一个三维物体(一个长方体),它围绕着一个轴旋转。我已经有过一些与css 3d一起工作的经验,并且我脑海里开始出现了一个解决方案。我搜索了像“css 3d立方体”这样的关键词来确认我的想法。
对技术感兴趣的朋友可以 私信小编“学习”,领取精品的前端免费学习课程视频,同时我将为您分享精品资料。
我会在评论中发出我前端学习qun,加入即可免费领取详细代码和更多的学习资料。
接下来是我解决问题的具体过程:
削尖轴
让我提醒你关于浏览器轴的事情。不是战争轴心,而是数字线路.。在三维笛卡尔坐标系中,我们都学到了同样的轴。
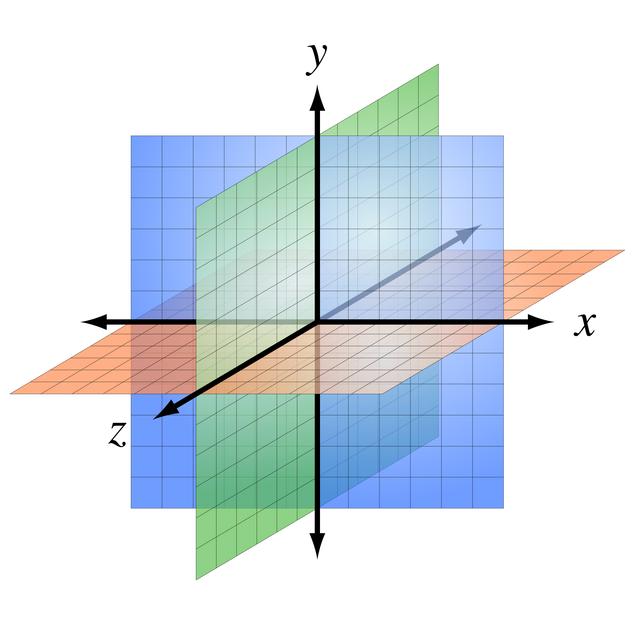
下图显示了如何在浏览器中指向轴。

一种直角坐标系,它指向观察者。(图像信用:维基百科)
x轴是水平的,y轴是垂直的,z轴从屏幕内出来。z轴零点值位于屏幕的平面上。记住这个事实。
理清视角
要创建一个3D对象,我需要一个带有透视图的元素(让我们称之为“场景”)。透视图是场景的深度,它取决于它包含的对象的大小。
.scene { perspective: 800px;
} 如果透视图太小,物体就会被扭曲。如果它太大,3D效果就会减少到零。
此外,场景中的所有对象只有一个视角。而三维效应则取决于视点位置。
那么,如何计算视角呢?我发现它取决于转动轴。对于x轴来说,它是一个高度值乘以4,它适合,对于y轴-宽度值乘以4。这是我的魔术公式:
const perspective = dimension * 4;
从各方考虑
在确定透视图之后,我开始创建一个3D对象。我选择了一个立方体,因为它是简单的和可预测的。多维数据集元素是一个有宽度和高度定义的正则div(例如, 200px 并使用相对定位。它通过以下方式转换成一个3d对象 transform-style 属性的属性 preserve-3d .。它告诉浏览器根据3d世界的规则呈现所有嵌套元素。
在我的例子中,立方体有六个divs(“边”),绝对定位。类名对应于侧(后、左、右、上、下、前)的初始位置。以下是标记:
<div class="scene"> <div class="cube"> <div class="side back"></div> <div class="side left"></div> <div class="side right"></div> <div class="side top"></div> <div class="side bottom"></div> <div class="side front"></div> </div></div>
默认情况下,所有的侧都是一个平面,所以我需要重新排列它们。下面是它的外观:
由此产生的css:
.cube { position:relative; width: 200px; height: 200px; transform-style: preserve-3d;
}.side { position: absolute; width: 200px; height: 200px;
}.back { transform: translateZ(-100px);
}.left { transform: translateX(-100px) rotateY(90deg);
}.right { transform: translateX(100px) rotateY(90deg);
}.top { transform: translateY(-100px) rotateX(90deg);
}.bottom { transform: translateY(100px) rotateX(90deg);
}.front { transform: translateZ(100px);
} 若要旋转多维数据集,我将 transform 立方体元素的属性,其值是沿着x轴旋转到任意角度:
.cube { transform: rotateX(42deg);
} 克服缺点
根据要求,我只是旋转立方体,只沿着x轴,所以我不需要左和右的边。我添加了字幕,与其余部分的初始位置重合。
我开始旋转立方体,发现底部和背面的字幕都显示颠倒:
为了解决这个问题,我把每一个侧面旋转了180度,沿着x轴旋转:
.back { transform: translateZ(-100px) rotateX(180deg);
}.bottom { transform: translateY(100px) rotateX(270deg);
} 超越屏幕
我开始用真实的内容来填补双方的意见,并立即面临另一个问题。我需要有一些虚线显示的线条,但是它们模糊而且看起来很糟糕。
很快我就意识到了问题所在。还记得当图像扩展到屏幕之外的3d电视广告,我的立方体是那样的。
如果你能从左边或右边看这个立方体,你会发现它的中心在屏幕平面上(Z轴上为零),而正面在屏幕外。因此,它增加了视觉和模糊。
为了解决这个问题,我将立方体移到z轴上,将前侧面放在屏幕的平面上:
.cube { transform:translateZ(-100px);
} 这里是几乎准备好的立方体:
使用神奇的数字
我想你已经注意到我用了魔法号码 100 沿着轴线移动。 100 这是我测试立方体的一半高度。为什么一半的高度?因为,这是圆的半径,它位于立方体的一侧(显然是正方形)。
const offset = dimension / 2;
如果我需要旋转三角形棱镜,圆就会被刻在三角形上。在这种情况下,偏移量的计算公式如下:
const offset = dimension / (2 * Math.sqrt(3));
把立方体吹掉
为了考虑完成任务,我必须在不同浏览器中测试结果。
我在网上看到的照片让我陷入了抑郁状态。为了了解我所说的内容,请先看看下面的例子,您最喜欢的浏览器。我更改了一个属性,导致在internetexplorer中显示错误的多维数据集。
事实上,internetexplorer并不支持该属性。 transform-style 有价值 preserve-3d .。在上面的例子中,我替换了 preserve-3d 到 flat .。
所以,我很难过,但不会放弃。问题是学习新东西的机会。此外,我接受了挑战。
寻找支点
我正在寻找一种方法来创建一个3d对象而无需使用 transform-style: preserve-3d 并发现了一种有用的财产: transform-origin .。它是元素转换的中心点。我创建了一个交互式示例,它将帮助您了解它的工作原理:
示例中元素的三维旋转与立方体的前一面非常相似,不是吗?那就是我用的。
重新开始
我开始重新做立方体。我没有必要与整个场景交互,所以我删除了场景元素的透视图属性。还有…将它添加到每个三维转换中,因为现在每个元素都独立地转换。此外,我为每个方面设置了新属性- transform-origin 的值等于立方体中心的位置, backface-visibility: hidden .。这就是风格改变的方式:
.scene {
}.cube { position: relative; width: 200px; height: 200px; transform: perspective(800px) translateZ(-100px);
}.side { position: absolute; transform-origin: 50% 50% -100px; backface-visibility: hidden;
} 我必须把两边放在正确的地方。因为 transform-origin 属性,我不需要改变它们,只是绕轴旋转。就像魔法一样!让我们看看它是如何运作的:
下面是关于侧放置的css:
.back { transform: perspective(800px) rotateY(180deg);
}.top { transform: perspective(800px) rotateX(90deg);
}.bottom { transform: perspective(800px) rotateX(-90deg);
}.front { transform: perspective(800px);
} 在这里,您可以看到新的多维数据集正在运行:
第二个立方体看起来和旋转的与第一个相同。但是在这种情况下,您需要单独地转换各个方面。也许不是太容易。尤其是当你想控制旋转的中间角度时。
此外,如果你在Chrome中打开这个例子,你可以看到在旋转的时候两边都闪烁着。这很令人沮丧。
最后,我使用了两个方法简单试验在… transform-style: preserve-3d .。第一个多维数据集是默认的。第二个多维数据集是用于internetexplorer和不支持 preserve-3d .
运用数学的力量
最后,我不得不执行视差。通常情况下,它会对用户的行为做出反应。它可以是鼠标光标或滚动条的位置。但这次,效果取决于旋转角度。
那么我有什么数据。首先,标题位置的起始点和结束点,或使其简单,它的 offset 从侧面的中心上下向上。第二, angle
立方体旋转。
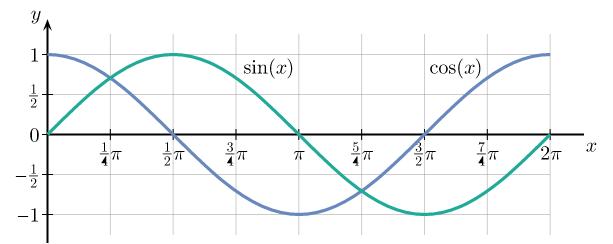
我花了好几个小时来想出一个公式,然后我就明白了。这就是我所记得的:

正弦和余弦函数图。(图像信用:维基百科)
借助余弦和余弦的帮助,我很容易地计算出每个标题的偏移量取决于角度。下面是我所得到的公式:
const front_offset = offset * sin(angle) * -1; const bottom_offset = offset * cos(angle); const back_offset = offset * sin(angle); const top_offset = offset * cos(angle) * -1;
总结一下
任务完成了,现在我可以享受结果并与你分享。使用滚动条或箭头键旋转该宣传片块。另外,尝试拉上下右边的黑色三角形来手动控制旋转角度(不幸的是,这个特性在internetexplorer中不起作用)。看起来很不错不是吗?此外,性能也相当高(约为60fps)。
我已经获得了使用css 3d的有用经验,并发现了许多新有趣的属性。但最重要的是,我已经意识到一个人永远不会放弃。最有可能的是,你可以找到另一种方法来完成这项任务。
我希望你能享受我的故事。对技术感兴趣的朋友可以私信小编“学习”,领取精品的前端免费学习课程视频,同时我将为您分享精品资料。


