Vue (读音 /vjuː/,类似于 view ) 是一套用于构建用户界面的 渐进式框架 。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 现代化的工具链 以及各种 支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1、安装
(1)远程引用
<script src="#34;></script>%20%20%20
(2)本地加载
<script src="js/vue.js"></script> (3)数据渲染DOM
<div id="app">
<p>{{ name }}</p>
<p>今年的年龄:{{ age }}</p>
<p>明年的年龄:{{ age + 1 }}</p>
<p>去年的年龄:{{ age - 1 }}</p>
<p>原文:{{ english_name }}</p>
<p>转大写:{{ english_name.toUpperCase() }}</p>
<p>转小写:{{ english_name.toLowerCase() }}</p>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#app',
data: {
"name": "张无忌",
"english_name": "Wuji Zhang",
"age": 18
}
})
</script> (4)执行结果

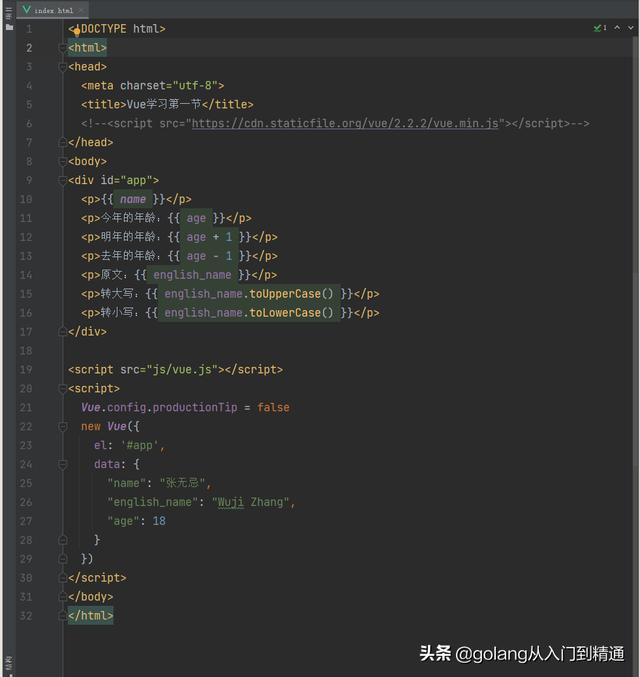
源码截图