运行项目时,弹出以下信息:

这时候根据报错信息,但要注意一点:后面的css-loader和vue-loader必须有先安装过,不然程序还是报错的。这里我们是想导入icon.scss然后出错,可能是配置文件的缘故。所以进入build文件夹下的webpack.base.conf.js

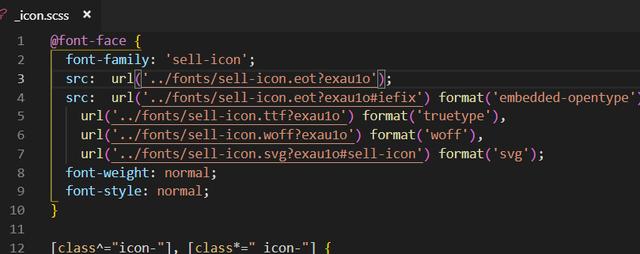
上面的loader说明加载是依赖’url-loader’,然而我们打开_icon.scss文件。发现这里的loader加载的是’url-loader’,而不是’url’。

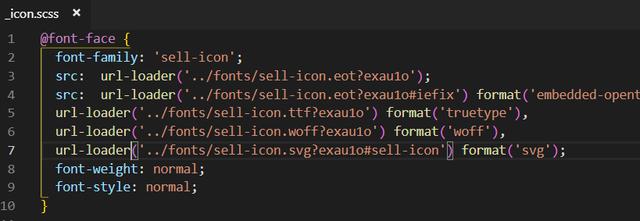
所以我修改了,如下图:

然后,将程序再跑一次,文件加载正常,如果遇到如图情况:不报错,但是不显示,则执行以下操作。

解决办法就是将 font.styl/scss 改成 font.css。这里是网上的,我的是icon.scss,然后我修改成icon.css,这同样也可以。

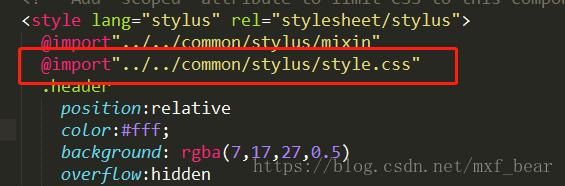
然后在用的图标地方引入

这样就大功告成。这个问题困扰了我好几天,都没认真去找出问题,现在解决了。以上方法如果都不成功,那只能去FQ找找看了,这些已经是百度上的总结之后的方法。嘻嘻~~~
欢迎工作一到五年的 Java 工程师朋友们加入Java程序员开发: 854393687
群内提供免费的Java架构学习资料(里面有高可用、高并发、高性能及 分布式 、 Jvm 性能调优、 Spring 源码, MyBatis , Netty , Redis , Kafka , Mysql , Zookeeper , Tomcat , Docker , Dubbo , Nginx 等多个知识点的架构资料)合理利用自己每一分每一秒的时间来学习提升自己,不要再用”没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代!



Some really interesting information, well written and loosely user friendly.