Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue前端入门,第9节 v-text的简单学习
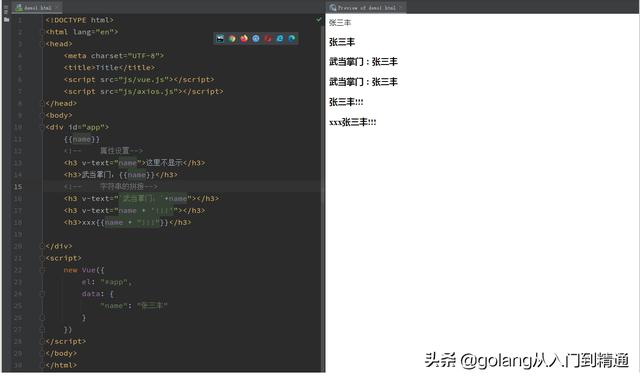
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
{{name}}
<!-- 属性设置-->
<h3 v-text="name">这里不显示</h3>
<h3>武当掌门:{{name}}</h3>
<!-- 字符串的拼接-->
<h3 v-text="`武当掌门:`+name"></h3>
<h3 v-text="name + '!!!'"></h3>
<h3>xxx{{name + "!!!"}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
"name": "张三丰"
}
})
</script>
</body>
</html> 
{{ var }} 与 v-text:”var”
<!-- 更新元素的 textContent (h3)。h3内的文本(这里不显示)将不显示-->
<h3 v-text="name">这里不显示</h3>
<!-- 如果需要更新部分的textContent,那么可以使用插值语法{{name}}。-->
<h3>武当掌门:{{name}}</h3> 字符串拼接
v-text的拼接
v-text="`武当掌门:`+name"
v-text="name + '!!!'" 这两种方法都是允许的
插值的拼接
xxx{{name + "!!!"}}
武当掌门:{{name}} 这两种方法都是允许的



