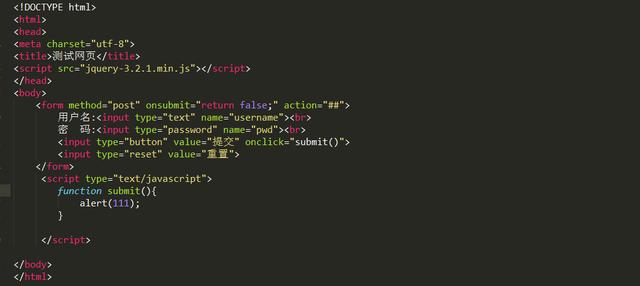
最近在测试 ajax 无刷先登录时,遇到一个关于表单提交的问题,就是无论怎样修改代码,点击提交按钮后,表单总会自动提交,表单自动提交,就不会执行对应的js方法,也就无法实现无刷新登录,之前也做过多次类似的效果,但却没有遇到过这样的问题,当时的代码如下

尝试了很多网上说的方法,包括 onsubmit=return false; action=””或action=”## 或登录按钮 变成 button类型,等等,问题还是没有解决,最后只能先把表单form标签去掉,这样就相当于是点击一个button来触发一个js事件,这样如果再出问题就有点说不过去了,果不其然,问题解决了.

那么为什么去掉form就好了呢,理论上一个标签是不会影响js执行的,最后考虑是方法重名导致的冲突问题,于是把submit 方法该了下名字,问题解决了,虽然找到了原因,但总感觉不是太清晰,既然submit是内置方法,那么重新改写方法后,也应该执行最新的方法才对,
于是在百度了下,submit是js的内置方法 得到的结果基本上都是关于jQuery的submit方法,最后还是在一本js的书上找到了解释,
submit()方法是form标签独有的方法,执行该方法和点击<input type=”submit” >效果是相同的,所以在写js的时候最好不要用于系统相同的函数名称,


