v-for基础用法
一 、循环列表
1 – 声明数据 persons
const vm = new Vue({
el: "#app",
data: {
persons: [
{"id": "001", "name": "张三", "age": 19, "address": "北京"},
{"id": "002", "name": "李四", "age": 29, "address": "南京"},
{"id": "003", "name": "王五", "age": 16, "address": "深圳"},
{"id": "004", "name": "麻子", "age": 26, "address": "广州"},
{"id": "005", "name": "刘二", "age": 38, "address": "上海"}
],
},
methods: {},
computed: {},
watch: {}
}) 2 – v-for=”person in persons” 获取列表数据 , 应当注意的是应当设置:key , 即使不设置也不会报错 , 但是应当养成良好的习惯 . {{person.id}} 获取id属性的值 , 同理 {{person.name}} {{person.age}} {{person.address}}获取对应属性的值 .
<ul>
<li class="h3" v-for="person in persons" :key="person.id">
{{person.id}} > {{person.name}} > {{person.age}} > {{person.address}}
</li>
</ul> 3 – 执行结果

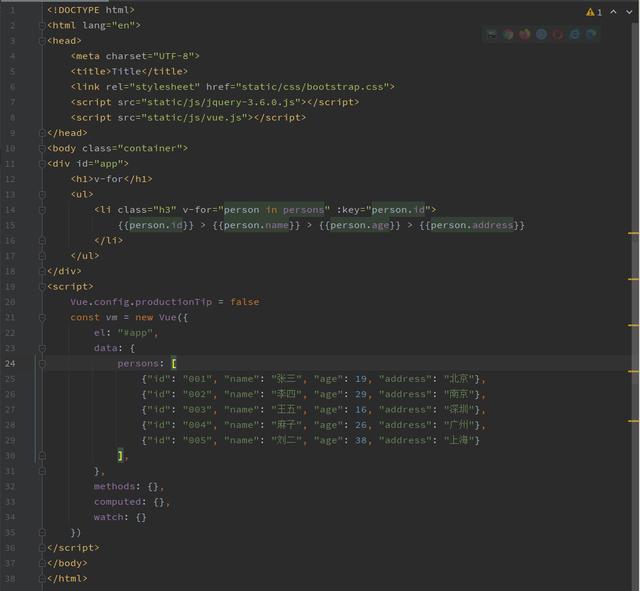
代码截图

二、循环字典
1、定义数据
const vm = new Vue({
el: "#app",
data: {
person: {
"id": "001", "name": "张三", "age": 19, "address": "北京"
},
},
methods: {},
computed: {},
watch: {}
}) 2、循环变量,其中value代表值 , key代表键 ,同样需要设置:key
<ul>
<li class="h3" v-for="(value,key) in person" :key="key">
{{key}} >>> {{value}}
</li>
</ul> 3、执行结果

4、代码截图




