作者:极客小俊
一个把逻辑思维转变为代码的技术博主
什么是%20富文本编辑器 ?
我们平常在页面上写文章 或者 后台发布文章内容、或内容描述等、一直都是用的是 富文本编辑器 ,包括很多 论坛 发帖的文字窗口也是典型的 富文本编辑器 , 它跟 office 中的 word 界面非常类似!
富文本编辑器 的使用是与 word 非常类似的,%20所见即所得 的排版方式,操作也与 word 类似,点击鼠标使用相应功能就行,对用户而言使用上相对比较简单,也比较容易进入状态!
如图

总的来说 富文本编辑器 就是一种基于 JS 并且可内嵌于 %20web浏览器 中所见即所得的文本编辑器!
富文本编辑器不同于普通的文本编辑器,开发者可到网上下载免费的 富文本编辑器 内嵌于网站应用程序里面, 那么作为一个开发者,熟悉几款 富文本编辑器 是很有必要的,说不一定某个项目就要集成进去,到时候现就不会去花太多时间研究它!
介绍几款主流常用的JS富文本编辑器
下面列举几款常用的富文本编辑器,供大家参考!
1.TinyMCE
概述
%20TinyMCE 是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有: UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala 等等, 并且界面相当清新,界面模拟本地软件的风格,顶部有菜单栏。支持图片在线处理,插件多,功能非常强大,易于集成,并且拥有可定制的主题。
支持目前流行的各种浏览器,它可以达到微软Word类似的编辑体验。
而且这么好的东西还是开源免费的,而且一直有人维护,这款编辑器使用的人非常多 , TinyMCE 自带的大部分插件均提供社区开源版,可免费使用且可商用!
下载
下载地址:
使用参考:

根据需要下载 社区版 或者 开发版

小提示
开发版 包含未被压缩过的源码,方便开发者学习分析, 也就是说 开发版 包含 %20tinymce 社区版 ,开发工具和完整的源代码!
快速使用
步骤1 :引入 TinyMCE JS脚本
在 <head> 中插入如下代码,注意自己的项目路径, 将 tinymce.min.js源文件 引入至项目中
<%20script src="TinyMCE/js/tinymce/tinymce.min.js"></script> 步骤2: 初始化 TinyMCE , 将 TinyMCE 初始化为页面的一部分
当引用了 TinyMCE.js 后就可以使用 tinymce.init()方法 来进行初始化了,并且 tinymce.init()方法 内部接收一个初始化对象, 内部包含各种参数,必须的参数就是 selector 意思是允许通过 css选择器 指定 TinyMCE 要绑定的 html内容容器 ,传统模式需指定 textarea ,内联模式可指定 div 或其它 html块元素
举个栗子
//js
<script>
tinymce.init({
selector: '#test',
skin: 'oxide-dark'
});
</script>
//html
<h1>Dome1</h1>
<div id="test">测试数据!</div> 效果如下

注意:
当然这里建议新手还是使用 textarea 元素, TinyMCE 会将内容塞进 textarea元素 ,可以通过正常的 post方法 获取到编辑器中的内容, 如果你使用第三方 框架 或采用其他元素配合 ajax 提交则可能不会主动触发内容同步,需要自己执行同步 或者 自己执行 dom操作 来获取内容!
2.CKEditor
概述
%20ckeditor 也是一款非常经典的富文本编辑器,官方下载量过千万,它是在非常著名的 FCkEditor 基础上开发的新版本。 Ckeditor 有高性能的实时预览,它特有行内编辑功能,使得编辑内容更加直观,仿佛是在编辑网页一样,有很强的可扩展性,被各大网站广泛运用。
官方地址:
使用参考:
下载

点击下载按钮

根据需要下载

快速使用
步骤1 :引入 Ckeditor JS脚本
在 <head> 中插入如下代码,注意自己的项目路径, 将 ckeditor.js源文件 引入至项目中
<script src="ckeditor/ckeditor.js"></script> 步骤2: 初始化 Ckeditor
CKEditor 就像一个在你网页中的文本区域一样工作,它提供了一个简单易写的用户界面、版式和丰富的文字输入区域。但用文本区域要实现同样的效果,并不容易。实际上 CKEditor 就是使用一个文本区域来传递它的数据到服务器上,所以,你必需在页面上创建一个文本容器,这里建议使用 <textarea></textarea> 。
引用 ckeditor.js 后就可以使用 ClassicEditor.create() 来进行创建编辑器, ClassicEditor.create() 内部参数为指定的 Ckeditor 要绑定的文本容器。
举个栗子
//js
<script>
window.onload = function(){
ClassicEditor.create(document.querySelector("#editor"))
}
</script>
//html
<h1>demo2</h1>
<textarea id="editor"></textarea> 效果如下

3.wangEditor
概述
wangEditor 是一款使用 Typescript 开发的无框架依赖Web 富文本编辑器, 轻量、简洁、易用、开源免费。
它兼容常见的 PC 浏览器: %20Chrome ,Firefox,Safar,%20Edge ,%20QQ 浏览器,%20IE11 。但是不支持移动端。
下载地址:
使用地址:
下载

进入到以下页面

我们只需要将wangEditor.js或者wangEditor.min.js这两个文件拿出来就行了。
快速使用
步骤1 :引入 wangEditor JS脚本
在 <head> 中插入如下代码,注意自己的项目路径, 将 wangEditor.js或者wangEditor.min.js源文件 引入至项目中
<script src="ckeditor/wangEditor.min.js"></script> 步骤2: 初始化 wangEditor
你需要在页面上创建一个文本容器,然后利用以下代码就可以实现这个编辑器了。
举个栗子
//js
<script>
window.onload=function(){
let E = window.wangEditor;
let editor = new E("#editorBox");
editor.create();
}
</script>
//html
<h1>demo3</h1>
<div id="editorBox"></div> 效果如下

4.Kindeditor
概述
KindEditor 是一套使用JavaScript编写的开源的HTML可视化编辑器,让用户在网站上获得所见即所得编辑效果, 兼容IE、Firefox、Chrome、%20Safari 、Opera等主流浏览器 。KindEditor非常适合在CMS、商城、论坛、博客、电子邮件等互联网应用上使用。
下载地址:
使用地址:
下载

快速使用
步骤1 :引入 KindEditor JS脚本
在 <head> 中插入如下代码,注意自己的项目路径, 将 kindeditor-all-min.js或者kindeditor-all.js源文件 引入至项目中,并且还要将文件夹 lang 的 zh-CN.js 引入到项目中,如下:
<script src="kindEditor/kindeditor-all-min.js"></script>
<script src="kindEditor/lang/zh-CN.js"></script> 步骤2: 初始化 KindEditor
在需要显示编辑器的位置添加textarea输入框。注意必须给 textarea 设置一个id或者类class选择器,建议使用id选择器,因为id选择器是页面独一无二的,而类class选择器可以存在多个,容易产生混乱。
举个栗子
//js
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editorBox');
});
</script>
//html
<h1>demo4</h1>
<textarea id="editorBox" name="content">测试内容</textarea> 效果如下

5.Simditor
概述
Simditor 是 Tower平台 使用的富文本编辑器,是一款基于 %20jquery 和module.js ,轻量化开源的编辑器,界面简约,功能实用,插件不是很多,功能要求不高的可以使用。支持的浏览器: IE10+、Chrome、Firefox、Safari 。
下载地址:
使用地址:
下载

快速使用
步骤1 :引入 Simditor 相关的JS与CSS文件
在 <head> 中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="simditor/site/assets/styles/simditor.css"/>
<script src="simditor/jQuery.min.js"></script>
<script src="simditor/site/assets/scripts/module.js"></script>
<script src="simditor/site/assets/scripts/hotkeys.js"></script>
<script src="simditor/site/assets/scripts/simditor.js"></script> 以上文件除了 jQuery.min.js 需要单独下载外, simditor.css 、 module.js 、 hotkeys.js 、 simditor.js 到你下载的 Simditor 中的 site/assets 文件夹中去找。还要注意js文件的引入顺序,Simditor是基于 jQuery和module.js ,所以要引入到 simditor.js 之前。
步骤2: 初始化 Simditor
要使用 Simditor,首先你需要一个 textarea 这样的元素,并且给 textarea 设置一个id选择器。
举个栗子
//js
<script>
$(function(){
Simditor.locale = 'zh-CN';//设置中文
var editor = new Simditor({
textarea: $('#editorBox'), //textarea的id
})
})
</script>
//html
<h1>demo5</h1>
<textarea id="editorBox" name="content">测试内容</textarea> 效果如下

6.Summernote
概述
Summernote 是一款轻量级的富文本编辑器,比较容易上手,使用体验流畅,支持各种主流浏览器。它是基于 jquery和bootstrap ,使用前先引入这两项。
下载地址:
使用地址:#get-summernote
下载

快速使用
步骤1 :引入 Summernote 相关的JS与CSS文件
在 <head> 中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="%20bootstrap /css/bootstrap.min.css"/>
<script src="js/jQuery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="summernote/summernote.min.css"/>
<script src="summernote/summernote.min.js"></script> 步骤2: 初始化 Summernote
在你希望页面中呈现 Summernote 编辑器的位置设置一个文本容器,并且给 文本元素 设置一个id选择器。
举个栗子
//js
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
//html
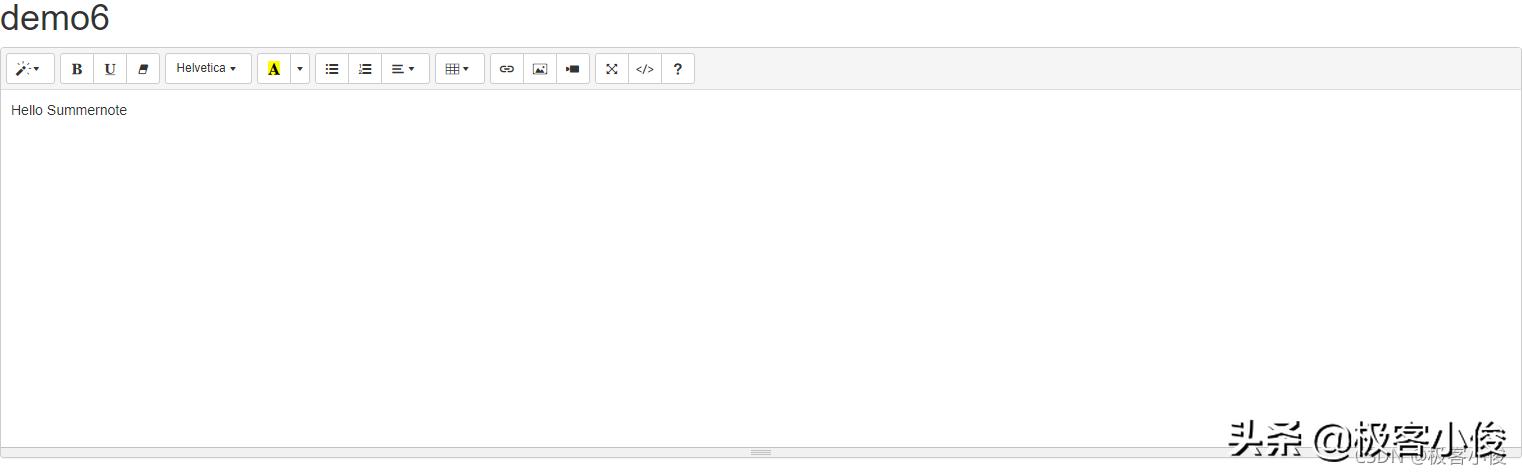
<h1>demo6</h1>
<div id="summernote"><p>Hello Summernote</p></div> 效果如下

7.Quill
概述
Quill 是轻型的编辑器,样式一般(黑白风),功能中等,它的代码高亮功能比较强,同样支持行内编辑模式,工具条可自定义。
下载地址:
使用地址:
注意: Quill 的使用文档是英文的,英语不好的可以借助翻译软件!!!!
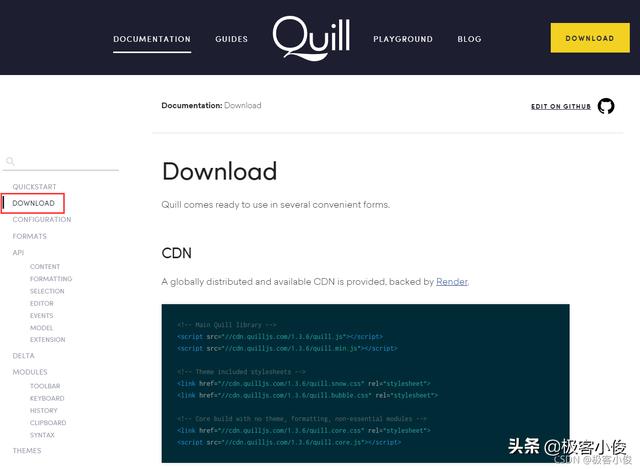
下载

进入一下页面

快速使用
步骤1 :引入 Quill 相关的JS与CSS文件
在 <head> 中插入如下代码,注意自己的项目路径, 将以下文件引入到项目中,如下:
<link rel="stylesheet" href="quill/quill.bubble.css"/>
<link rel="stylesheet" href="quill/quill.snow.css"/>
<link rel="stylesheet" href="quill/quill.core.css"/>
<script src="quill/quill.core.js"></script>
<script src="quill/quill.min.js"></script> 步骤2: 初始化 Quill
在你希望页面中呈现 Quill 编辑器的位置设置一个文本容器,并且给 文本元素 设置一个id选择器。
举个栗子
//js
<script>
var quill = new Quill('#quill', {
theme: 'snow',
modules: {
toolbar: [
[{header: [1, 2, 3, false]}],
['bold', 'italic', 'underline'],
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'align': []}],
[{'font': []}],
[{'color': []}, {'background': []}],
['image', 'video']
]
}
});
</script>
//html
<h1>demo7</h1>
<div id="quill"><p>Hello Quill</p></div> 效果如下

end
以上的 JS编辑器 的详细使用请参照官方以及相关文档,根据你的项目需求,挑选出适合的富文本编辑器,希望对你有所帮助!!
谢谢您的阅读!!


“点赞” “评论” “收藏”
大家的支持就是我坚持创作下去的动力!
如果以上内容有任何错误或者不准确的地方,欢迎在下面 留个言指出、或者你有更好的想法,欢迎一起交流学习



1