HTML5技术已经越来越被我们所接受,特别是一些3D的动画特效。本文介绍的8个HTML5 3D动画并没有特别华丽的界面,但是比较实用,涉及到3D图片、3D图表、3D按钮等方面,一起来看看。

1、HTML5 3D动画柱形图表
这次我们要来分享一款效果非常酷的HTML5 3D柱形图表,这款HTML5图表和之前分享的都不一样,主要是外观上比较吸引人,首先图表是3D立体的,有一种非常棒的视觉效果;其次,当鼠标划过柱形图表时,会有很不错的HTML5动画效果。


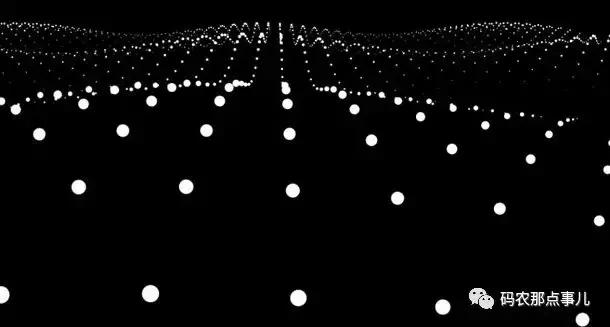
2、HTML5 3D 粒子波浪动画特效
今天我们分享一款升级版HTML5 3D粒子波浪动画特效,我们可以旋转不同的视角来欣赏粒子波浪的滚动特效。HTML5在动画制作方面的确让人眼前一亮。


3、HTML5自定义文字背景生成QQ签名档
这是一款利用HTML5实现的自定义文字背景应用,首先我们可以输入需要显示的文字,并且为该文字选择一张背景图片,背景图片就像蒙版一样覆盖在文字上。点击生成QQ签名档即可将文字背景融为一体生成另外一张图片,你也可以下载这张拥有你QQ签名档的图片。


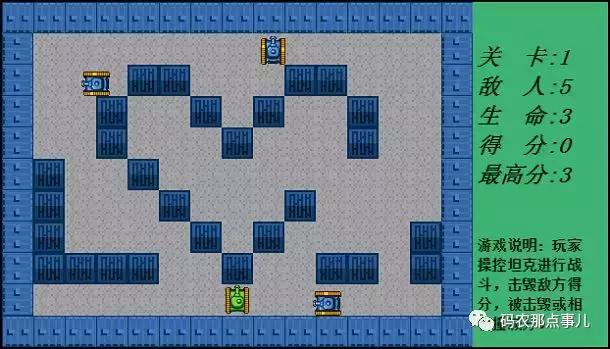
4、HTML5坦克大战游戏简化版
今天分享的是一款简化版的HTML5坦克大战游戏,方向键控制坦克的行进方向,空格键发射子弹,命中敌方坦克后也会发出声音,效果还算可以。


5、HTML5 3D阴影文字特效
今天我们要来分享一款非常简单大气的HTML5 3D文字特效,这个3D文字特效是通过文字加粗以及文字阴影来实现的,效果非常不错。同时我们在html5tricks网站上也分享过很多炫酷的文字特效,比如 CSS3 文字阴影效果 阴影角度可随鼠标变化、动感的CSS3 Loading文字特效。


6、HTML5 3D衣服摆动特效 超酷HTML5 3D动画
今天向大家分享一款HTML5 3D衣服摆动动画特效,动画也是在HTML5 canvas 上完成,它模拟衣服晾在绳子上,点击鼠标可以让衣服摆动起来,就行风吹动它一样,非常逼真炫酷。


7、HTML5/CSS3一组可爱的3D按钮
这是一款利用HTML5和CSS3制作而成的按钮组合,这款CSS按钮非常具有个性化。该CSS3按钮不仅具有3D的外观,点击按钮也具有非常立体的效果,更具有特点的是这款CSS3按钮的形状是不规则的,而且按钮中都有一个可爱的小图标。


8、HTML5 Canvas 3D折线图表应用
今天我们再来讨论一下关于HTML5图表应用的问题,这款HTML5图表是基于canvas的3D折线图表,图表在初始化的时候会根据数据点把折线分割成多条线段,然后线段将逐渐悬浮到数据点对应数值的位置。由于是3D的效果,所以图表的折线也和其他折线图表的不同。

以上就是8个经典的HTML5 3D动画赏析,希望大家喜欢。


