注意:
· 上传文件的文件名用英文;
大文件上传
XMLHttpRequest是一个浏览器接口,通过它,可以使用JavaScript进行http(s)通信。
XMLHttpRequest有一个FormData对象,使用它可以提交表单,上传二进制文件。
常规表单提交文件
常规表单提交方式,可以上传文件,但需要逐个获取表单元素,如果表单元素较多,则比较繁琐,另外,提交表单时会导致页面刷新。
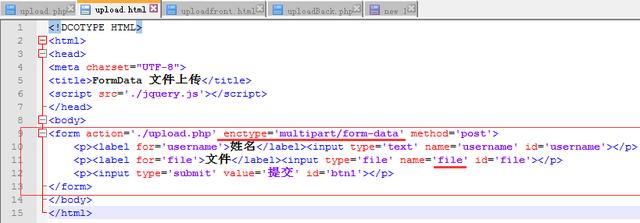
前端表单代码

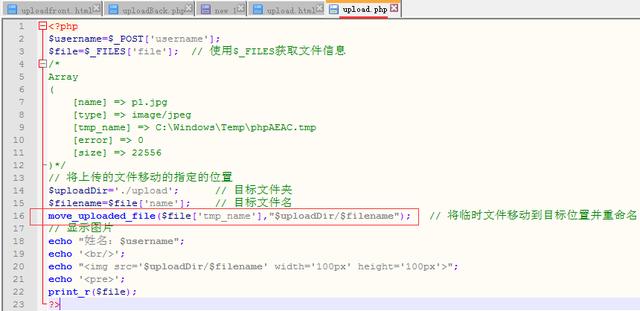
后台PHP代码

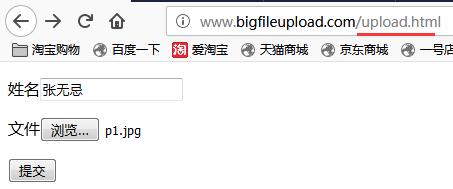
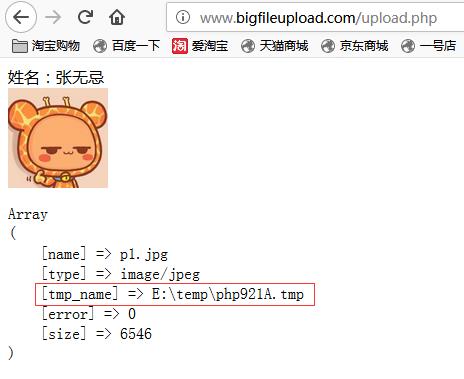
效果



AJAX 方式提交表单
使用ajax方式提交表单,可以避免页面刷新,但只能传递一般的参数,上传文件的文件流是无法传递的。
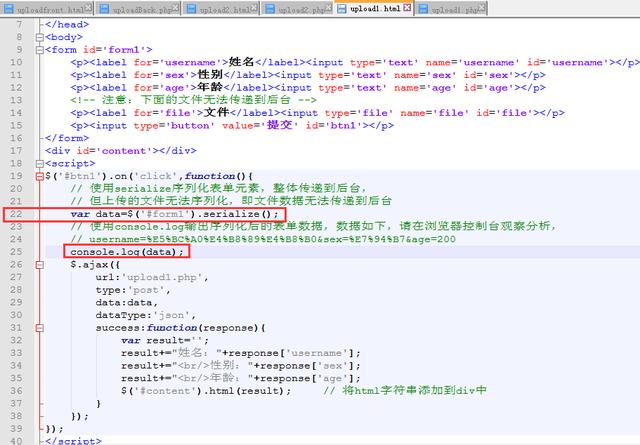
1. 前端代码


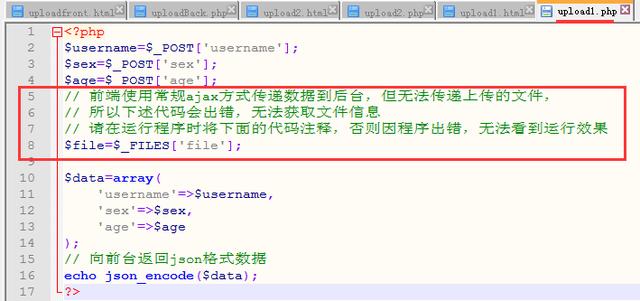
后台PHP代码

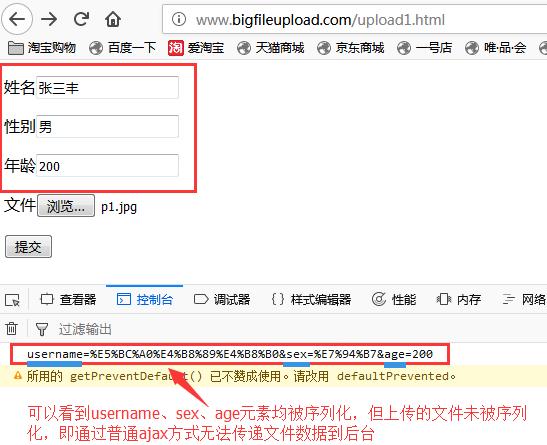
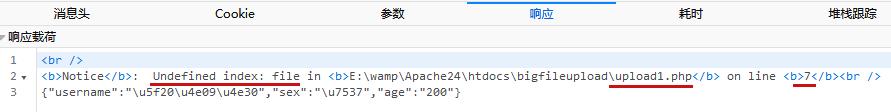
在未注释上图第8行代码时运行upload1. html文件 ,在浏览器中会看到如下错误信息,提示在upload1.php文件的第7行引用了未定义的file参数,从而说明前端ajax未能将文件数据传递到后台。

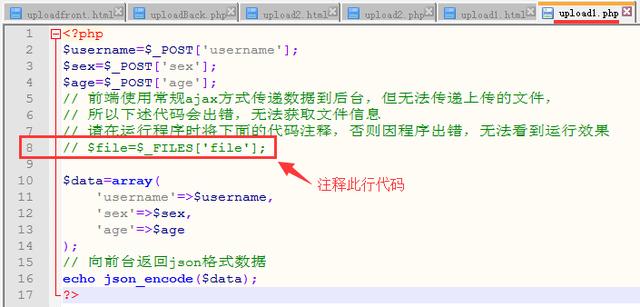
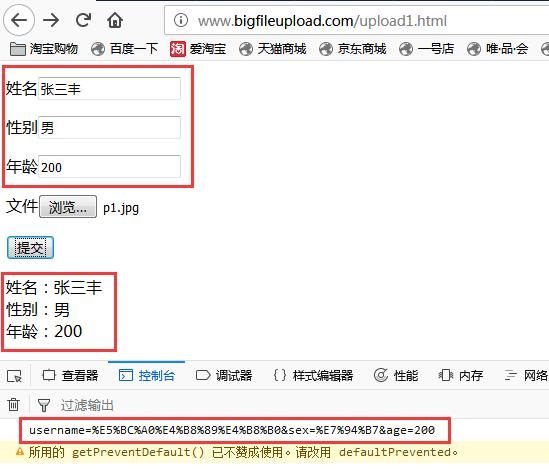
注释upload1.php文件中第8行代码后的运行效果


AJAX+FormData
使用AJAX+ FormData对象提交表单数据,可以不用逐个获取表单元素,同时也可以传递上传的文件数据至后台。
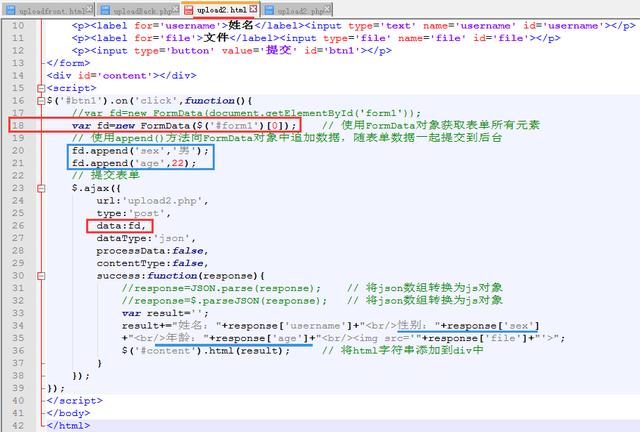
1. 前端代码

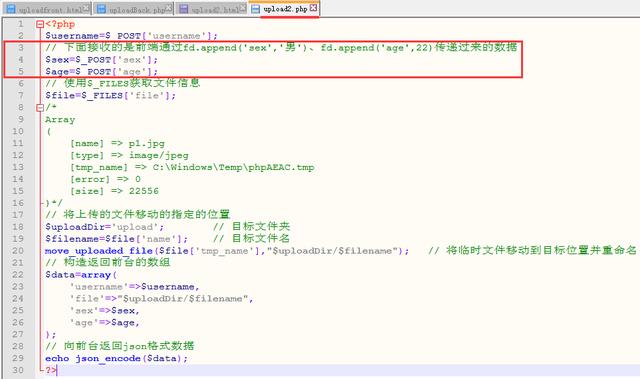
后台代码

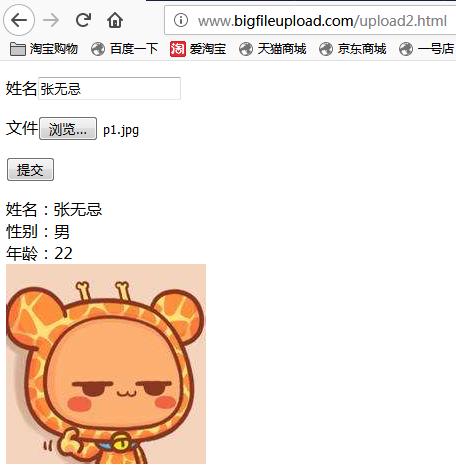
效果

大文件上传
使用XMLHttpRequest FormData上传文件。
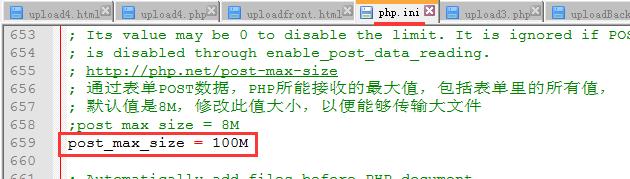
上传大文件首先需要修改php. ini 配置文件中的post_max_size参数,见下图:

使用 面向过程 方式代码实现
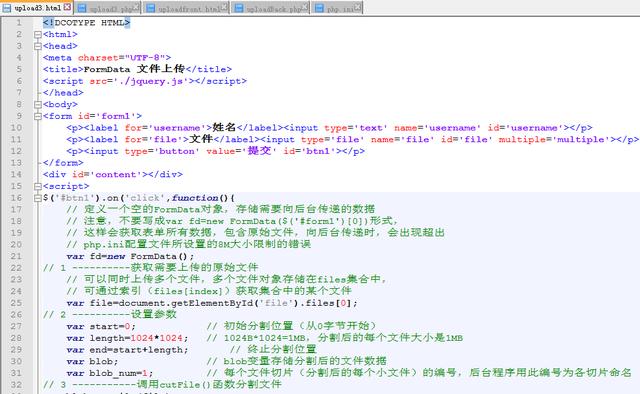
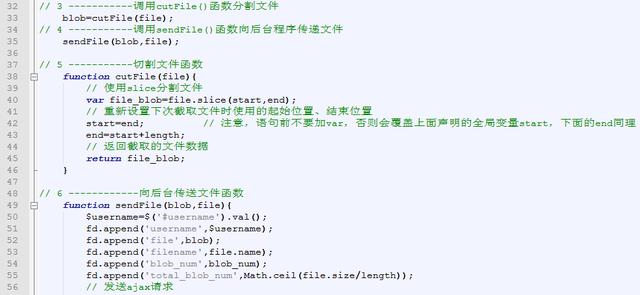
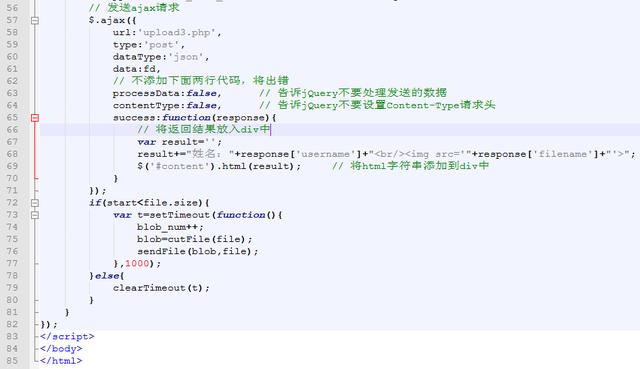
1. 前端代码



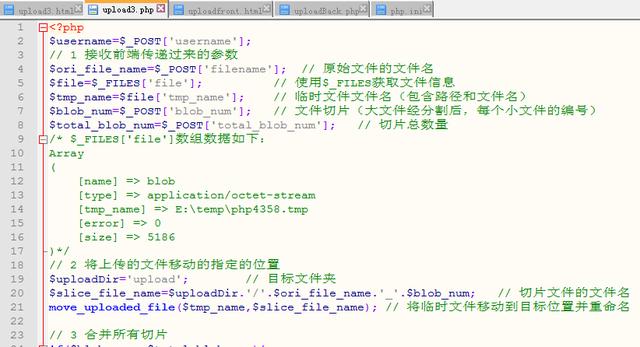
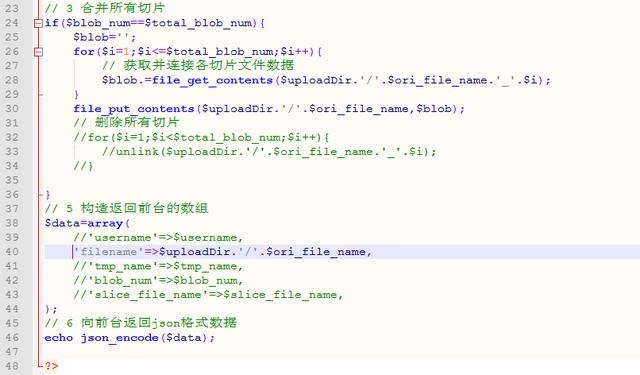
后台代码


效果
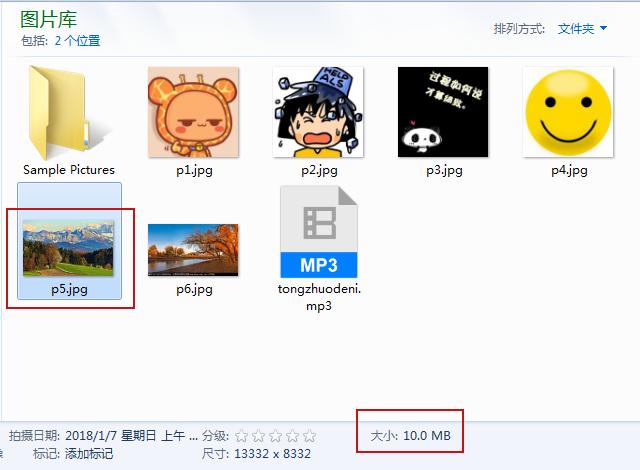
原文件大小是10M

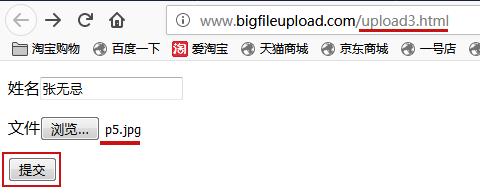
上传

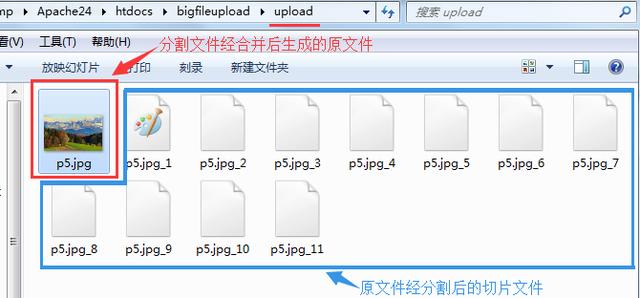
上传成功后生成的原文件及切片文件

使用面向对象代码方式实现
1. 前端代码
前端代码与上面的”使用面向过程方式代码实现”代码相同。
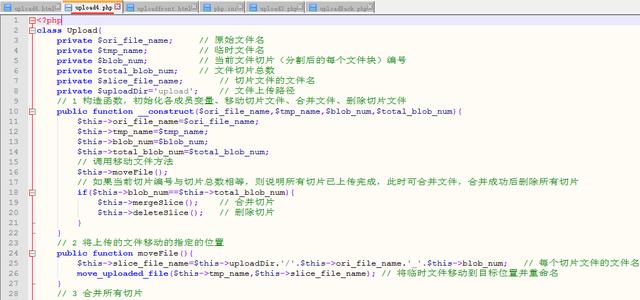
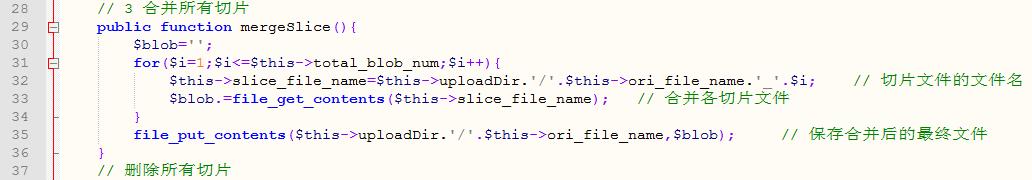
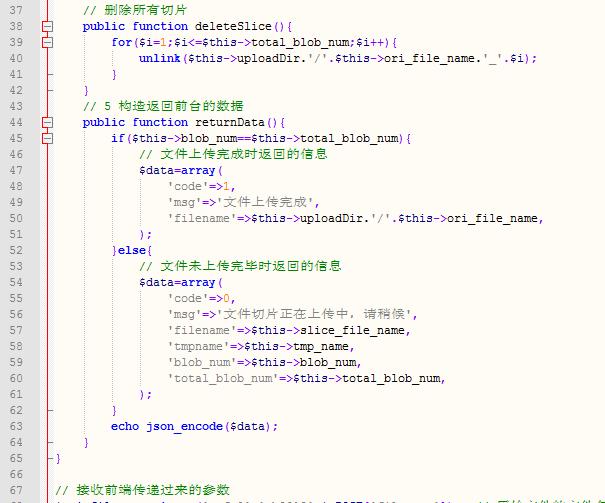
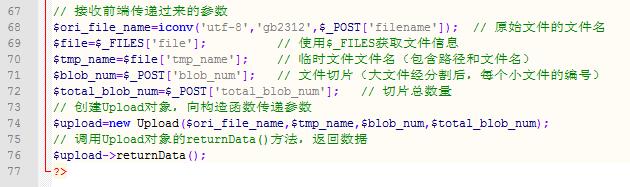
后台代码




效果