Vue (读音 /vjuː/,类似于 view ) 是一套用于构建用户界面的 渐进式框架 。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 现代化的工具链 以及各种 支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
第4节:el的不同写法和data的不同写法
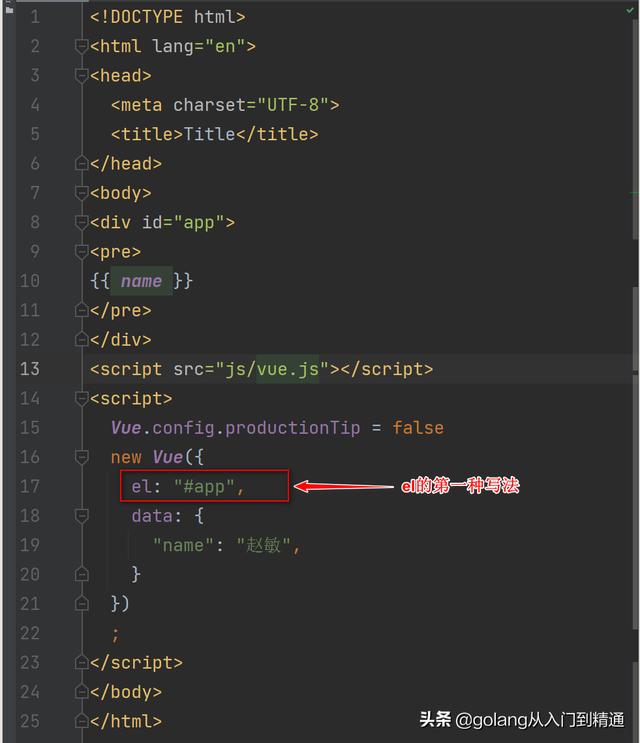
el的第1种写法:

el: "#app",
这种写法比较常用。
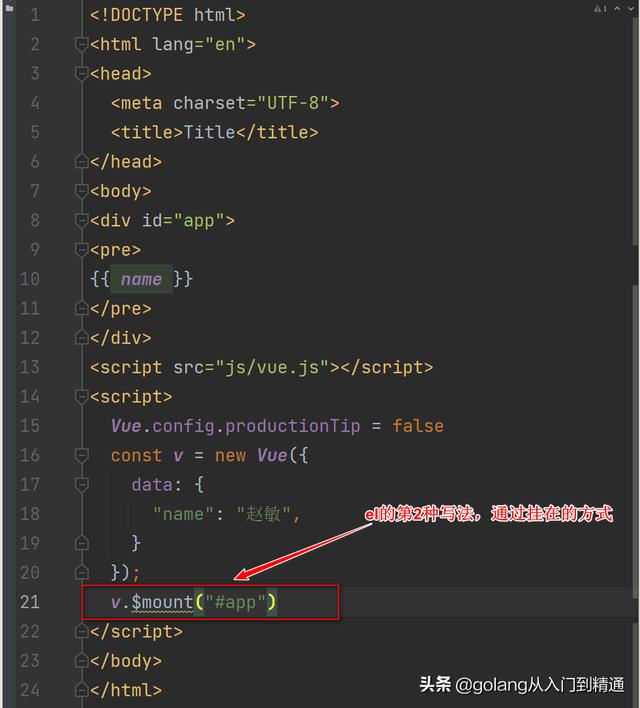
el的第2种写法:

v.$mount("#app")
这种写法成为挂载式,用法更加灵活,比如在需要用到延迟输出的时候就可以先用个定时器,然后时间到了后再挂载。
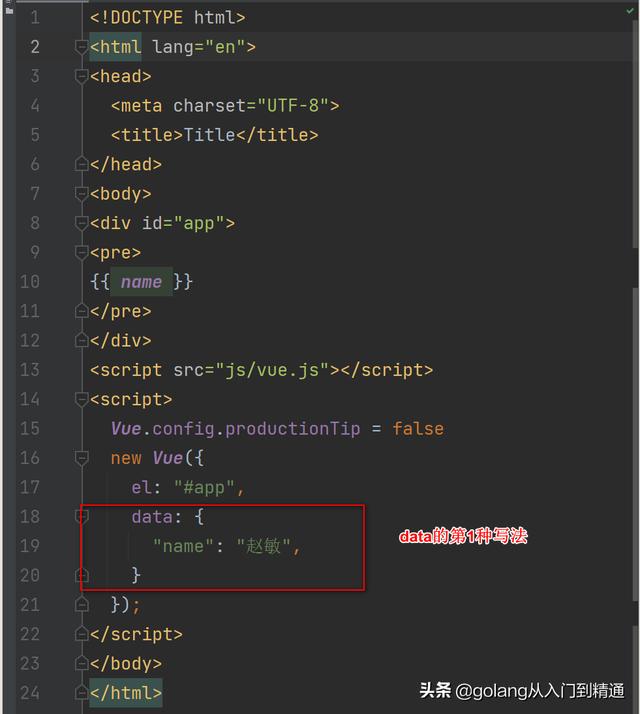
data的第1种写法:

new Vue({
data: {
"name": "周芷若"
}
});
这种属于对象式写法。
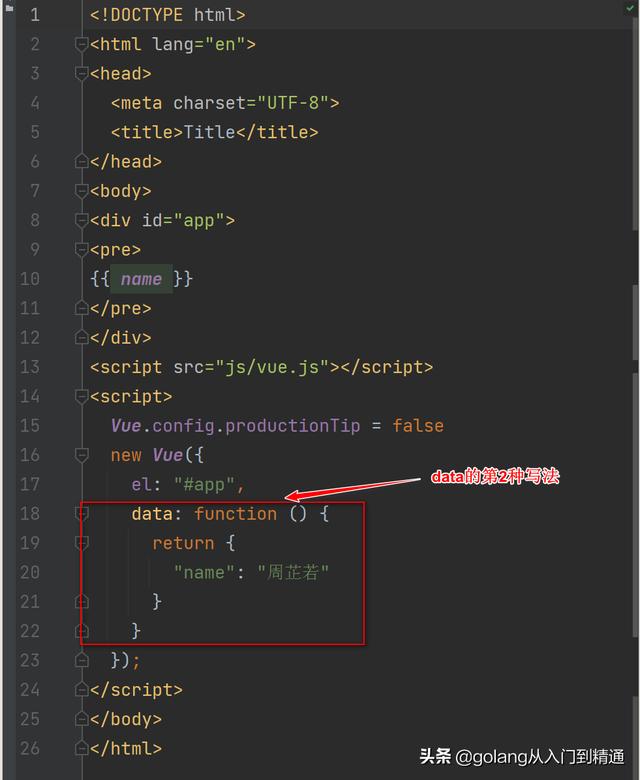
data的第2种写法:

new Vue({
el: "#app",
data: function () {
return {
"name": "周芷若"
}
}
});
这种属于函数式写法,必须要有返回值。



